6.2. 画面アイテム構成ファイルの実装¶
画面アイテムタイプを決定したら、次は画面アイテム構成ファイルを実装します。1つの画面アイテムを構成するファイルは、以下の通りです。
サーバサイドファイル ( スクリプト開発モデル のファイル)
ファイル名
説明
type (js)
画面アイテム定義や入力チェックを実装するファイル
preview (html/js)
「フォーム・デザイナ」画面で表示されるプレビュー用の画面部品ファイル
properties (html/js)
画面アイテム情報を設定するプロパティ画面用の画面部品ファイル
input (html/js)
表示タイプ「入力可」の画面部品ファイル
reference (html/js)
表示タイプ「参照」の画面部品ファイル
クライアントサイドファイル (静的ファイル)
ファイル名
説明
%画面アイテムタイプ% (js)
画面アイテムのデータ構成定義を行うファイル
上記のように、画面アイテム構成ファイルには、スクリプト開発モデルのプレゼンテーション・ページ、ファンクション・コンテナと静的ファイルであるクライアントサイドJavaScript(以下 CSJS)で構成されます。各画面アイテム構成ファイルの役割は大きく2つに分かれます。
- アプリ作成者が利用する「フォーム・デザイナ」画面のためのファイル
- %画面アイテムタイプ%(js)
- preview(html/js)
- properties(html/js)
- type(js)
- アプリ利用者が利用する登録・編集画面/参照画面のためのファイル
- input(html/js)
- reference(html/js)
- type(js)
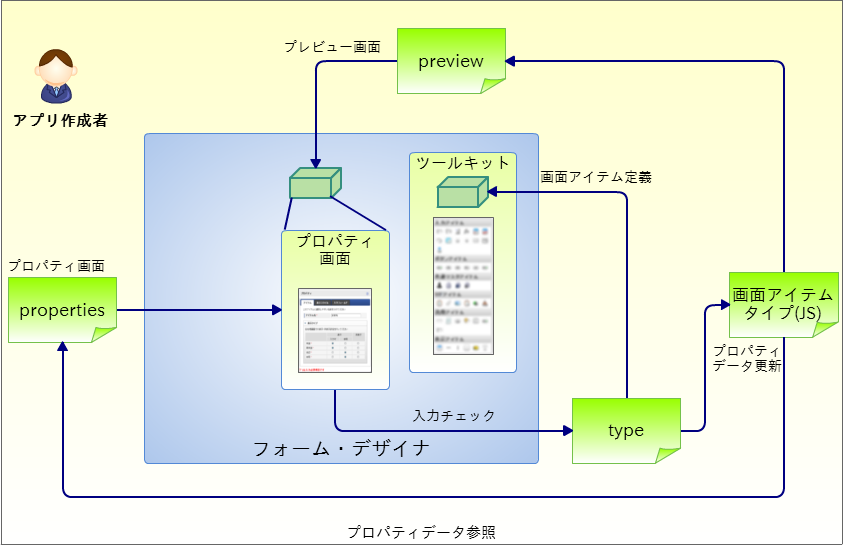
以下、「アプリ作成者が利用する「フォーム・デザイナ」画面のためのファイル」と「アプリ利用者が利用する登録・編集画面/参照画面のためのファイル」について各ファイルの関連を説明します。画面アイテム構成ファイルを実装するために利用可能な共通関数については、「サーバサイド共通ライブラリ・ファイル」をご覧ください。構成ファイルの詳細については、「画面アイテム構成ファイル」をご覧ください。
6.3. アプリ作成者が利用する「フォーム・デザイナ」画面のためのファイル¶
アプリ作成者が利用する「フォーム・デザイナ」画面のためのファイルの関連は以下のイメージの通りです。以下では、「プロパティ変更処理のシーケンス」と「プロパティ入力エラー処理のシーケンス」について説明します。
6.3.1. プロパティ変更処理のシーケンス¶
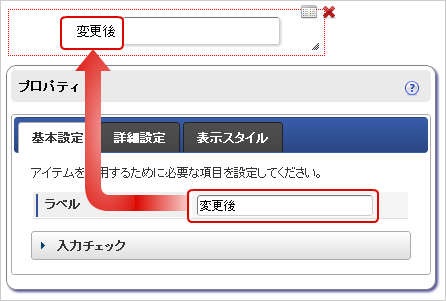
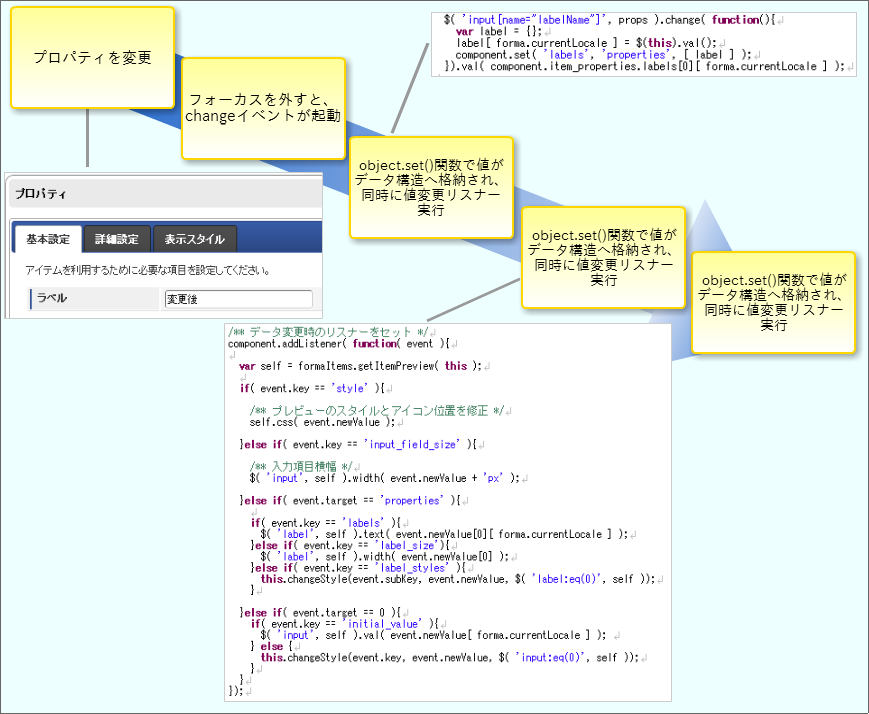
アプリ作成者がプロパティ画面(properties)で入力した内容が確定されたときに、即時に「フォーム・デザイナ」画面上のプレビュー画面(preview)に反映する処理シーケンスについて説明します。プロパティ画面で入力された値をプレビュー画面に反映する処理イメージは以下の通りです。プロパティ項目からカーソルを移動させると、チェンジイベントが発生し、properties.html に記述されていた項目値のデータ構造へのセットリスナーが実行されます。このチェンジイベントは、jQuery のchange を利用しています。続いて、値の変更が行われたため preview.html に記述されていた値変更リスナーが実行されます。値変更リスナーには、変更後の値にプレビュー上の表示値を置き換える処理が記述されていますので、プレビューのラベル表示値が変更されます。
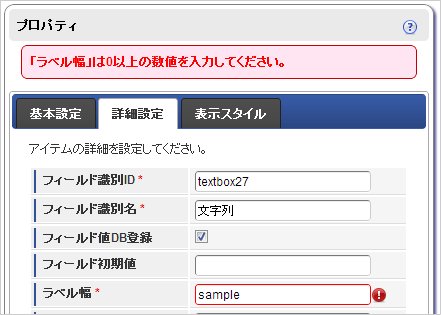
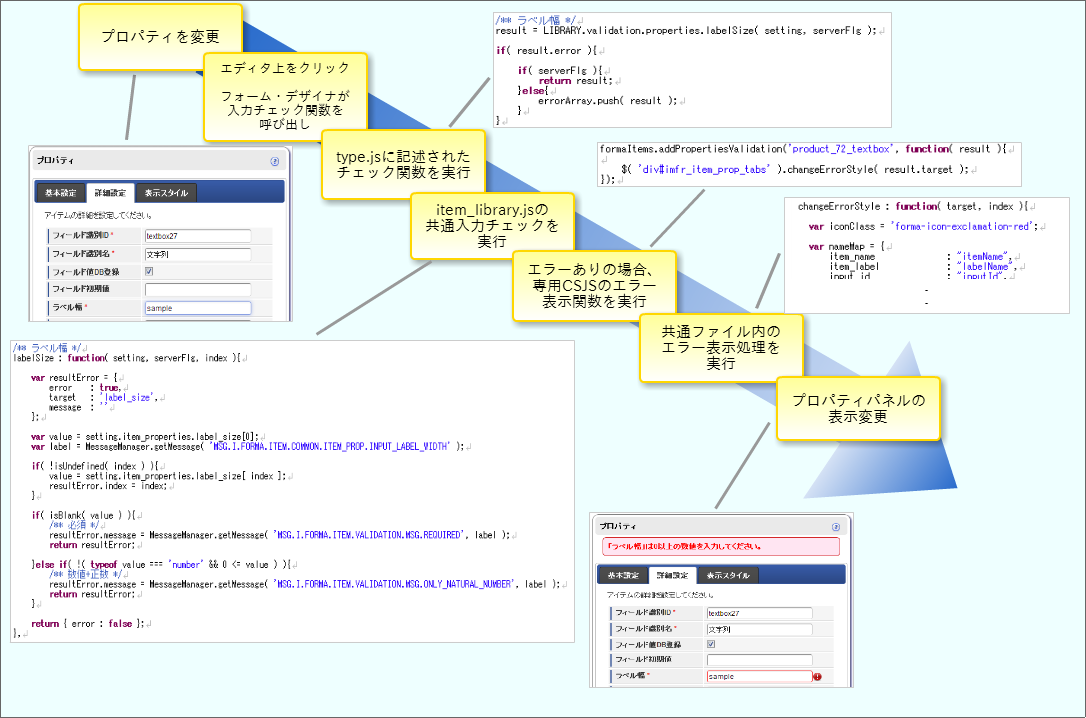
6.3.2. プロパティ入力エラー処理のシーケンス¶
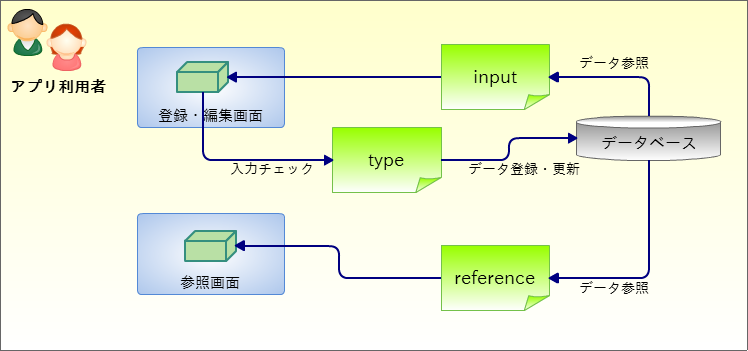
6.4. アプリ利用者が利用する登録・編集画面/参照画面のためのファイル¶
6.4.1. 表示タイプ¶
「フォーム・デザイナ」画面上の画面アイテムのプロパティ画面で設定された表示タイプを元に、各処理画面で表示するファイルが決定されます。
表示タイプ 使用ソース 入力可 input (.html/.js) 参照可 reference (.html/.js) 表示 reference (.html/.js) 非表示 何も表示しない
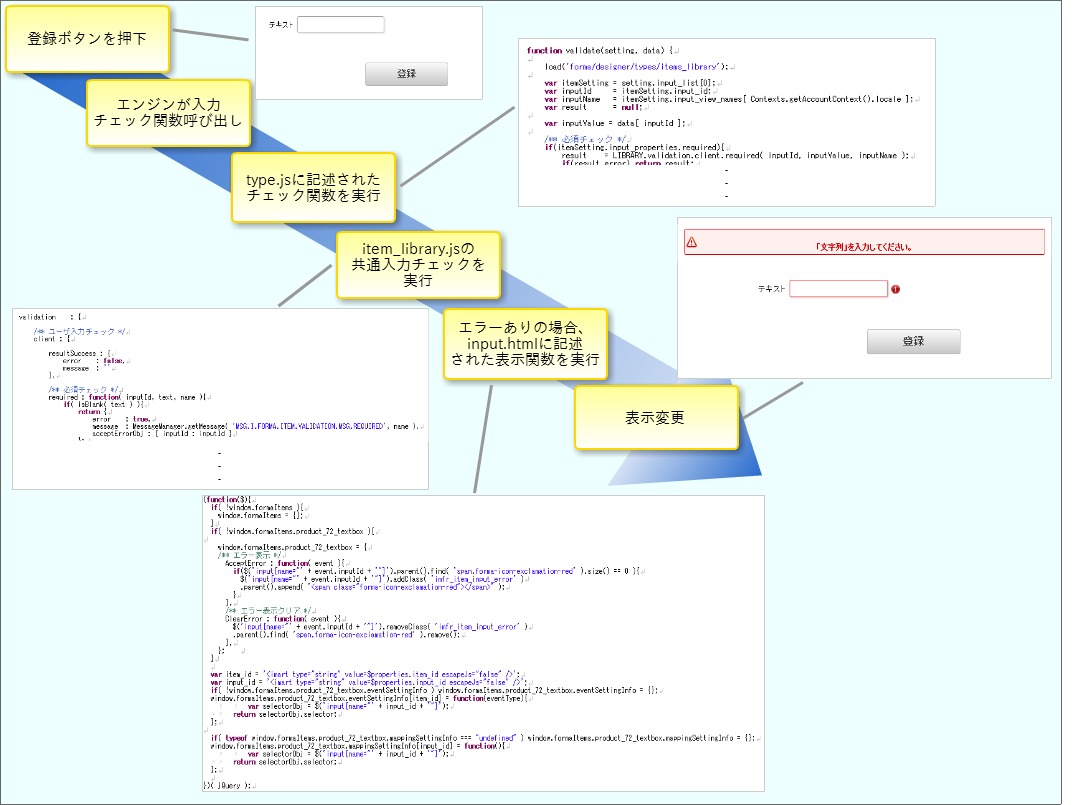
6.4.2. プロパティ入力エラー処理のシーケンス¶
6.4.3. 画面アイテムのタブインデックス¶
アプリ利用者の登録・編集画面での[TAB]キーが押されたときにフォーカスが移動する順番は、フォーム作成時にフィールド一覧のタブインデックスで設定することができます。入力項目のある画面アイテムは、フォーム・データをもとに対象入力項目にHTML タグのtabindex 属性を指定する必要があります。画面アイテム作成時には、どのようにタブインデックスを設定させ、割り当てていくかを考慮して作成してください。標準で提供する入力項目のある画面アイテムのタブインデックスには以下のようなパターンがあります。
1入力項目に対し1インデックスを持つパターン
【例】文字列、数値【実装】
- 入力項目にtabindex 属性を指定する。
固定の複数入力項目に対し入力項目数分インデックスを持つパターン
【例】期間【実装】
- 各入力項目にそれぞれのtabindex 属性を指定する。
可変の複数入力項目に対し単一インデックスを持つパターン
【例】チェックボックス、ラジオボタン【実装】
各入力項目に単一のtabindex 属性を指定する。
可変の複数入力項目に対し複数インデックスを持つパターン
【例】明細テーブル【実装】
- 各入力項目にそれぞれのtabindex 属性を指定する。
- 登録画面で複数の入力項目が動的に追加されるような場合は、必要に応じて入力項目追加時にフォーム内の要素のtabindex の再割り当て処理を実装する。
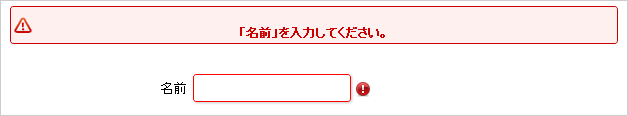
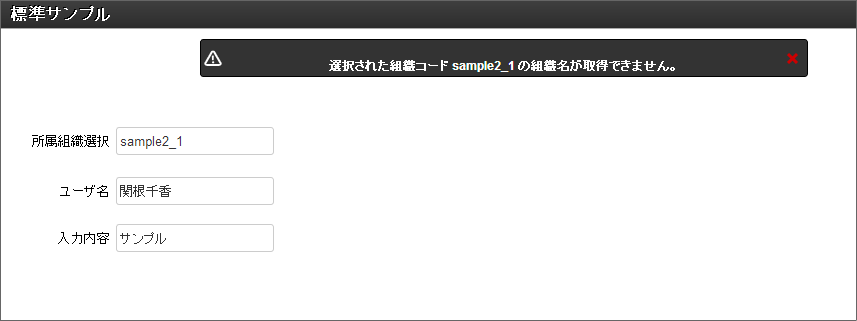
6.4.4. 警告・インフォメーションメッセージの表示¶
登録・編集画面/参照画面を表示する際、画面アイテムが表示するべき値を取得できなかった場合などに画面アイテムが指定した警告またはインフォメーションメッセージを画面上部に表示することができます。各メッセージの表示処理は$(document).ready で行われるため、$(document).ready が実行される前に表示するメッセージを登録してください。メッセージにXML エスケープが必要な文字が含まれる可能性がある場合は、エスケープ後のメッセージ文字列を設定してください。
実装例
<imart type="condition" validity=$data.error> forma.util.addWarning( '<imart type="string" value=$data.errorMessage />' ); </imart>