5. 問い合わせ対応の業務プロセスを作成するための準備¶
問い合わせ対応の業務プロセスでは、一部の項目の入力補助として、データベースに登録しているマスタ情報を参照する設定を行います。シナリオに従って操作を行う前に、準備作業として、これら参照するマスタを IM-FormaDesigner の標準アプリケーションで作成し、データを登録しましょう。
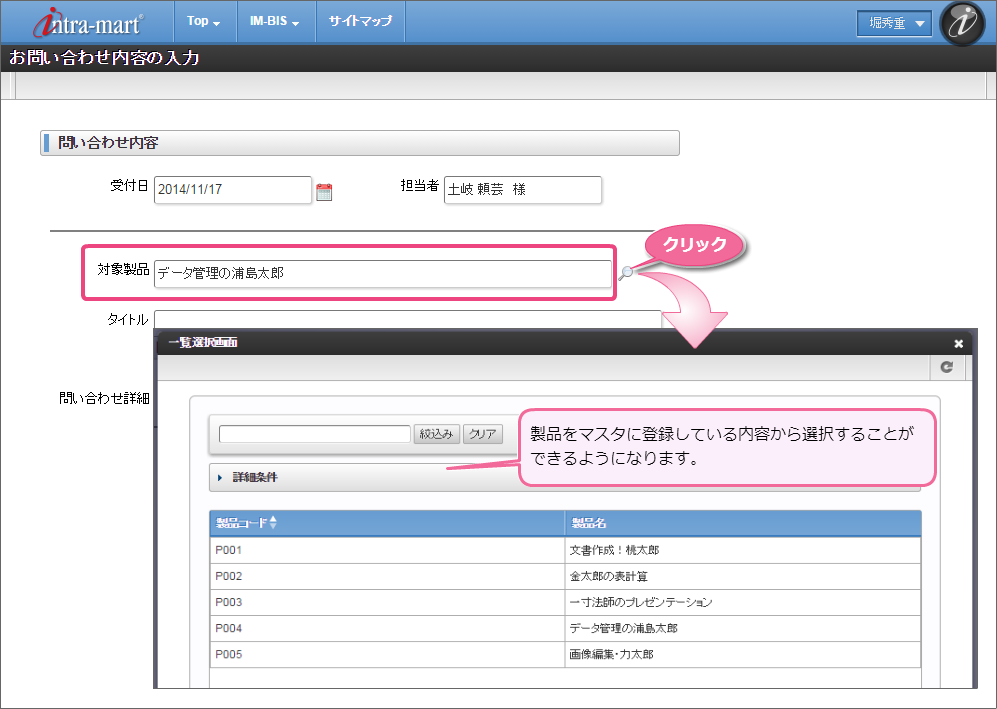
5.1. 問い合わせ対応の業務プロセスでマスタを参照している項目¶
勤怠管理のワークフローでマスタを参照している項目は、対象製品です。この項目で利用するマスタを作成します。
5.1.1. 製品マスタ¶
5.2. 製品マスタを作成する¶
製品を管理するマスタを作成していきましょう。
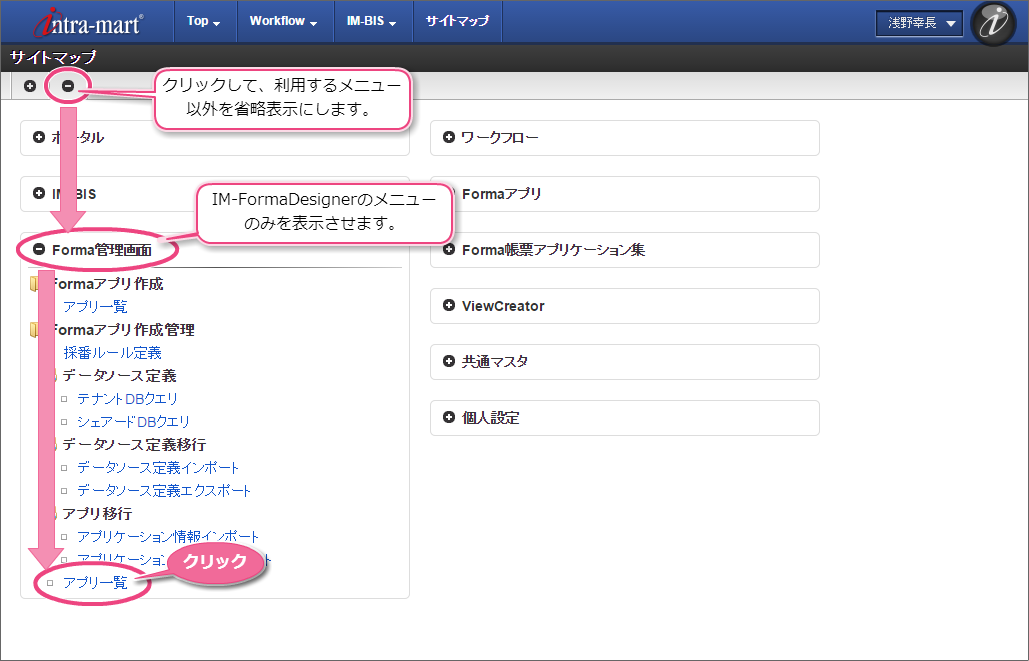
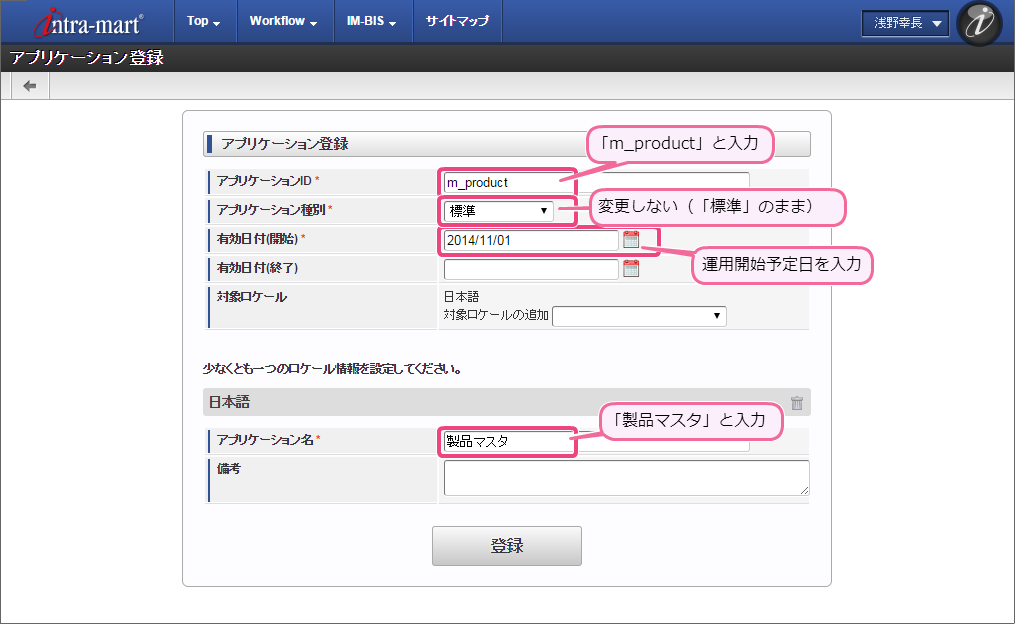
5.2.1. アプリケーションの登録を始める¶
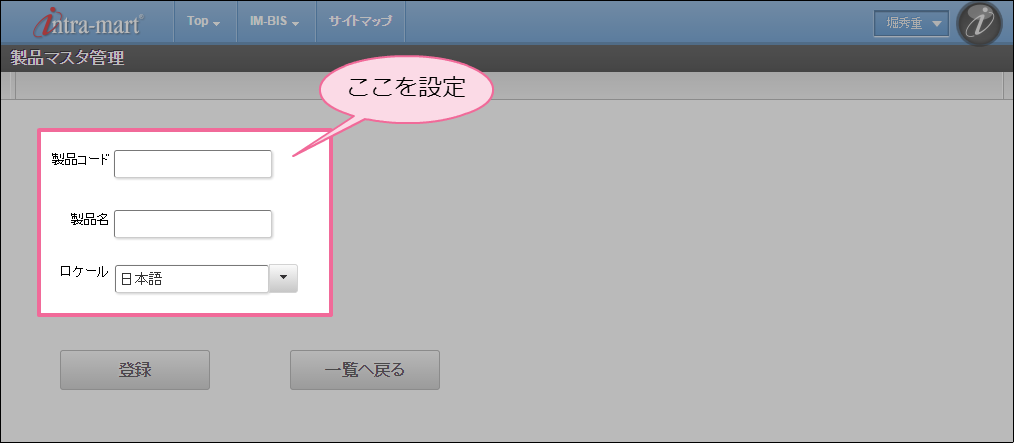
5.2.2. 画面のレイアウトを設定する¶
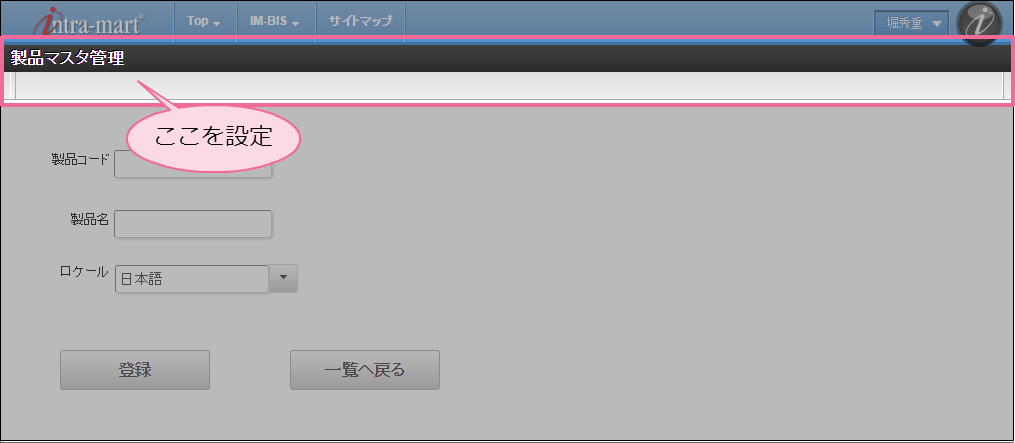
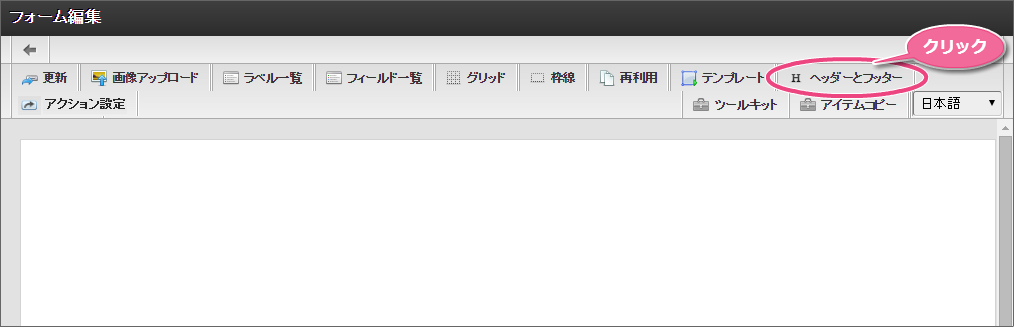
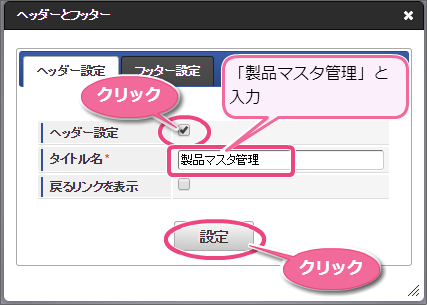
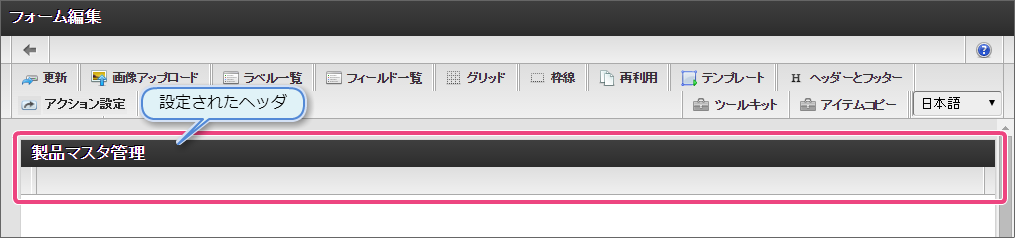
5.2.2.1. ヘッダーを設定する¶
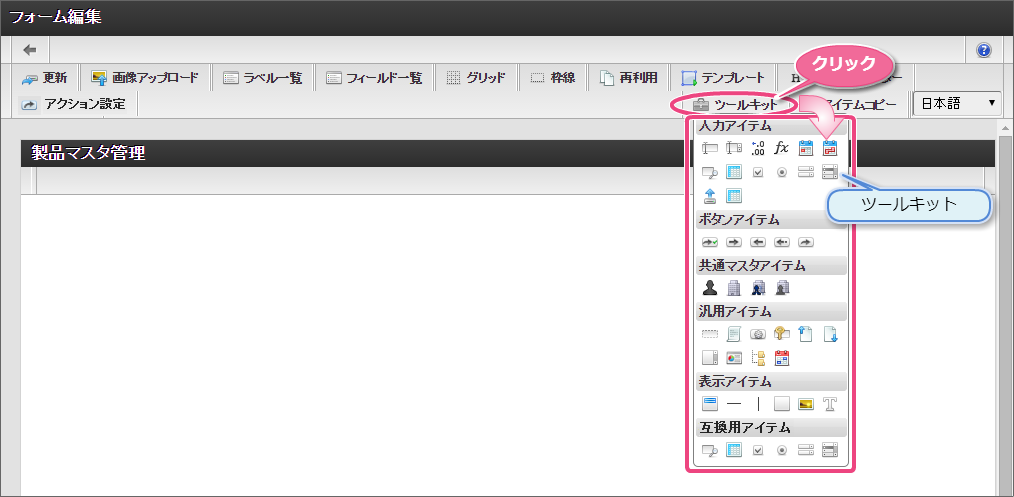
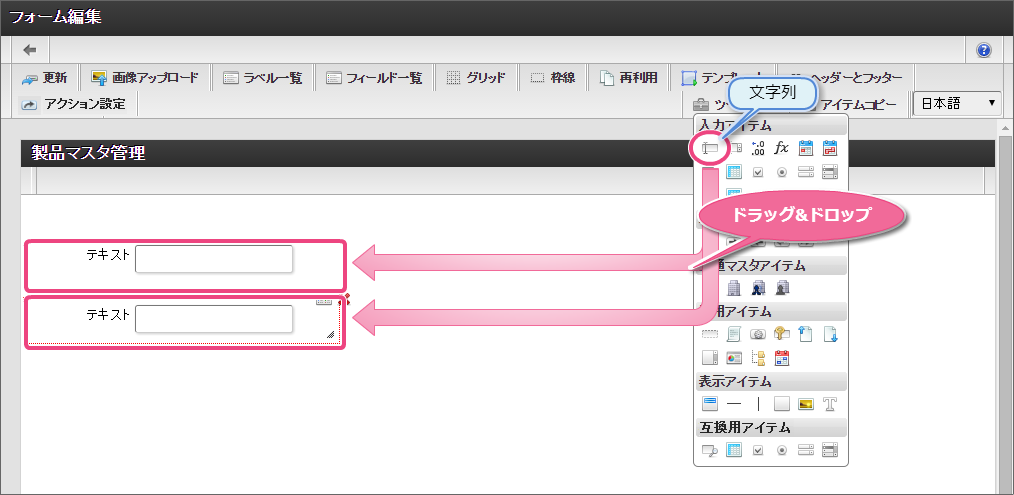
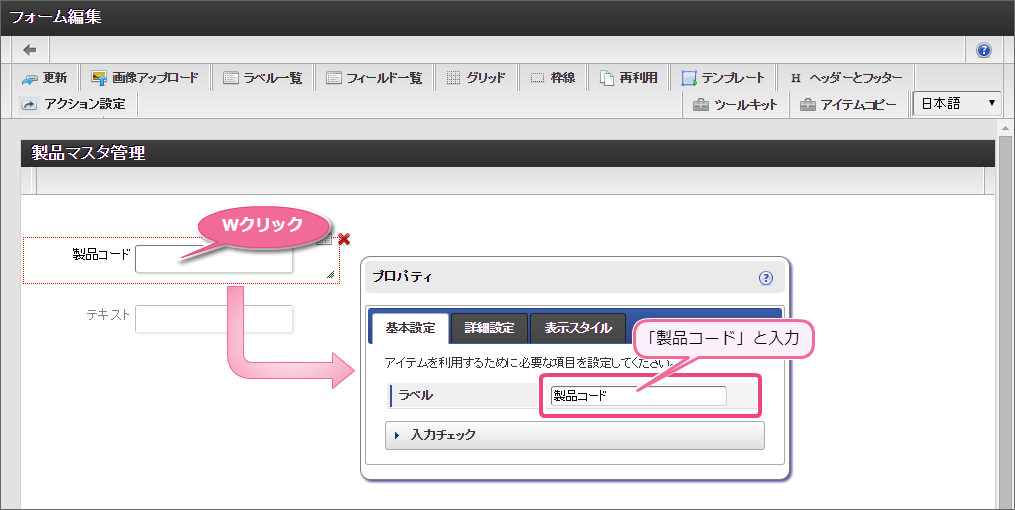
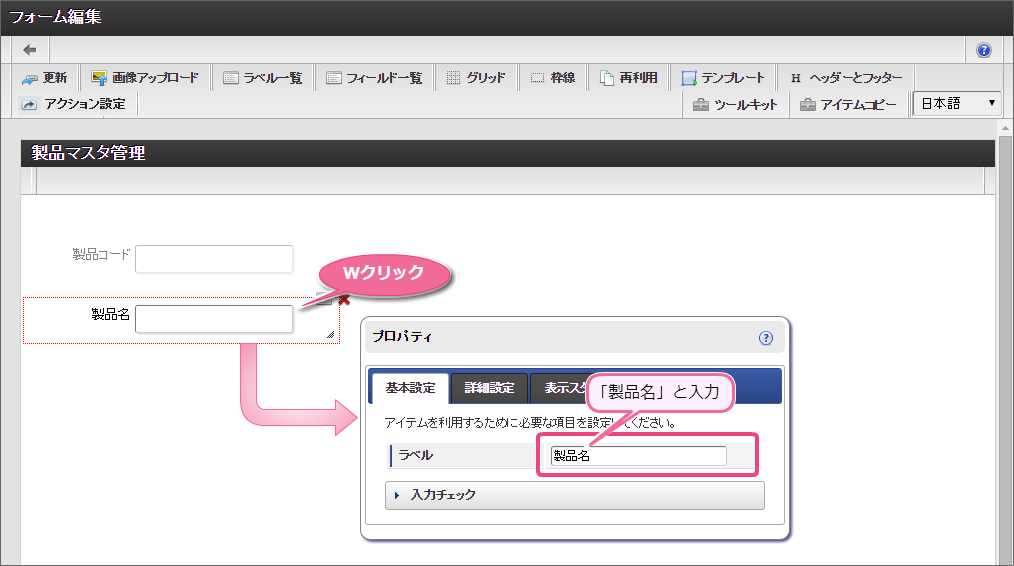
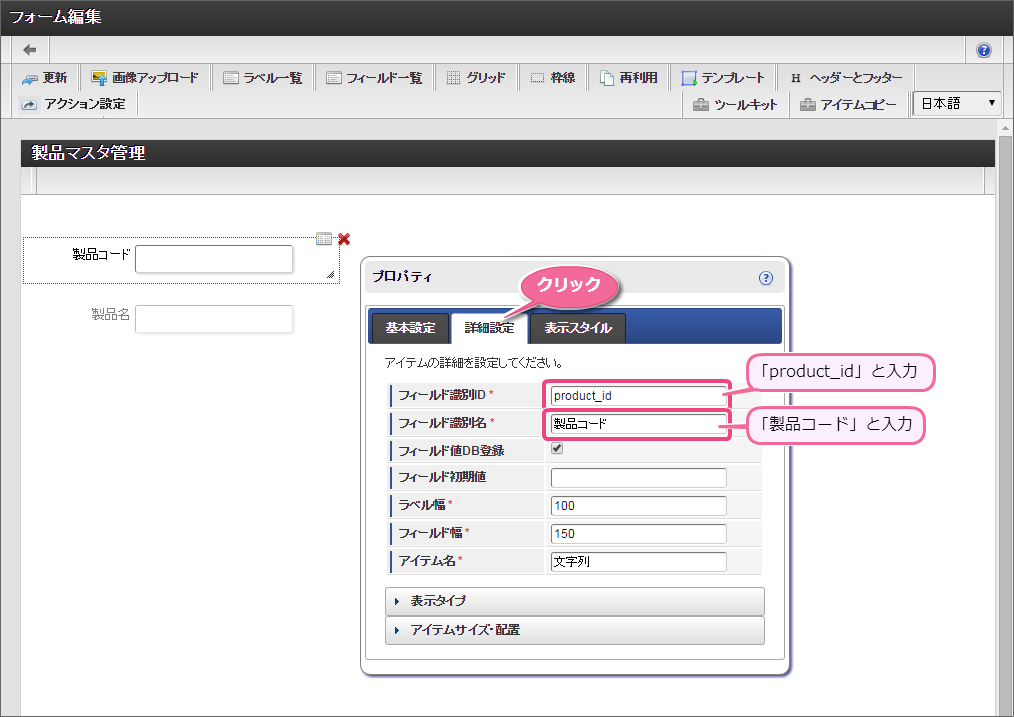
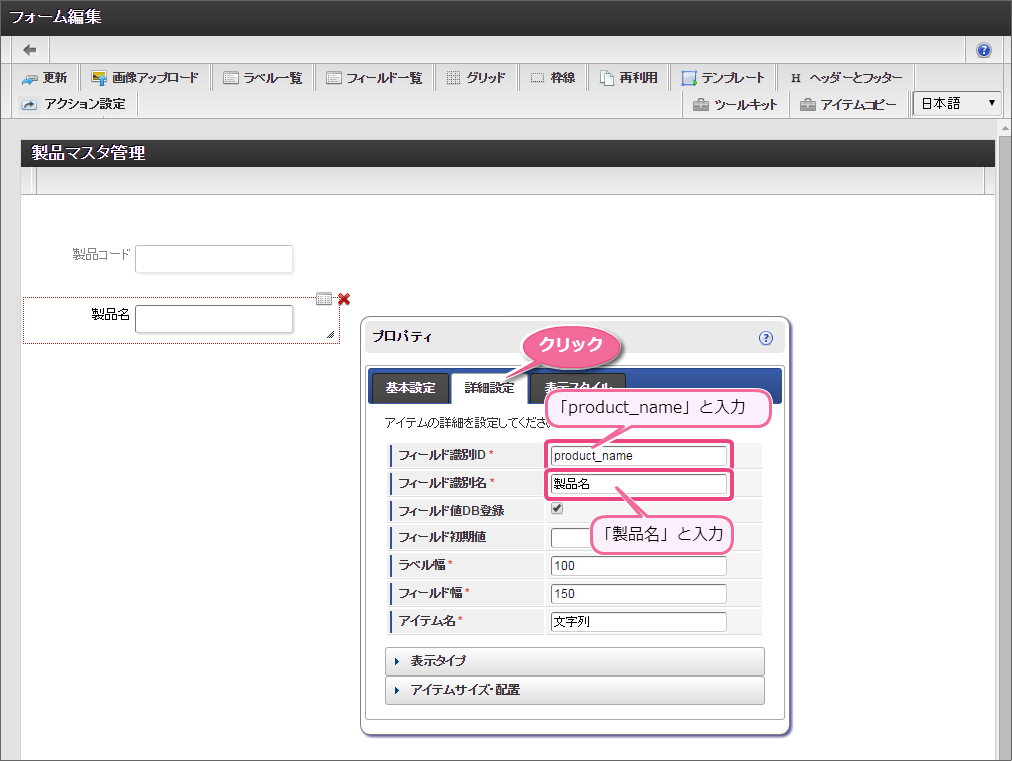
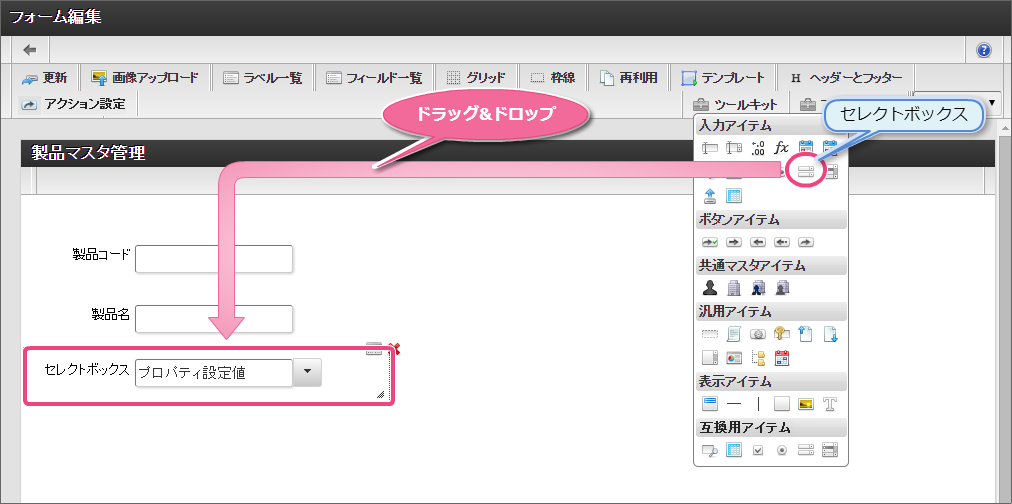
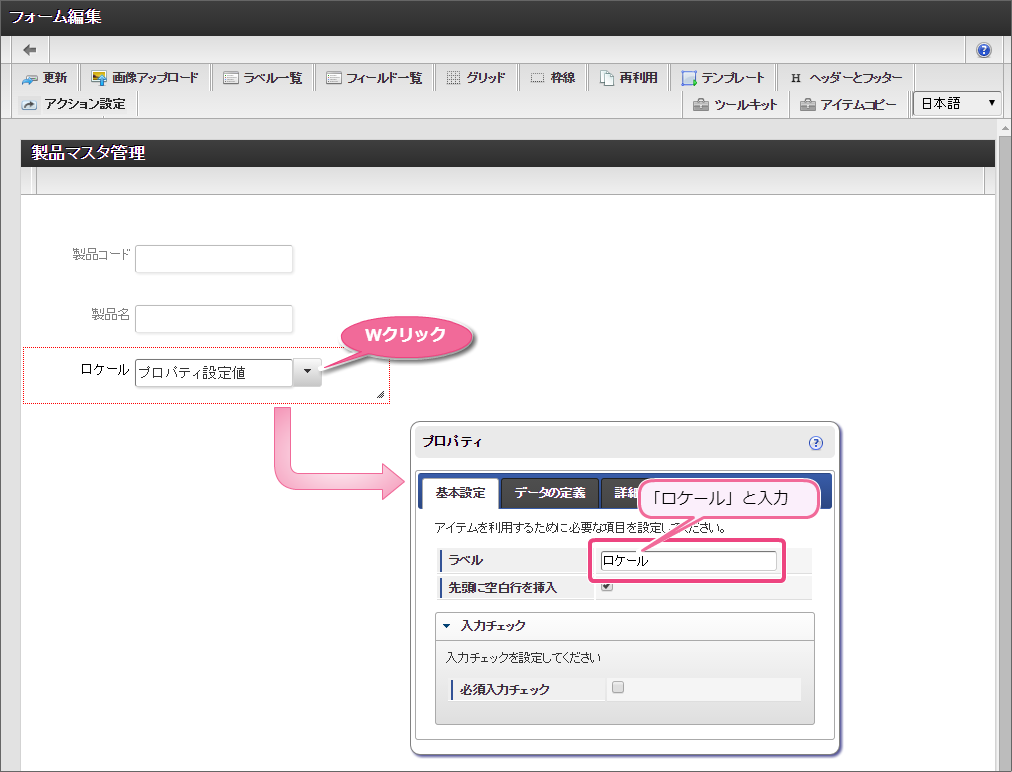
5.2.2.2. 入力項目を配置する¶
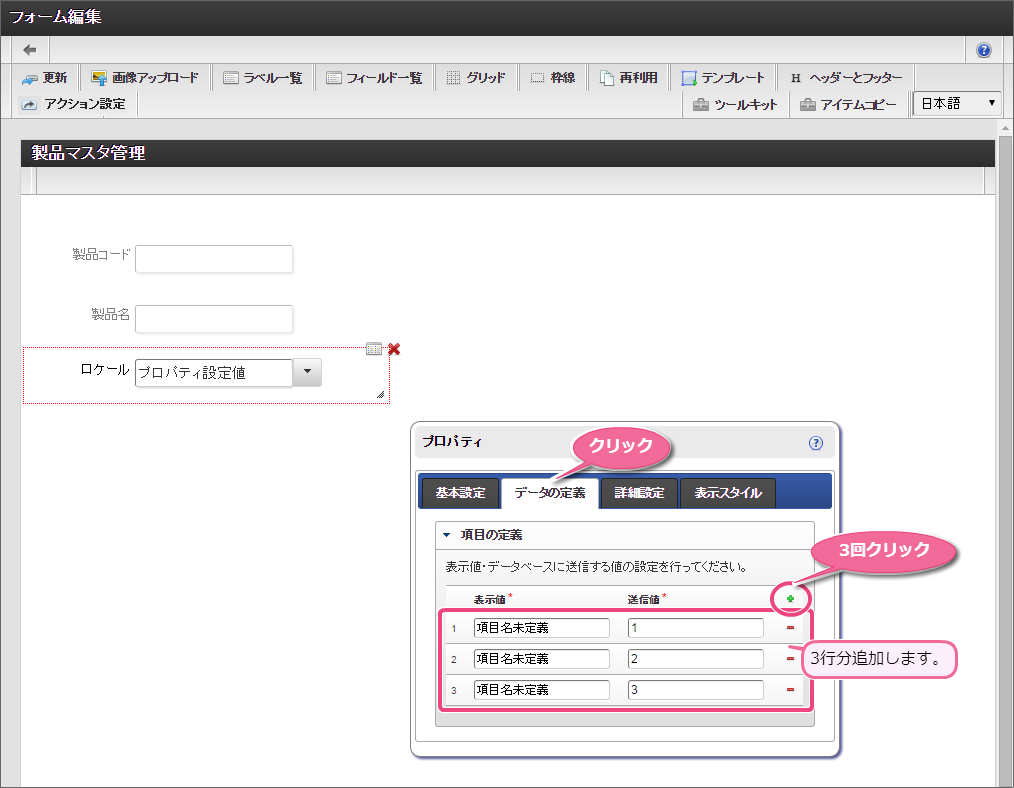
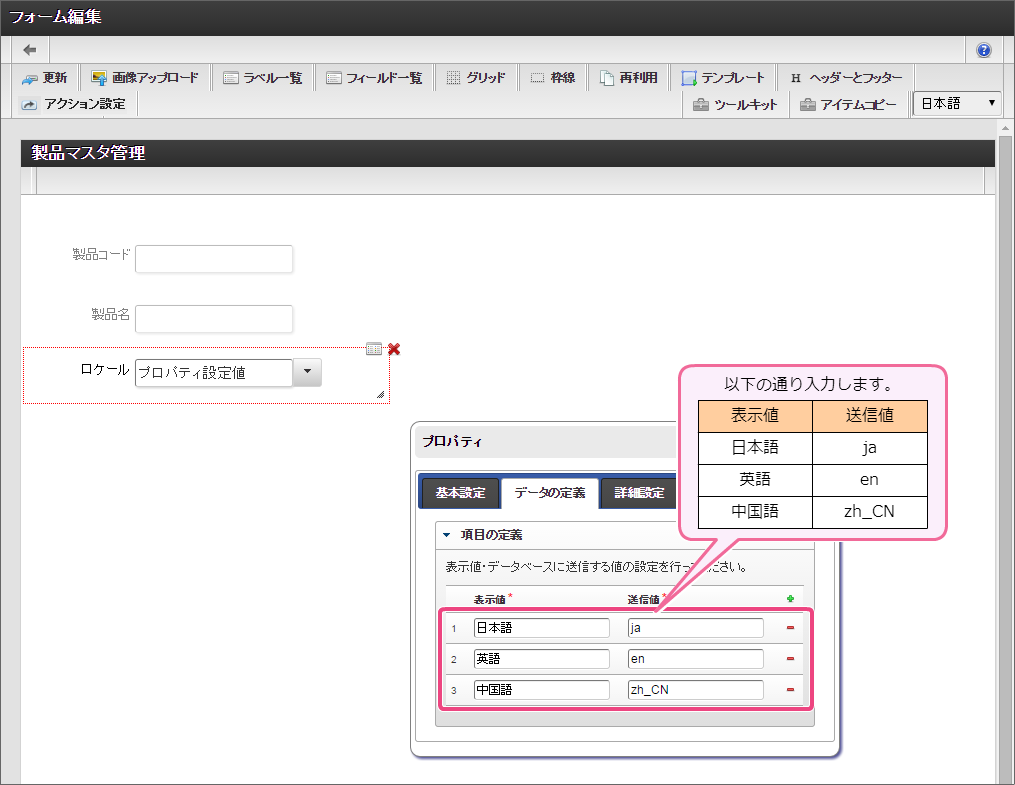
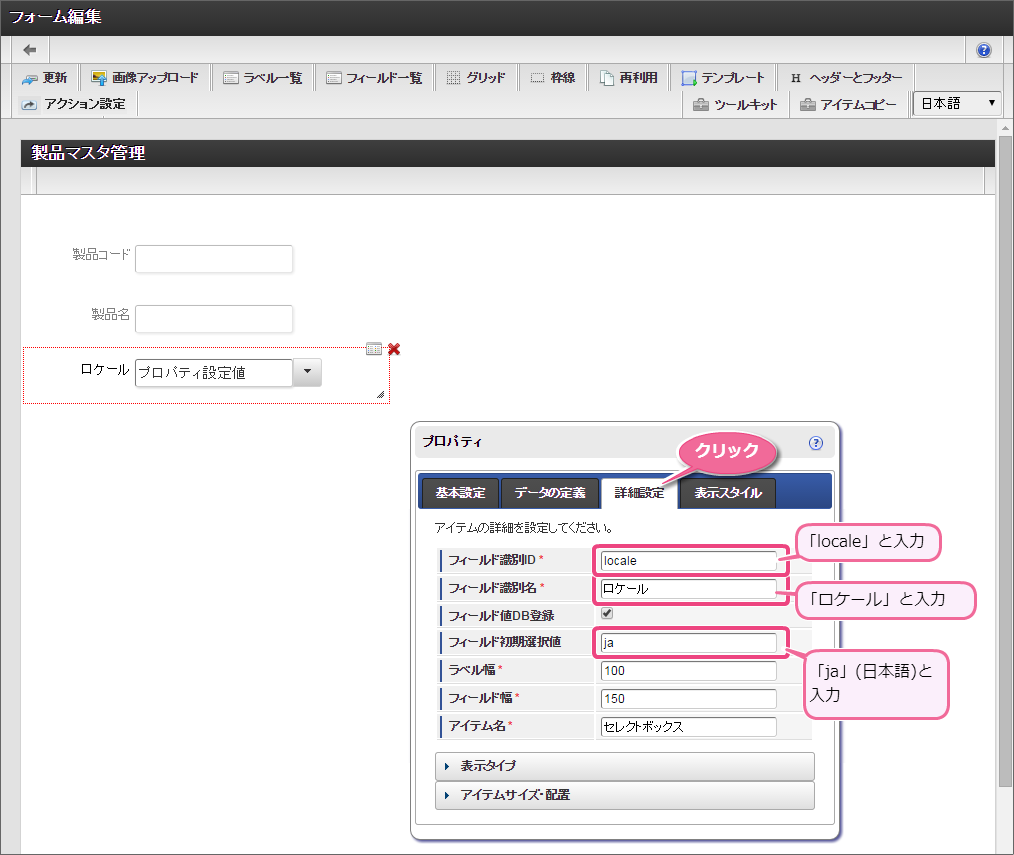
データの入力項目を設定しましょう。
」アイコンを3回クリックして、項目の定義の入力欄を3行分用意しましょう。
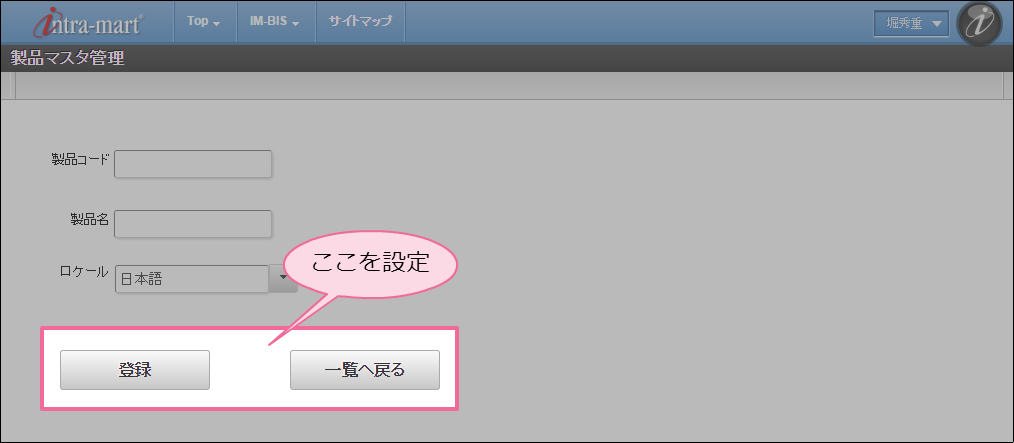
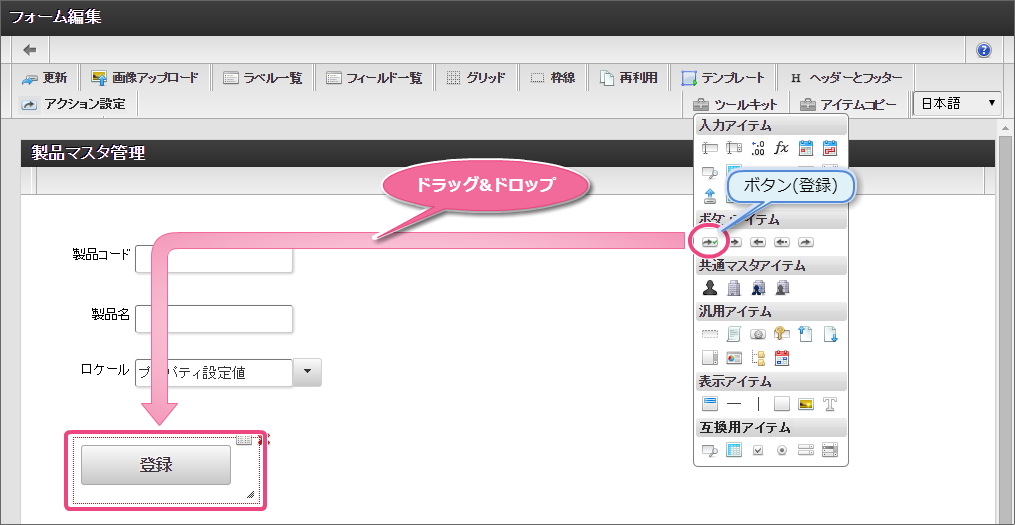
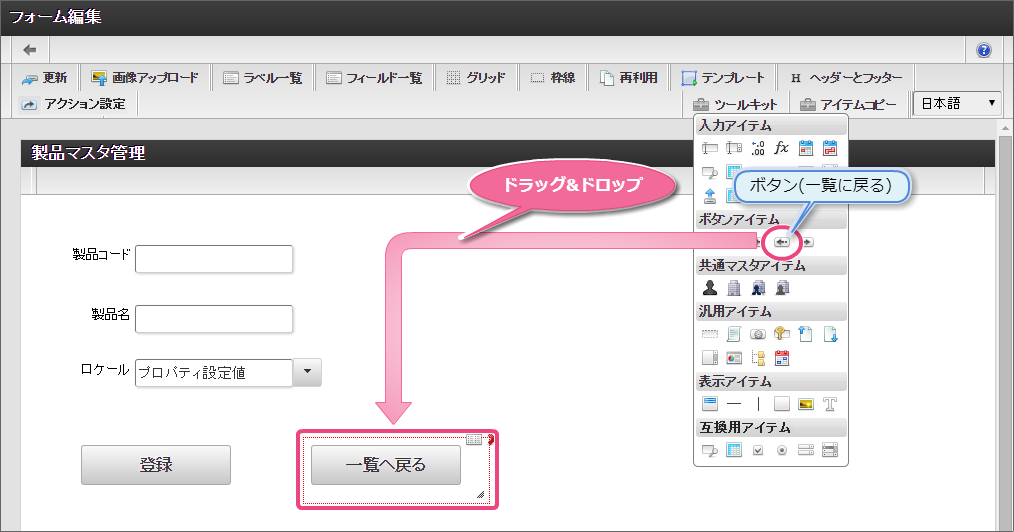
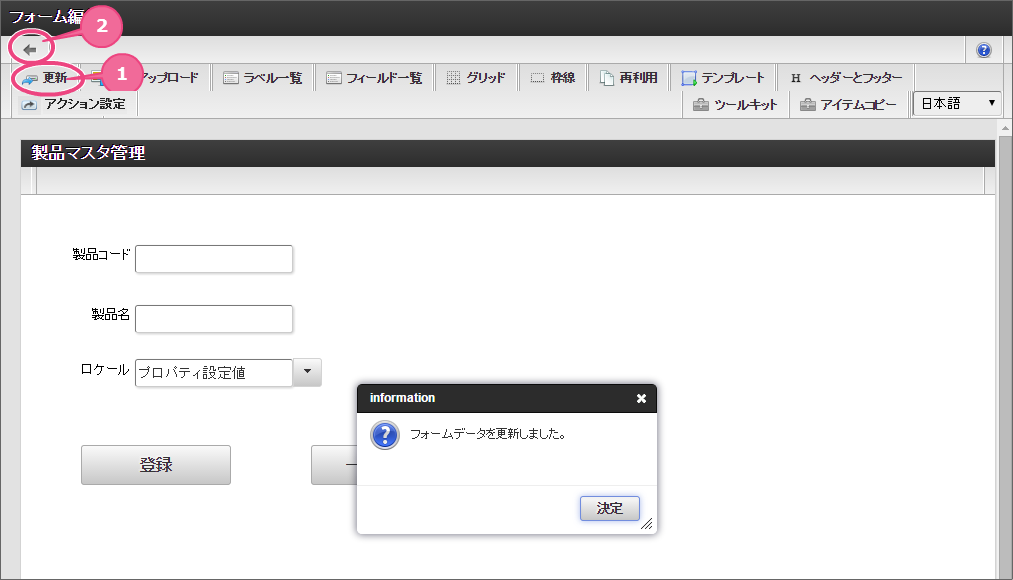
5.2.2.3. ボタンを配置する¶
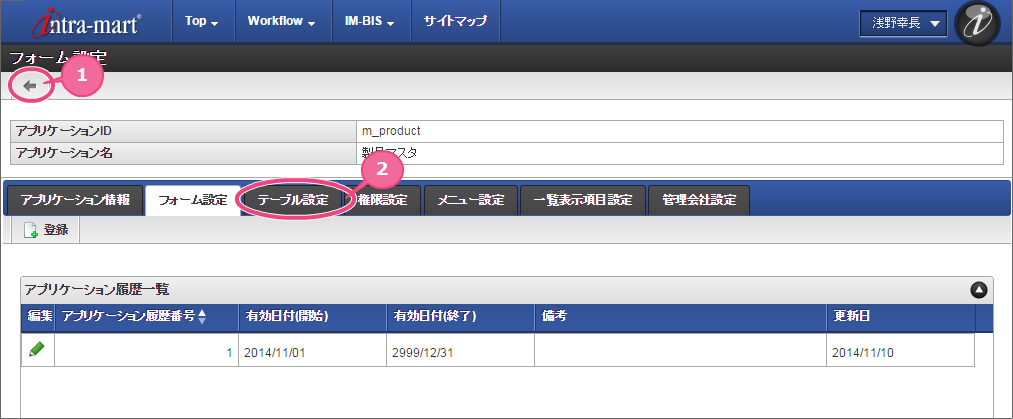
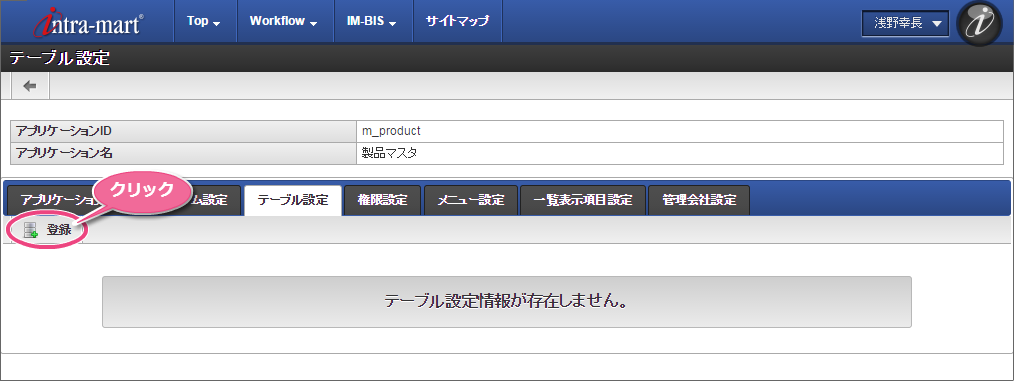
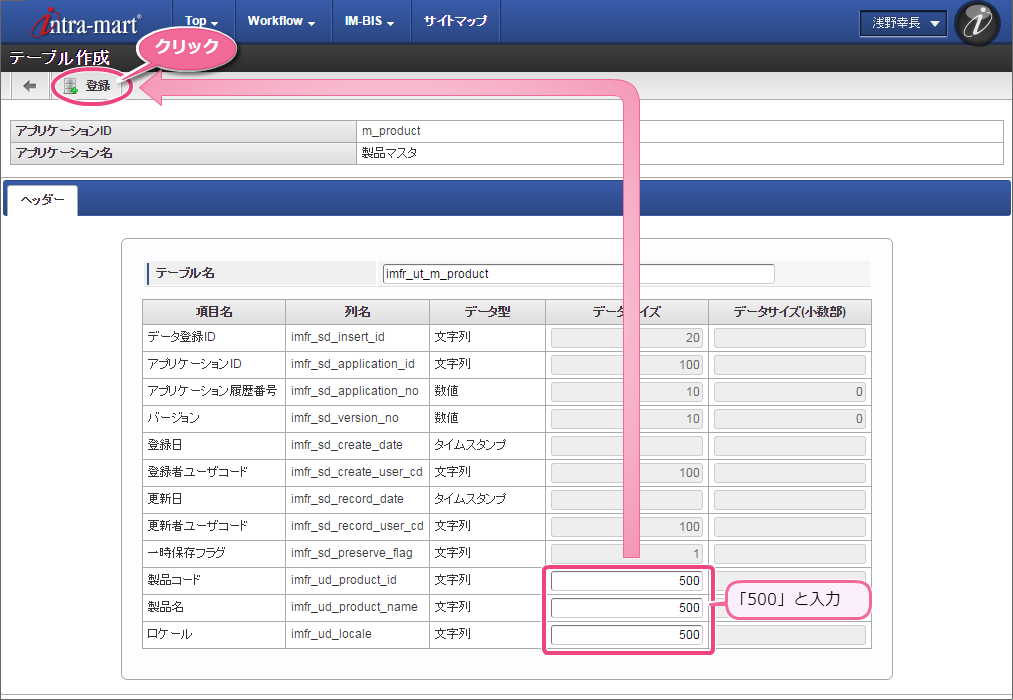
5.2.3. アプリケーションのデータのテーブルを作成する¶
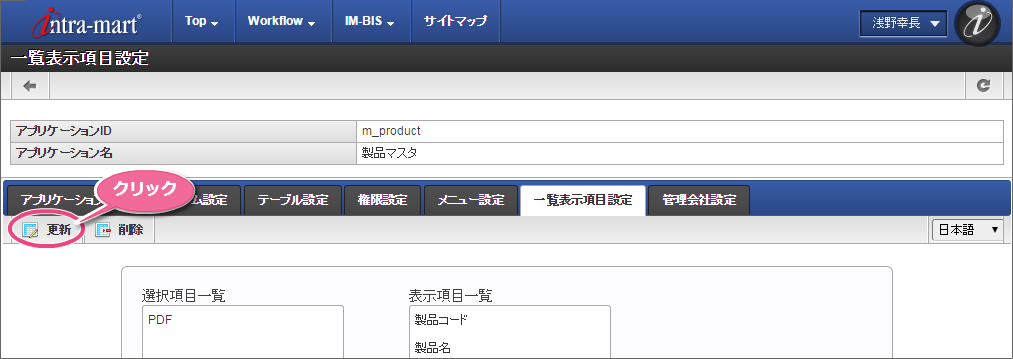
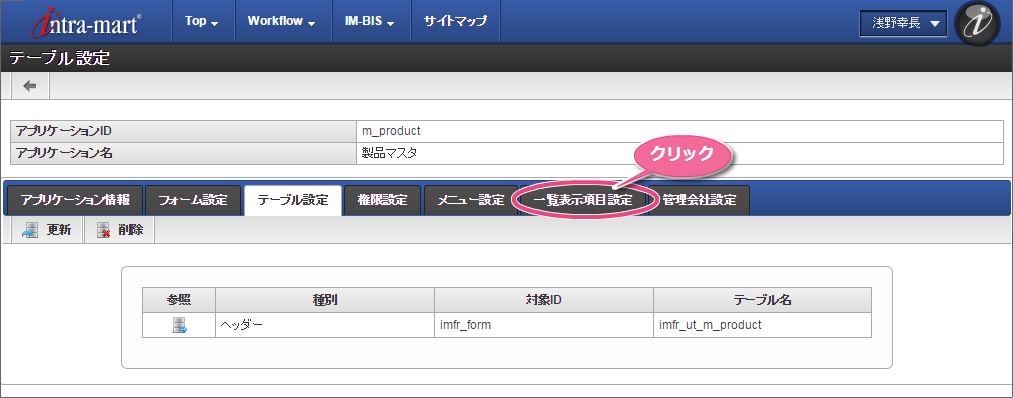
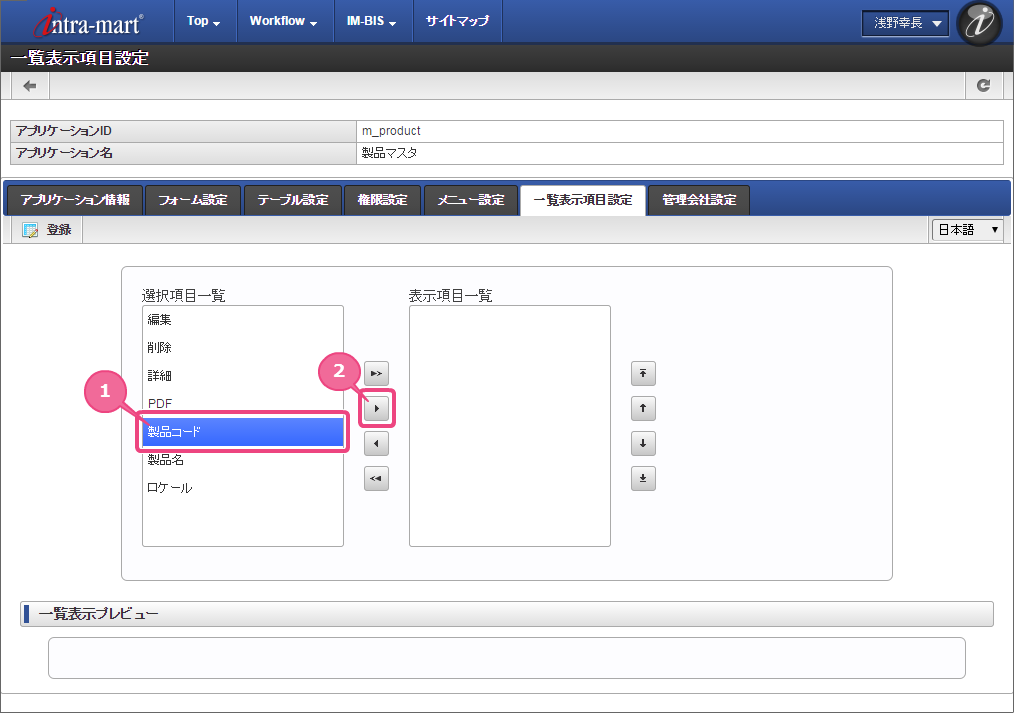
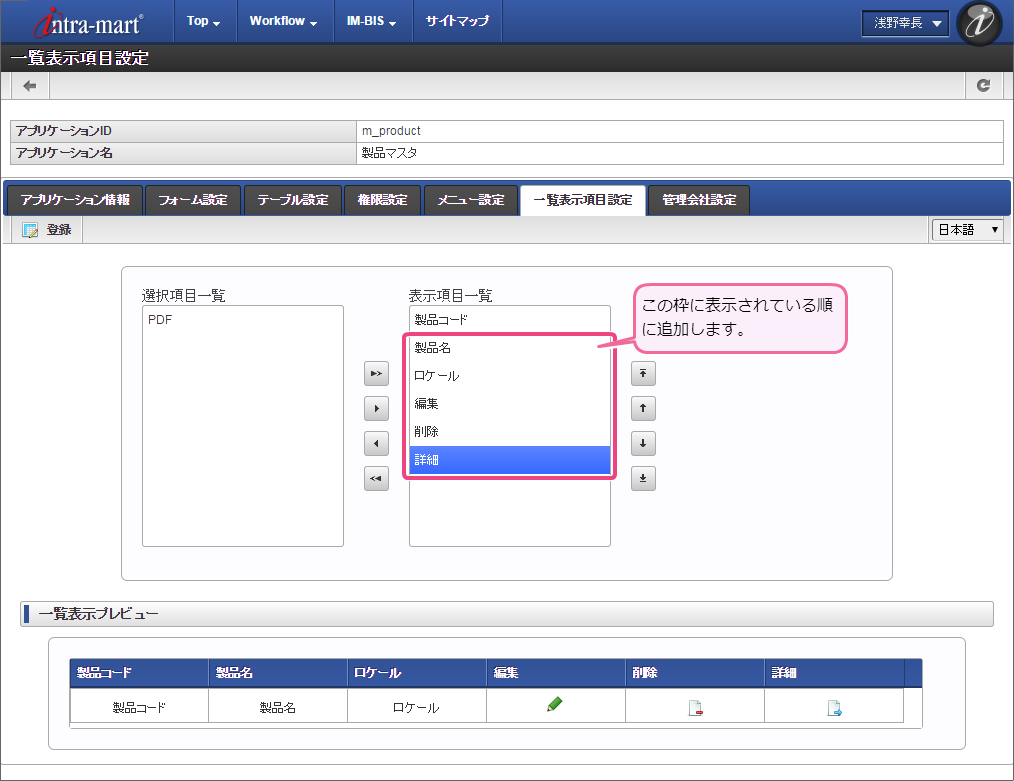
5.2.4. アプリケーションの一覧画面を設定する¶
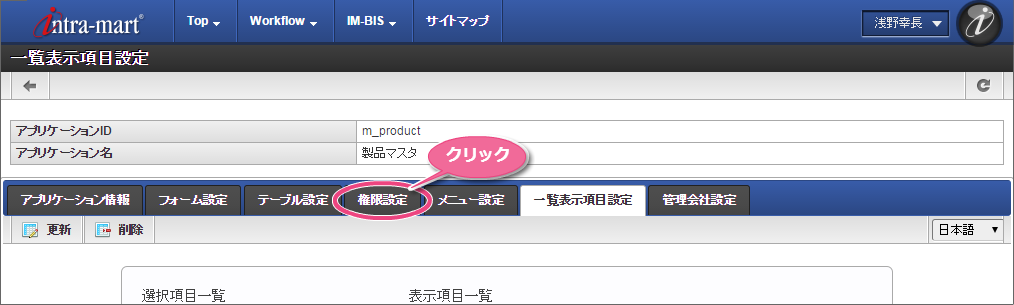
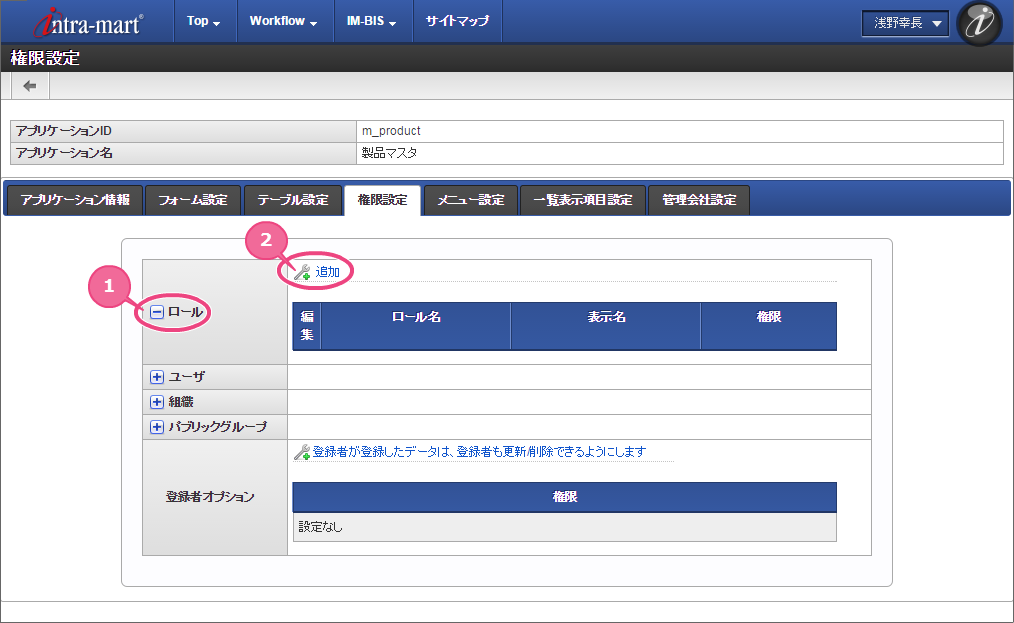
5.2.5. データ登録の権限を設定する¶
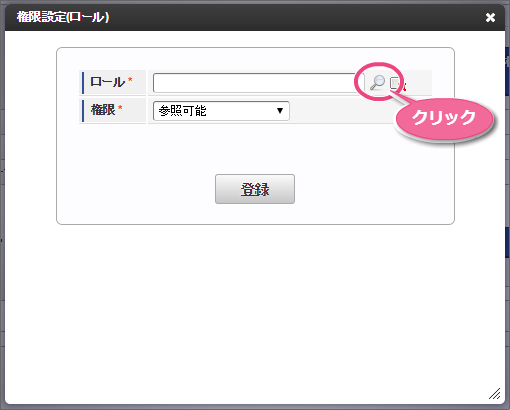
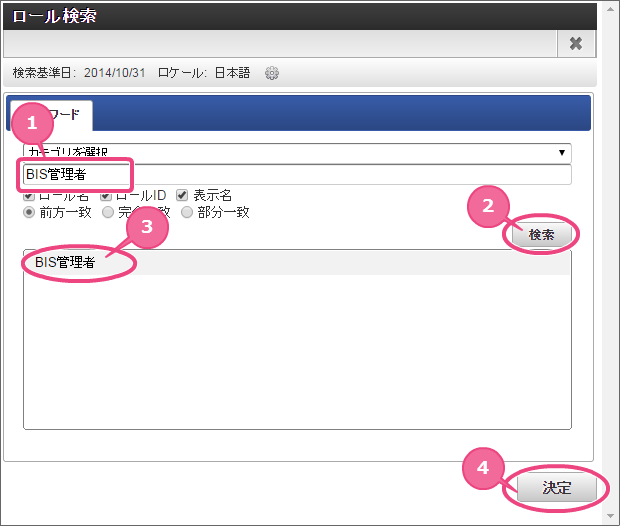
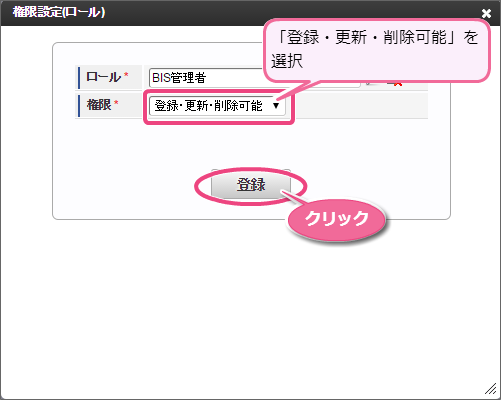
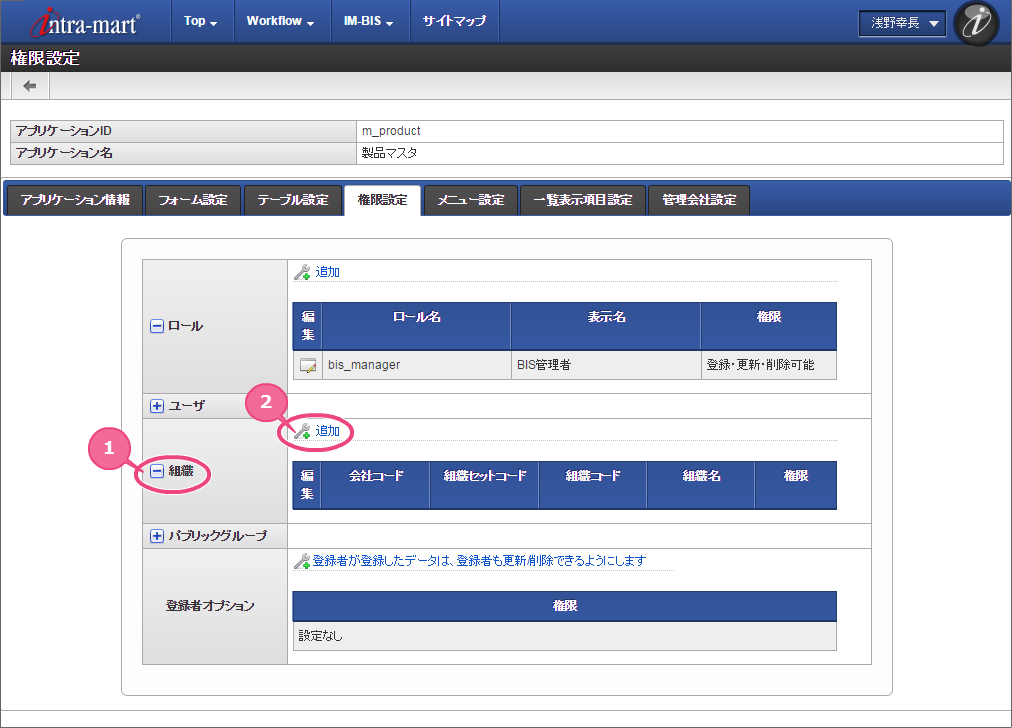
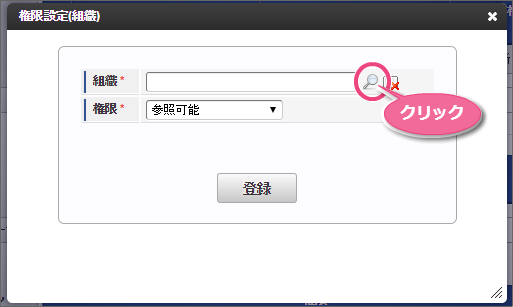
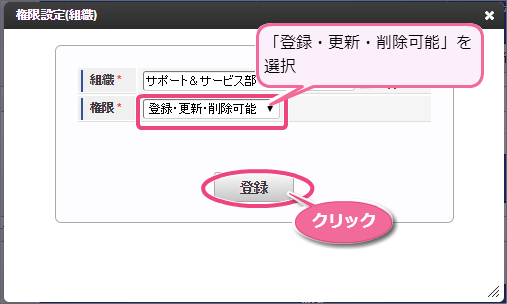
マスタデータを一覧画面から登録・更新・削除・変更するための権限を設定しましょう。今回は、サポート&サービス部とBIS管理者のみが一覧画面からデータのメンテナンスを行えるように設定していきます。
」をクリックしてロール検索画面を表示しましょう。
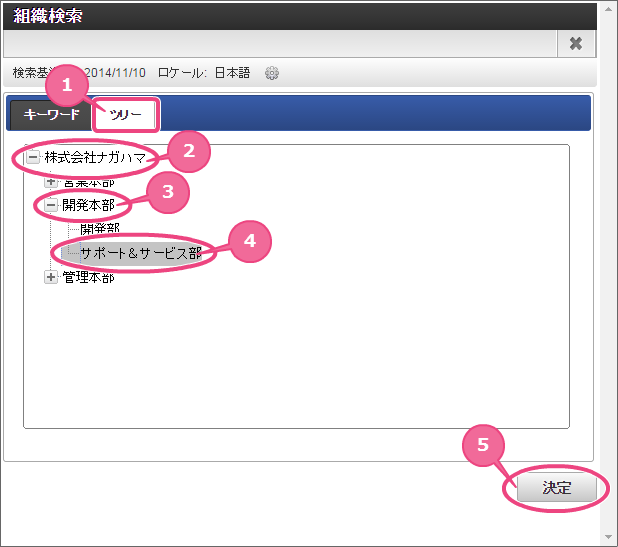
」をクリックして組織検索画面を表示しましょう。
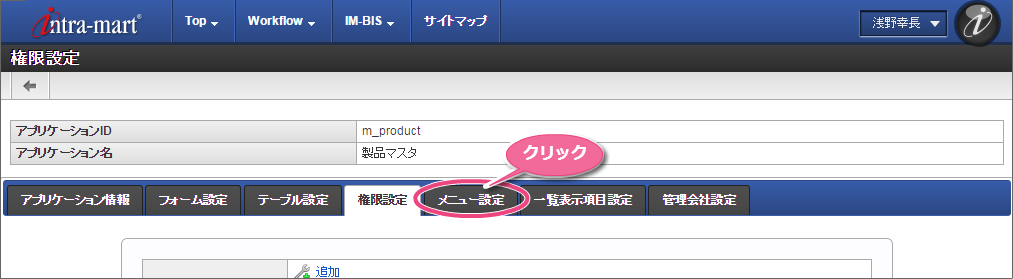
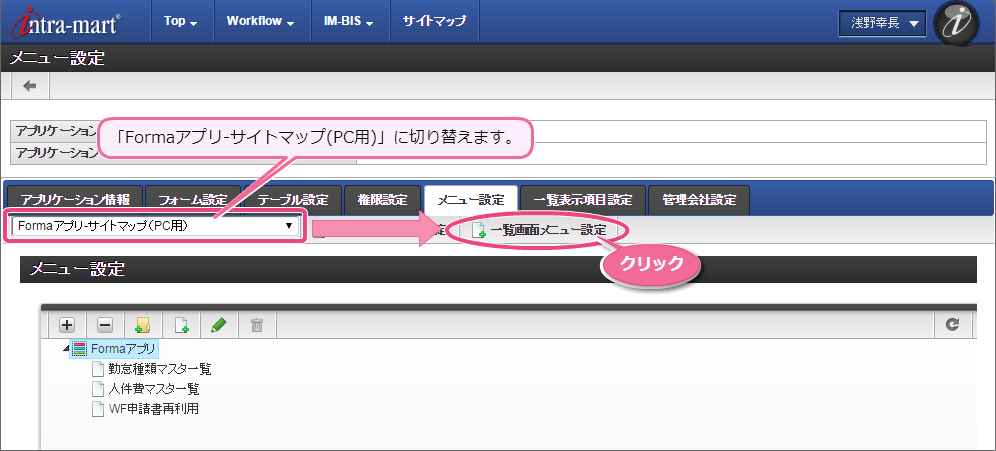
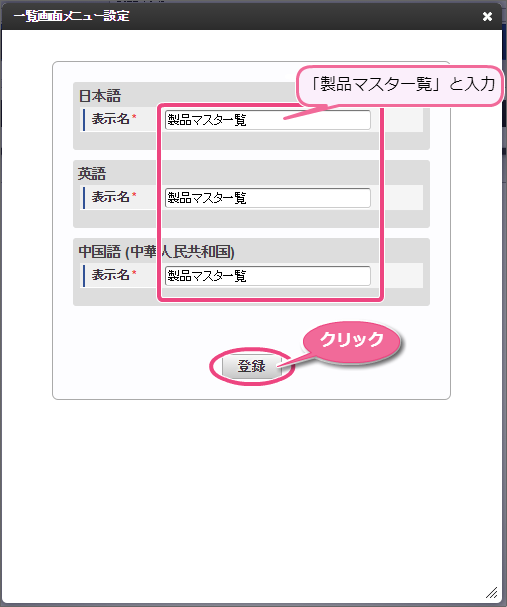
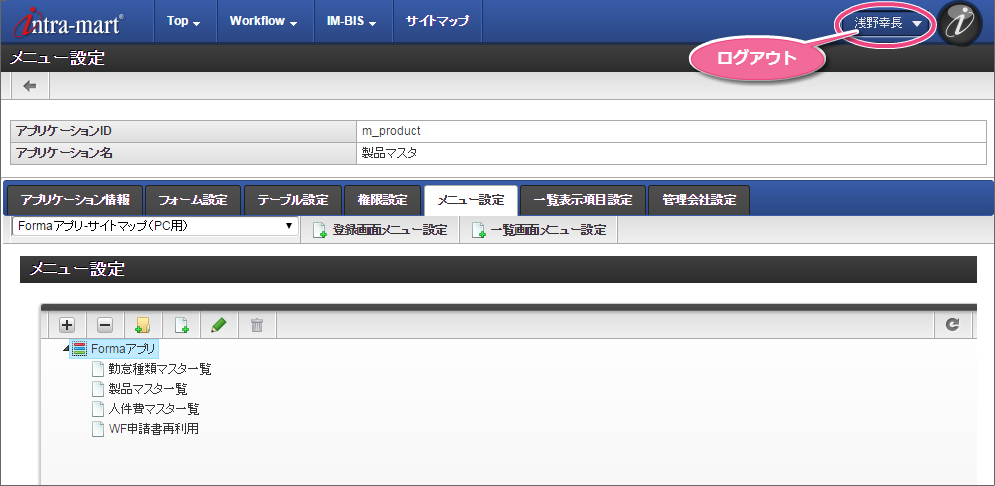
5.2.6. 一覧画面をメニューに登録する¶
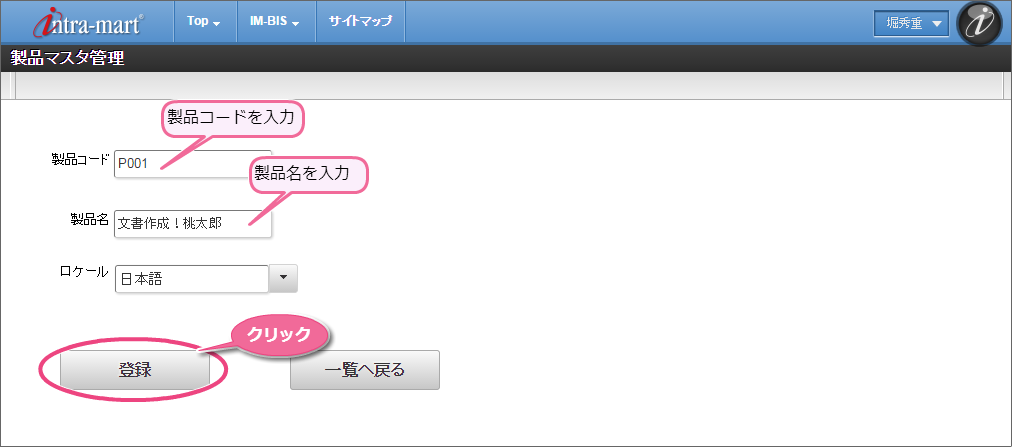
5.3. 製品マスタのデータを登録する¶
作成した製品マスタのデータを登録しましょう。
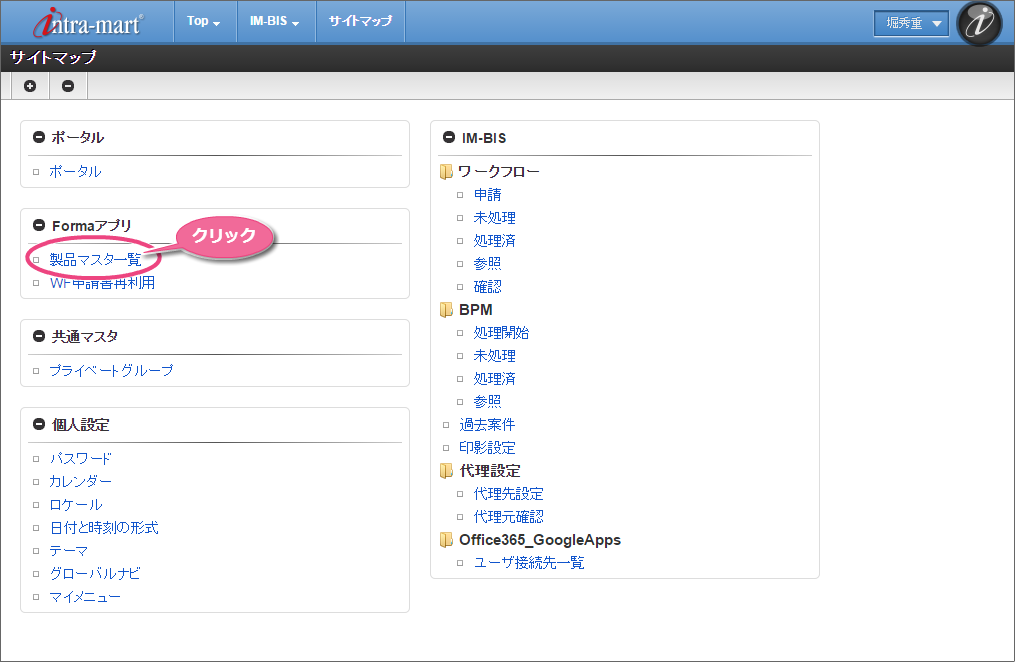
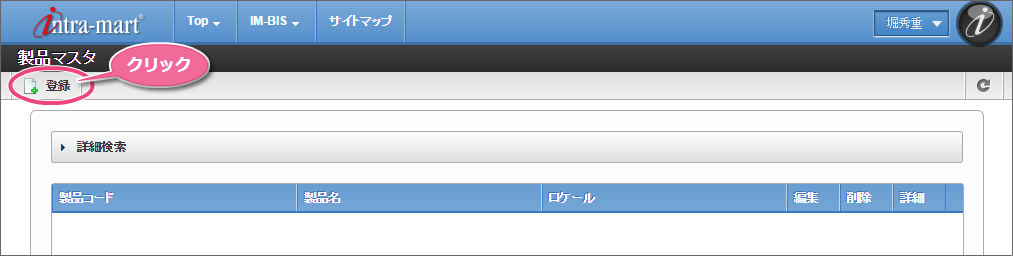
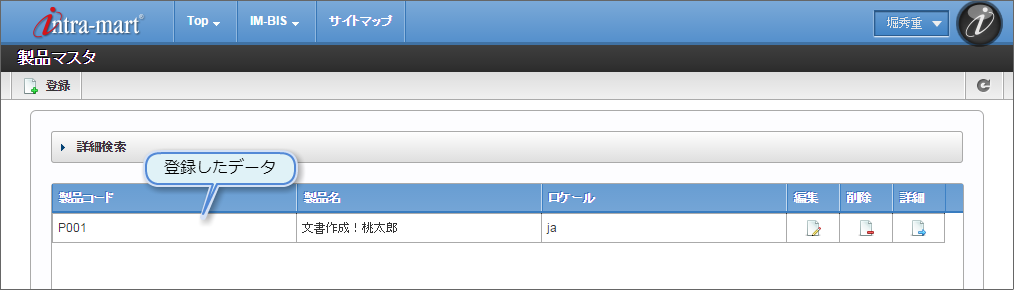
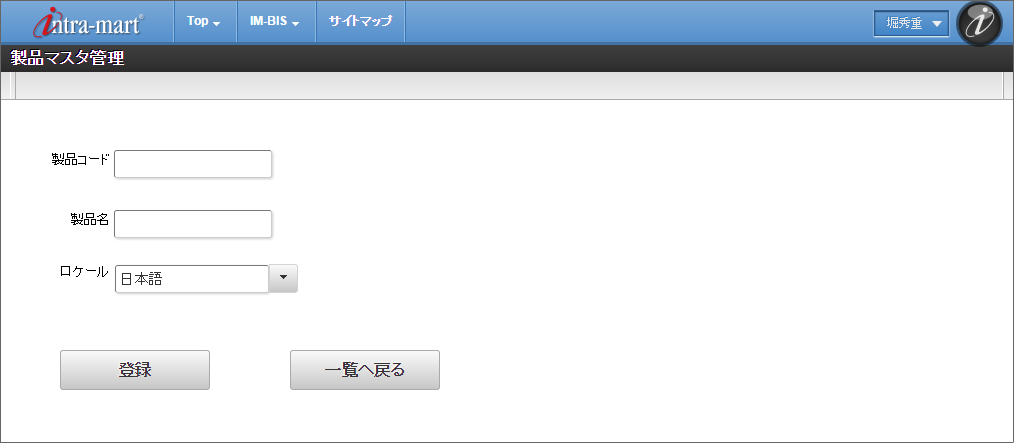
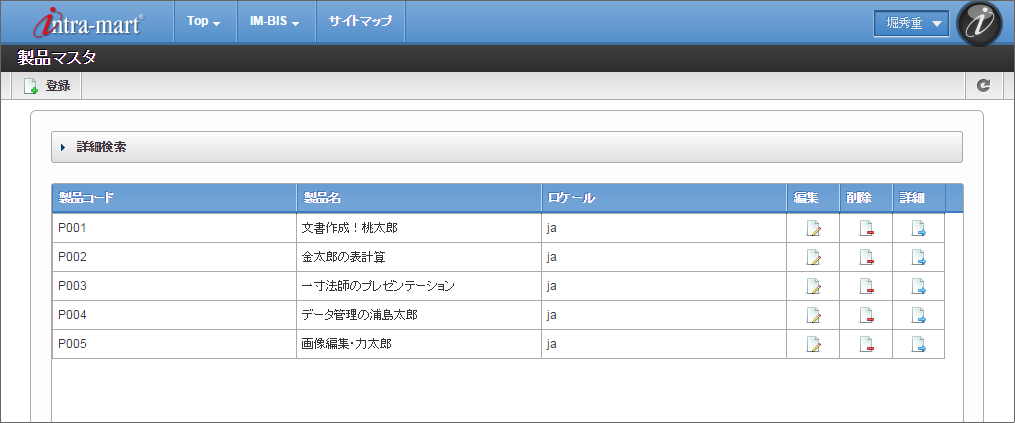
5.3.1. 製品マスタの一覧画面を表示する¶
製品マスタの権限を設定したユーザで一覧画面を表示しましょう。
5.4. 製品マスタのデータを参照するためのデータソース定義を登録する¶
製品マスタをワークフローの画面から入力補助として参照するためのデータソース定義を登録していきましょう。
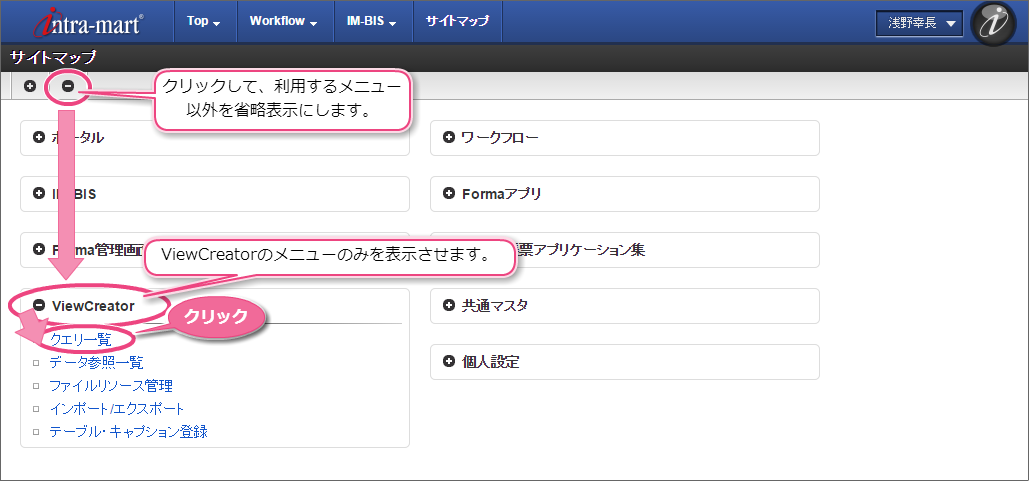
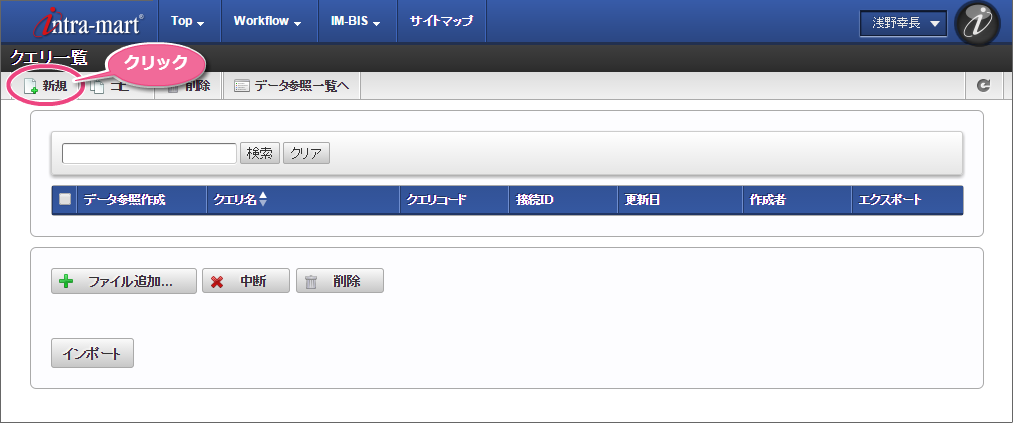
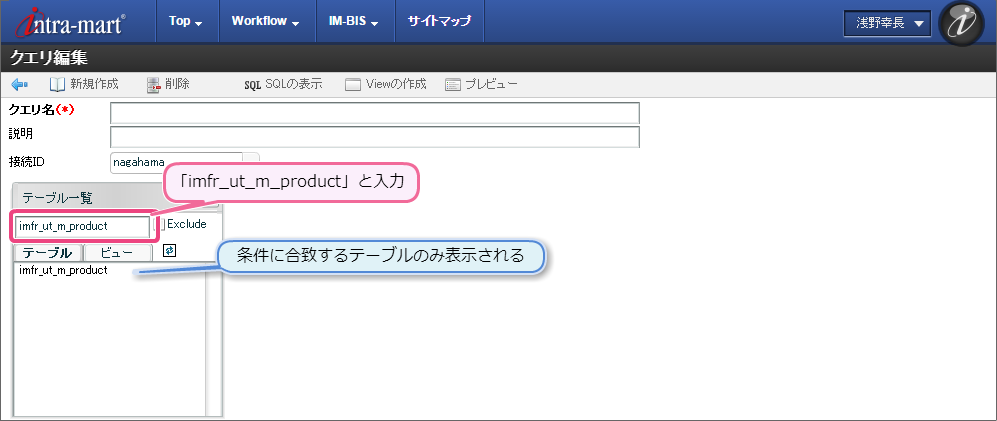
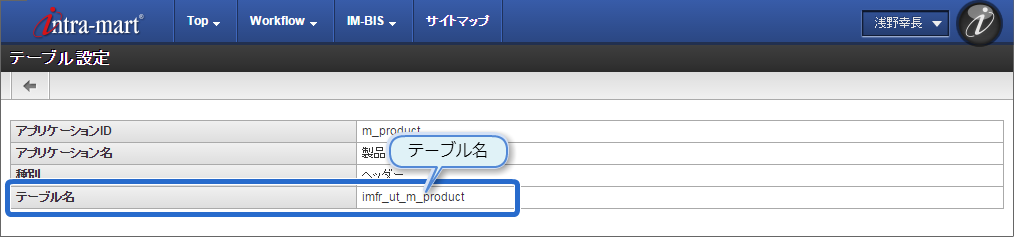
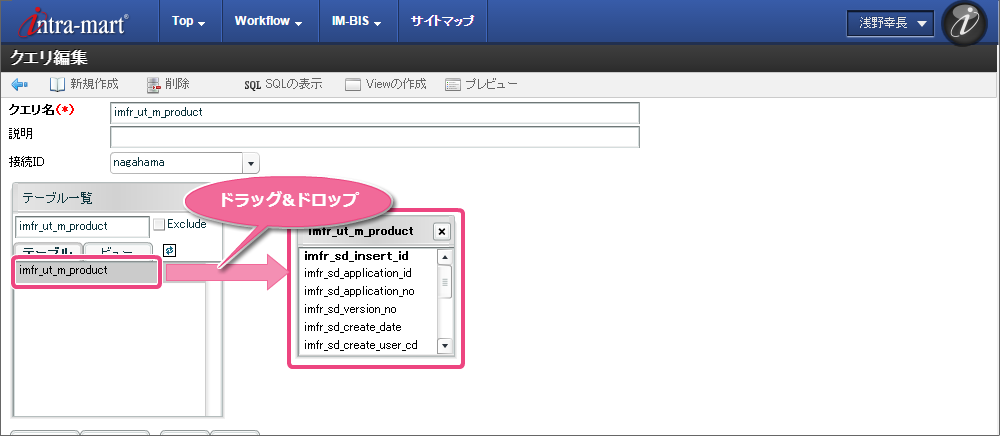
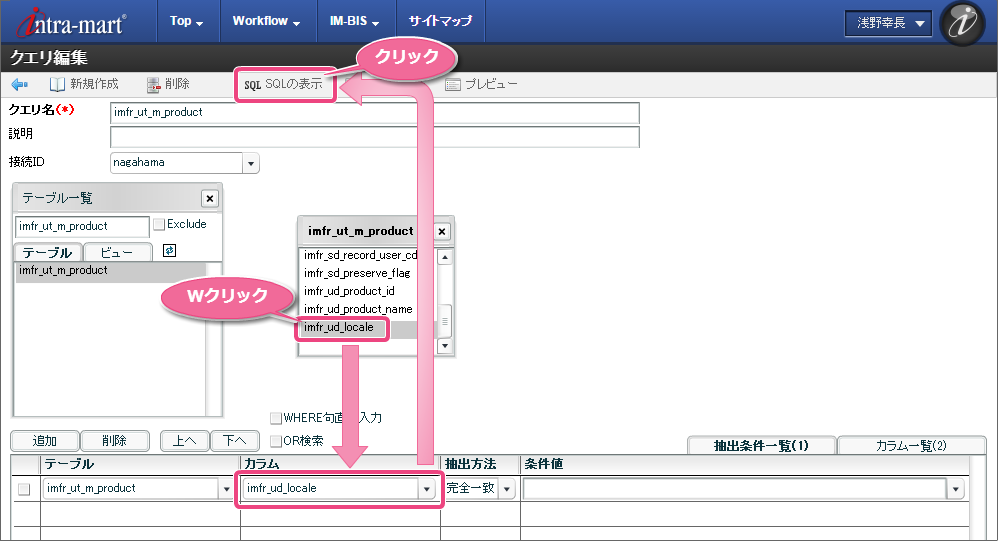
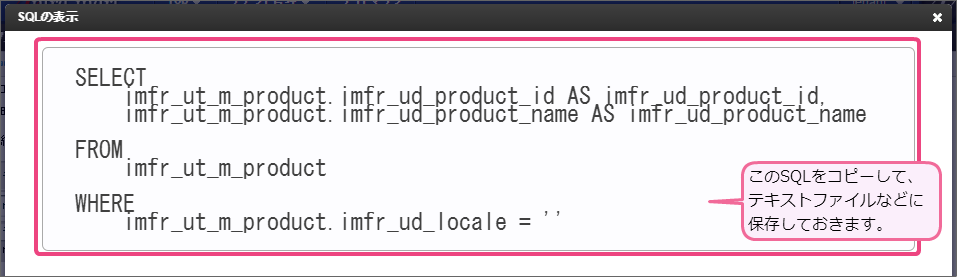
5.4.1. データを取得するSQLを確認する¶
今回は、データソース定義を「テナントDBクエリ」として登録するにあたって、事前にSQLを確認します。SQLを簡単に生成する方法として、ViewCreatorのクエリ機能を利用していきます。
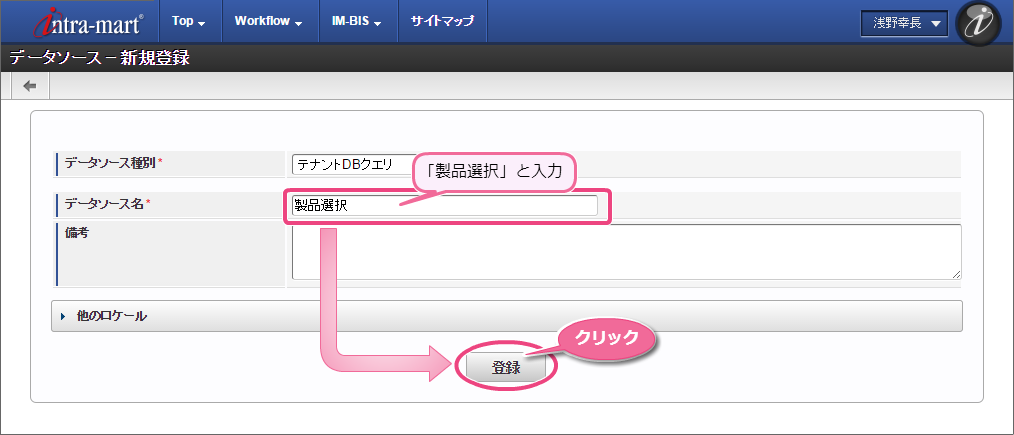
5.4.2. データソース定義の登録を始める¶
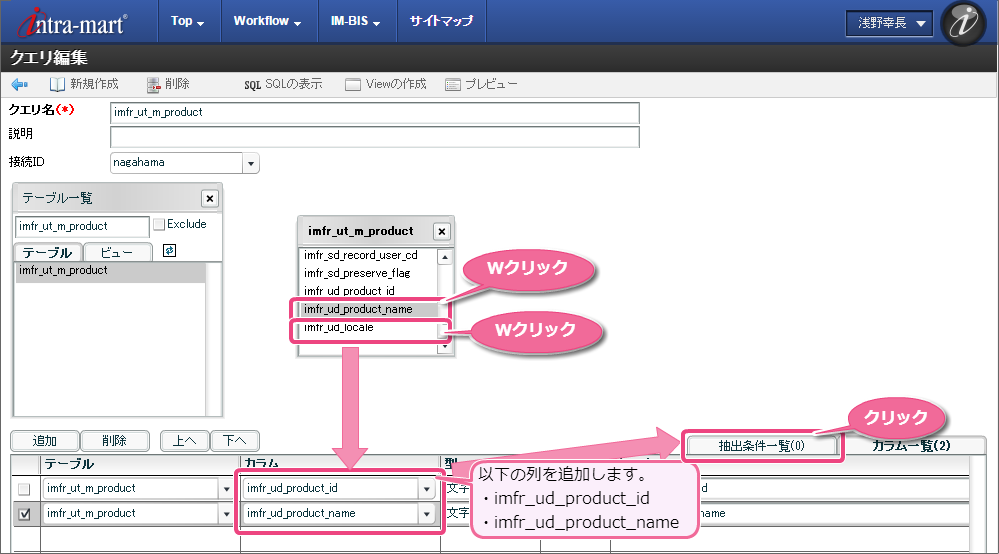
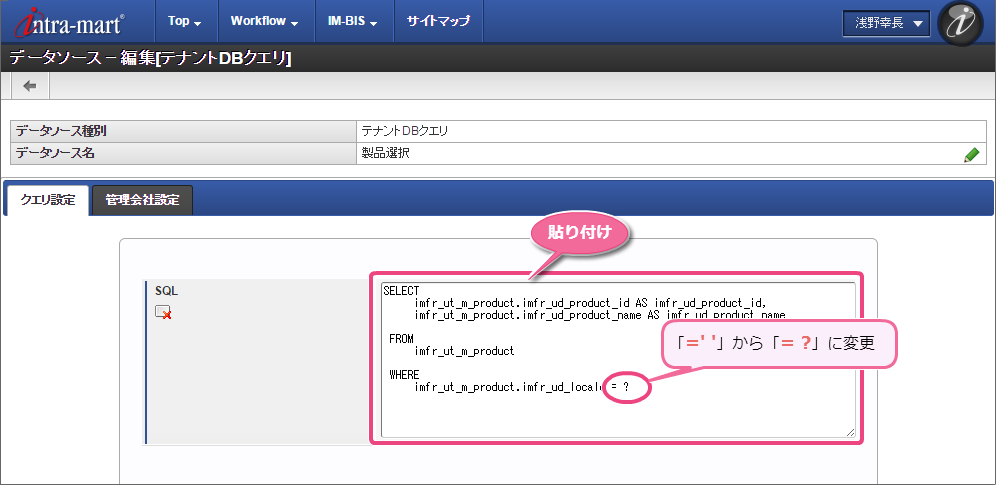
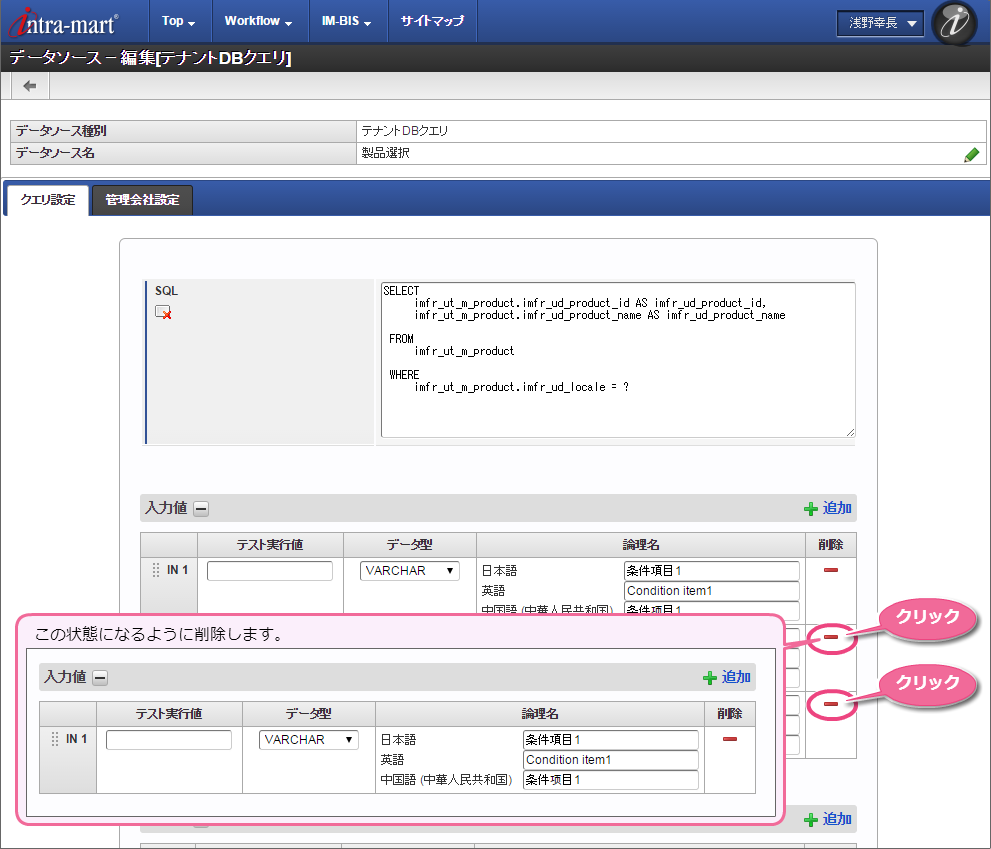
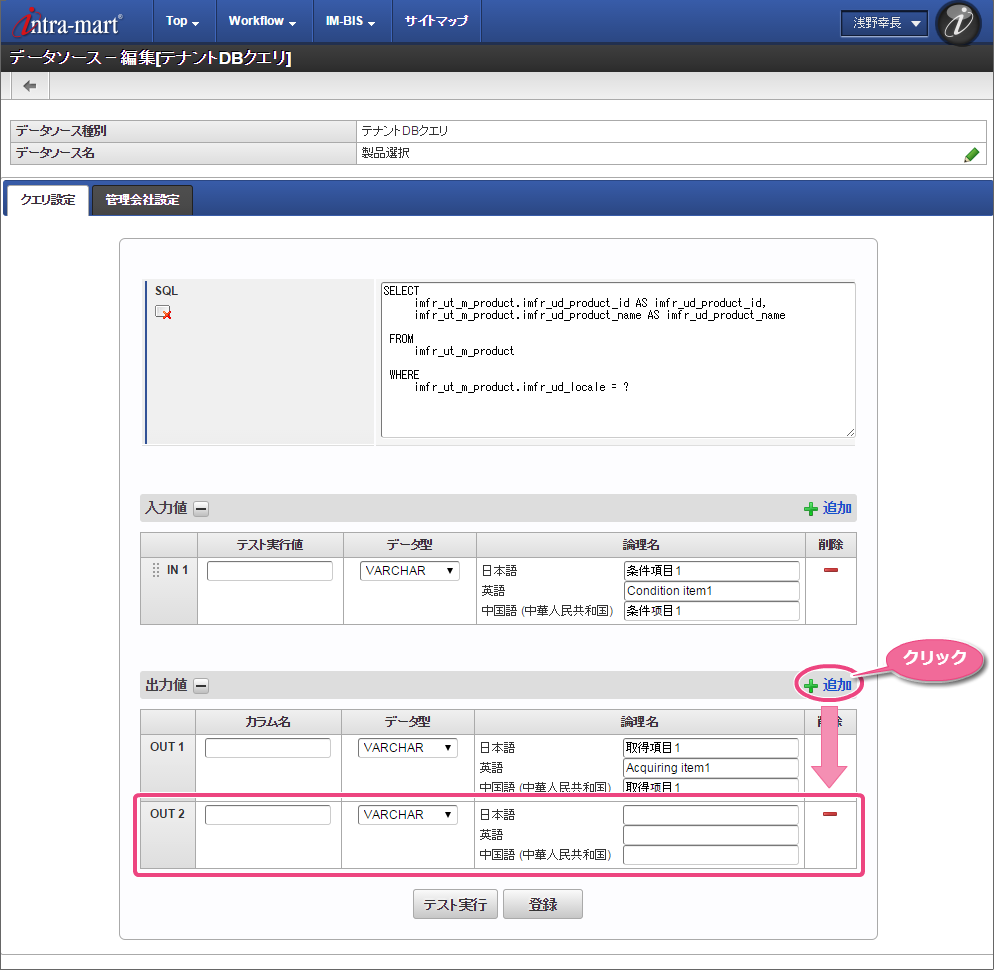
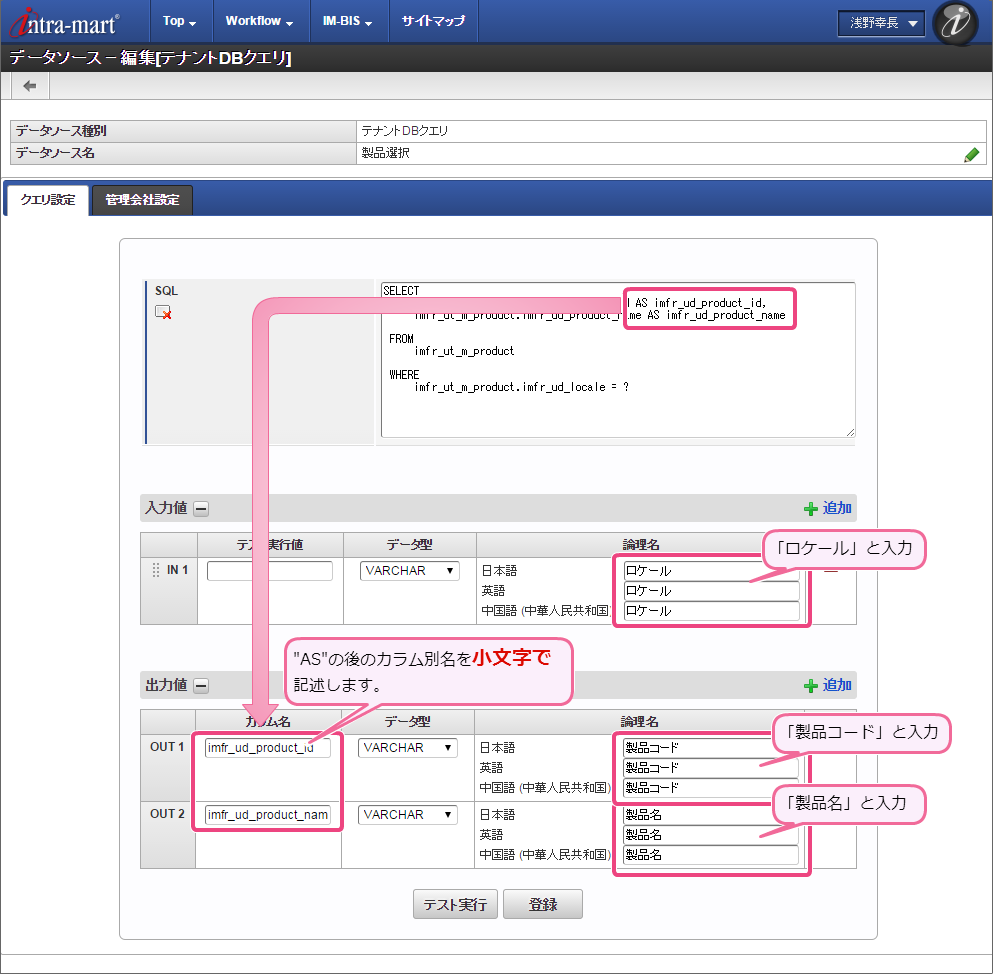
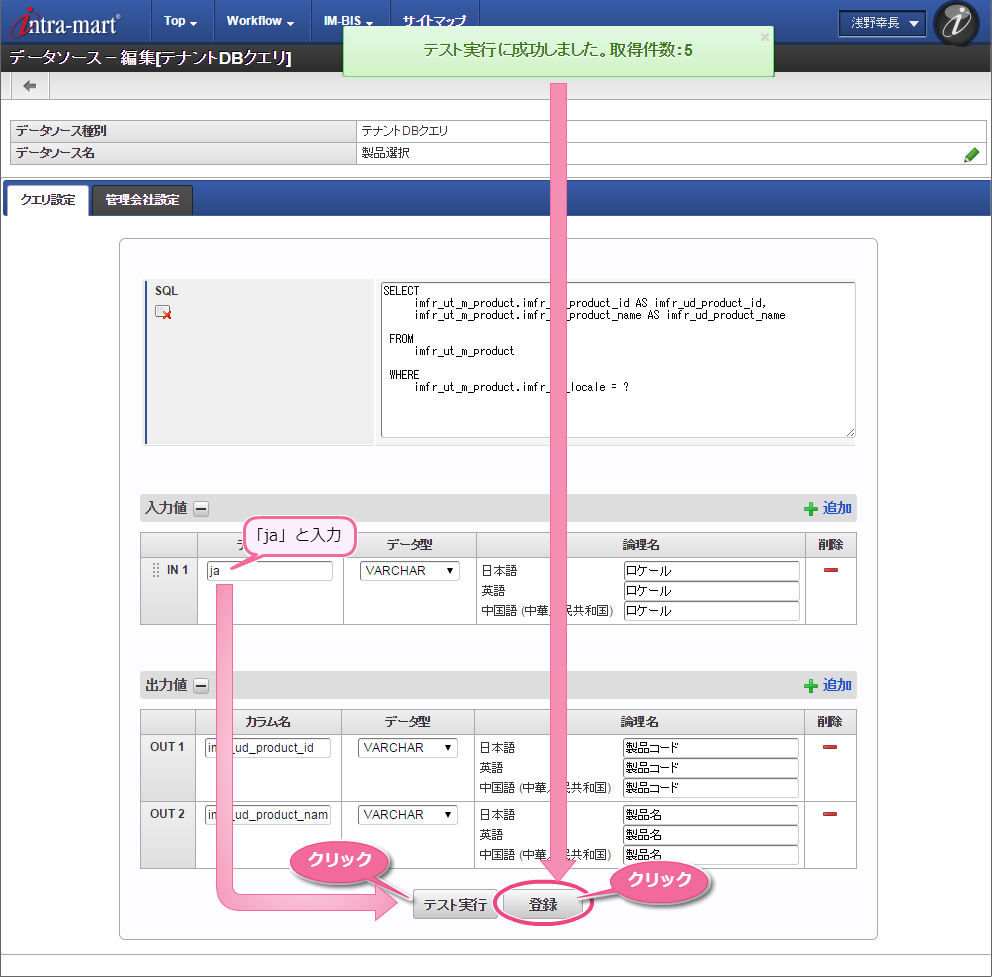
5.4.3. データソース定義のクエリを設定する¶
5.5. 関連情報¶
ここに記載した IM-FormaDesigner でのアプリケーションの作成やデータソース定義の設定方法の詳細は、以下のドキュメントで説明しております。
























 」をクリックしてフォーム一覧に戻ります。
」をクリックしてフォーム一覧に戻ります。





 」の順にクリックして、表示項目一覧に追加しましょう。
」の順にクリックして、表示項目一覧に追加しましょう。

 」「
」「  」をクリックして項目を並べ替えることで変更できます。
」をクリックして項目を並べ替えることで変更できます。