执行旧版本中创建的程序¶
本章介绍如何在 intra-mart Accel Platform上执行在 version 7.2 下运行的程序。
本章所介绍的内容为最低限度必须对应的事项。
注解
详细内容请参阅迁移指南。
项
前提¶
警告
作为前提,请注意以下注意事项、变更事项。
使用v7.2的API时,请通过IM-Juglling选择兼容功能模块。
从v7.2 进行迁移时,前提为运行兼容功能模块。
仅支持 UTF-8 编码的文件。迁移前,请修改现存文件的编码。
文件的保存位置由 pages/ 变为 WEB-INF/jssp。
- 如像以往一样,直接把文件配置在 WEB-INF/jssp/src 目录下(通过source-config.xml设置改变),不重新启动服务器,也能实现源代码的追加和变更并运行,但在部署时未保存在WAR文件中的文件将被删除,所以强烈推荐在 e Builder中运用模块项目。
迁移步骤¶
作为在intra-mart Accel Platform上运行旧版本程序的方法, 有以下两种。
- 与 intra-mart Accel Platform的页面式样相符的
- iframe内进行显示。
请根据要运行的应用程序,参照以下对应方法,进行对应。
与intra-mart Accel Platform的页面式样相符¶
页面(HTML文件)的对应¶
- 删除 frameset, frame 标签
在 frame 间进行数据传递时,建议改成使用 Ajax 进行实现。
- 删除 html, body 标签
在 body 标签的 onload 属性中记述了 JavaScript 时,请使用 jQuery 功能 进行执行。jQuery(document).ready(function() { doSomething(); });
- 删除<imart type=”imDesignCss”/>
- 替换 head 标签。
把 <head> 标签替换为 <imart type=”head”>标签。
- 替换标题栏标签
把 imTitleBar 替换成 header 标签。
- 变更form 的 target
把target=”IM_MAIN” 变更成 target=”_top” 。
逻辑(JS文件)的对应¶
请参照 兼容对应表 ,对API进行对应。
在 iframe 内显示。¶
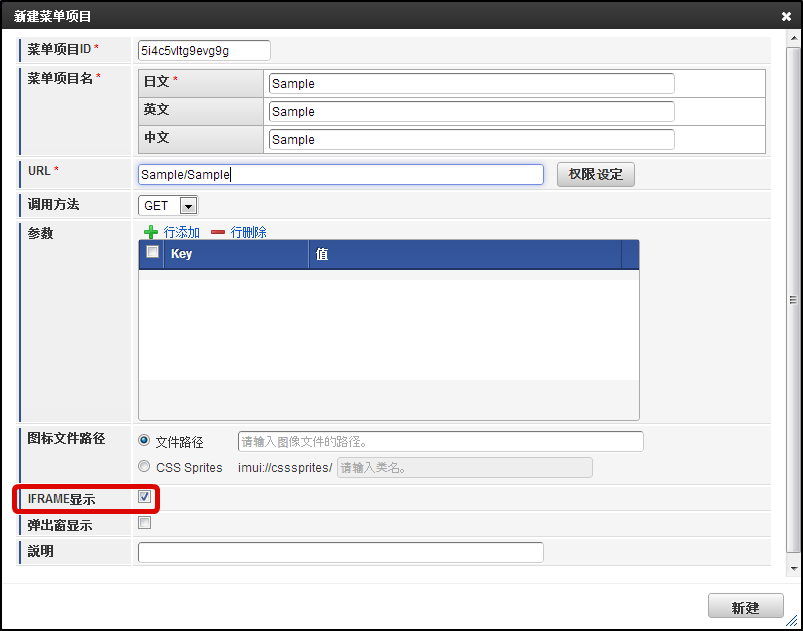
iframe 设置¶
警告
请注意,使用 iframe 时具有如下限制事项。
- 在我的菜单中登记并打开使用了 IFRAME 的页面,有时可能无法显示页面。
- 定制错误页面后,将在 IFrame 重新定向程序的 iframe 中显示错误页面。
- 在认证确认对象页面中,无法设置必须在 iframe 内显示的页面的 URL。
no-theme 的设置¶
使用 iframe 时,可能会显示双重主题,所以必须在<im_path>/WEB-INF/conf/theme-no-theme-path-config/ 中的下述xml文件中进行 no-theme 设置。<?xml version="1.0" encoding="UTF-8"?> <theme-no-theme-path-config xmlns="http://www.intra-mart.jp/theme/theme-no-theme-path-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/theme/theme-no-theme-path-config theme-no-theme-path-config.xsd "> <path>/bpw\-.+\.service.*</path> <path>bpw/.*</path>请在<path>标签中记述无需显示主题的文件路径。即使是全路径,也可以如上述一样通过正则表达式进行记述。