路由¶
脚本开发模式路由表¶
下面以配置文件为例,对脚本开发模式路由表的作用进行介绍。
向 URL 分配脚本开发模式的程序¶
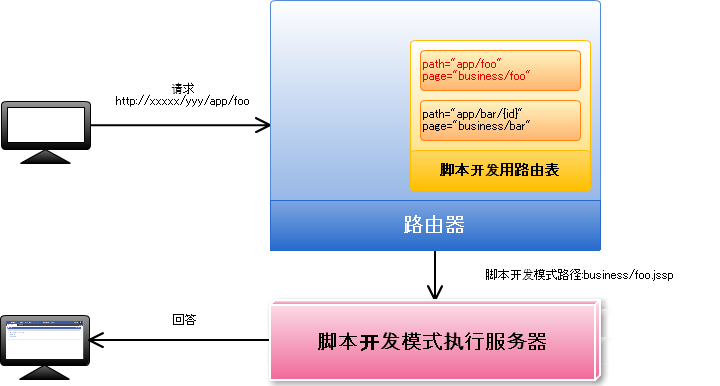
创建将 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/foo 分配给 スクリプト開発モデル 路径 business/foo 的路由表。
Presentation Page
在 <CONTEXT_PATH>/WEB-INF/jssp/src/business/foo.html 中创建文件。文件内容如下。This is foo.
Function Container
由于处理不存在,因此Function Container未创建。路由表
在 <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-foo.xml 中创建文件。文件内容如下。<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> </routing-jssp-config>
通过 file-mapping 元素,对 URL 与 スクリプト開発モデル 的程序实施映射。在 path 属性中指定 URL 的路径 /app/foo ,在 page 属性中指定 スクリプト開発モデル 的路径 business/foo 。
为了使配置文件生效,重新启动应用程序服务器。
访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/foo
页面显示如下。This is foo.
注解
在本项中,确认了以下要点。
- 通过 file-mapping 元素向 URL 分配 スクリプト開発モデル 程序。
- 在 file-mapping 元素的 path 属性中设置 URL 的路径,在 page 属性中设置 スクリプト開発モデル 的路径。
PathVariables¶
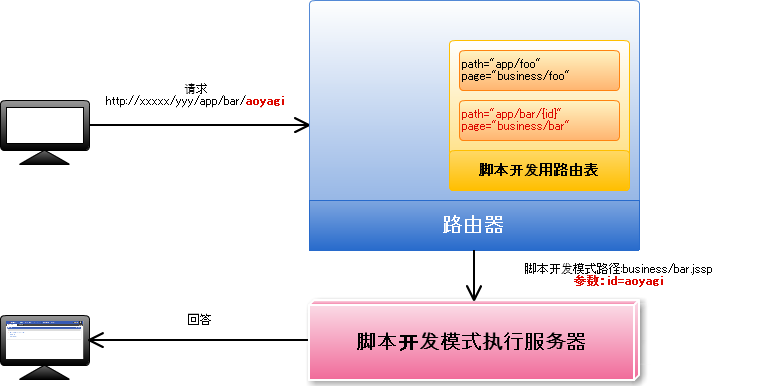
创建将 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/{id} 分配给 スクリプト開発モデル 的 business/bar 路径的路由表。
Presentation Page
在 <CONTEXT_PATH>/WEB-INF/jssp/src/business/bar.html 中创建文件。文件内容如下。"id" is <imart type="string" value=id />.
Function Container
在 <CONTEXT_PATH>/WEB-INF/jssp/src/business/bar.js 中创建文件。文件内容如下。var id; function init(request) { id = request.id; }
路由表
在 <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-bar.xml 中创建文件。文件内容如下。<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/bar/{id}" page="business/bar" /> </routing-jssp-config>
在 path 属性中设置 {[标识符]} 后, URL 中途数值被作为参数传递。
为使配置文件生效,重新启动应用程序服务器。
访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/aoyagi
页面显示如下。"id" is aoyagi.
访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/ueda 。
页面显示如下。"id" is ueda.
注解
在本项中,确认了以下要点。
- 在 file-mapping 元素的 path 属性中设置 {[标识符]} 后,URL 的中途数值可以作为请求参数处理。
认可¶
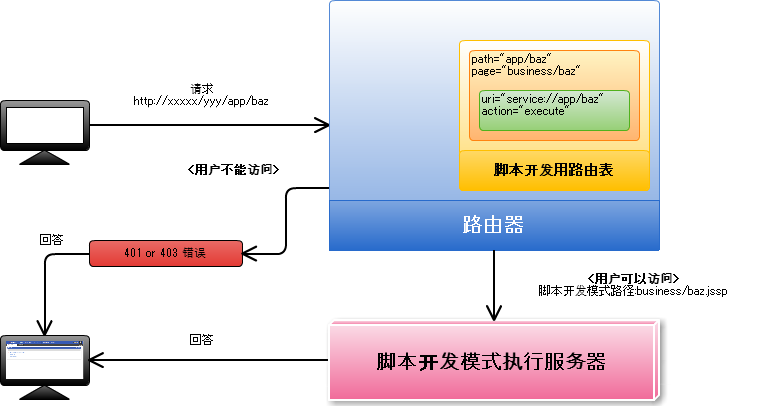
 <?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> <file-mapping path="/app/baz" page="business/baz"> <authz uri="service://app/baz" action="execute" /> </file-mapping> </routing-jssp-config>在 authz-default 元素中指定了 welcome-all 资源映射器。该认可资源映射器在开发过程中使用。在发布应用程序时,强烈建议指定适当的 uri 及 action 或 mapper。访问 /app/xxx 时,由于 file-mapping元素中不存在 authz 元素,因此默认认可设置 welcome-all 映射器作为认可设置有效。访问 /app/baz 时,由于 file-mapping 元素中不存在 authz 元素,因此 uri 作为 service://app/baz、action作为 execute 有效。authz-default 元素、authz 元素均可省略,但对于 file-mapping 没有指定有效的认可设置时,会出现设置错误。对于访问地址的 URL,只显示有权限的菜单项目。关于详细内容,请参阅 认可 。
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> <file-mapping path="/app/baz" page="business/baz"> <authz uri="service://app/baz" action="execute" /> </file-mapping> </routing-jssp-config>在 authz-default 元素中指定了 welcome-all 资源映射器。该认可资源映射器在开发过程中使用。在发布应用程序时,强烈建议指定适当的 uri 及 action 或 mapper。访问 /app/xxx 时,由于 file-mapping元素中不存在 authz 元素,因此默认认可设置 welcome-all 映射器作为认可设置有效。访问 /app/baz 时,由于 file-mapping 元素中不存在 authz 元素,因此 uri 作为 service://app/baz、action作为 execute 有效。authz-default 元素、authz 元素均可省略,但对于 file-mapping 没有指定有效的认可设置时,会出现设置错误。对于访问地址的 URL,只显示有权限的菜单项目。关于详细内容,请参阅 认可 。注解
在本项中,确认了以下要点。
客户端类型¶
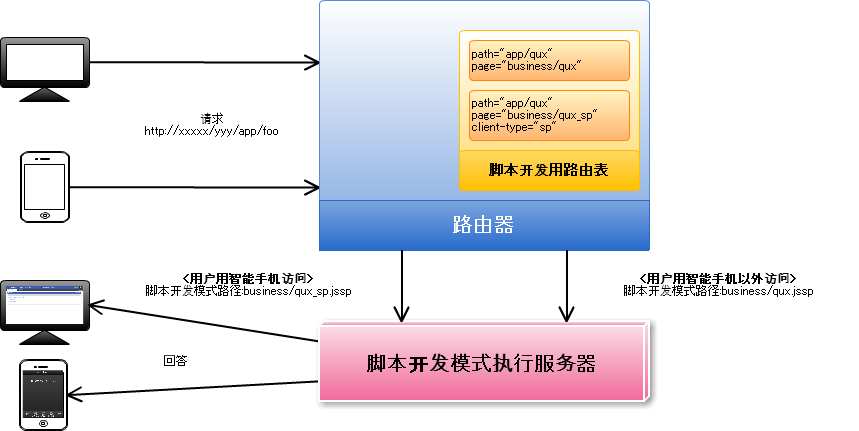
创建满足下列要求的路由表,即通过智能手机访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux 时,分配到 スクリプト開発モデル 的 business/qux_sp 路径。通过其他终端访问时,创建分配到 business/qux 的路由表。
智能手机用的Presentation Page
在 <CONTEXT_PATH>/WEB-INF/jssp/src/business/qux_sp.html 中创建文件。文件内容如下。Smartphone.
创建通过智能手机以外途径访问时的Presentation Page
在<CONTEXT_PATH>/WEB-INF/jssp/src/business/qux.html 中创建文件。文件内容如下。Not smartphone.
Function Container
由于处理不存在,因此Function Container未创建。路由表
在 <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-qux.xml 中创建文件。文件内容如下。<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/qux" page="business/qux" /> <file-mapping path="/app/qux" page="business/qux_sp" client-type="sp" /> </routing-jssp-config>
通过 file-mapping 元素指定 client-type 属性,可以对指定客户端类型进行映射设置。
为使配置文件生效,重新启动应用程序服务器。
通过 PC 浏览器访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux 。
页面显示如下。Not smartphone.
通过智能手机的浏览器访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux。
页面显示如下。Smartphone.
- 不存在可以访问服务器的智能手机终端时,请访问 http://<HOST>:<PORT>/<CONTEXT_PATH>/menu/sitemap ,选择右上方实用工具菜单的“跳转到智能手机版”并连接到 URL。
注解
在本项中,确认了以下要点。
- 通过在 file-mapping 元素中指定 client-type 属性,即可指定特定客户端类型的 スクリプト開発モデル 程序。