Routing¶
Items
Overview¶
Routing is a function that performs registration, sorting of the process for URL.For the request wherein the registration of process is not carried out, the request processing at the application server is resumed.In Script Development Model , allocation of the program of Script Development Model for URL using “Routing Table for Script development Model” is carried out.
Routing table for the script development model¶
Explains the roles performed by the routing table for the script development model using example of configuration file.
Allocation of the program of script development model in URL¶
http://<HOST>:<PORT>/<CONTEXT_PATH>/app/foo creates the routing table that allocates the path of Script Development Model in business/foo.
Presentation Page
Create the file in <CONTEXT_PATH>/WEB-INF/jssp/src/business/foo.html.File contains the following.This is foo.
Function Container
Do not create the function container since the process does not exist.Routing Table
Create the file in <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-foo.xml.File contains the following.<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> </routing-jssp-config>
Carry out the program mapping of Script Development Model and URL with file-mapping elements.Specify path /app/foo of URL in path attribute, path business/foo of Script Development Model in page attribute.
Restart the application server in order to reflect the configuration file.
Access http://<HOST>:<PORT>/<CONTEXT_PATH>/app/foo.
Page displays the following.This is foo.
Note
The following points were confirmed in this item.
- Program allocation of Script Development Model to URL is carried out using file-mapping elements.
- Describe the URL path in path attribute of file-mapping element and path of Script Development Model in page attribute.
PathVariables¶
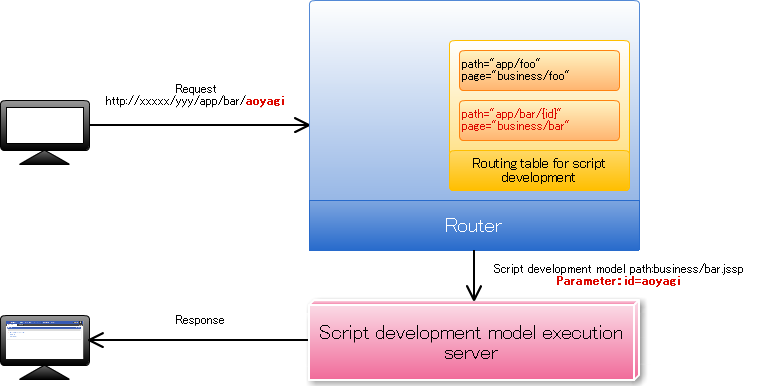
http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/{id} creates the routing table allocated to path business/bar of Script Development Model .
Presentation Page
Create the file in <CONTEXT_PATH>/WEB-INF/jssp/src/business/bar.html.File contains the following."id" is <imart type="string" value=id />.
Function Container
Create the file in <CONTEXT_PATH>/WEB-INF/jssp/src/business/bar.js.File contains the following.var id; function init(request) { id = request.id; }
Routing Table
Create the file in <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-bar.xml.File contains the following.<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/bar/{id}" page="business/bar" /> </routing-jssp-config>
The value in the URL is delivered as the parameter by mentioning as a {[Identifier]} in path attribute.
Restart the application server in order to reflect the configuration file.
Access http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/aoyagi.
Page displays the following."id" is aoyagi.
Access http://<HOST>:<PORT>/<CONTEXT_PATH>/app/bar/ueda.
Page displays the following."id" is ueda.
Note
The following points were confirmed in this item.
- The value in the URL is used as the request parameter by describing as a {[Identifier]} in path attribute of file-mapping element.
Authorization¶
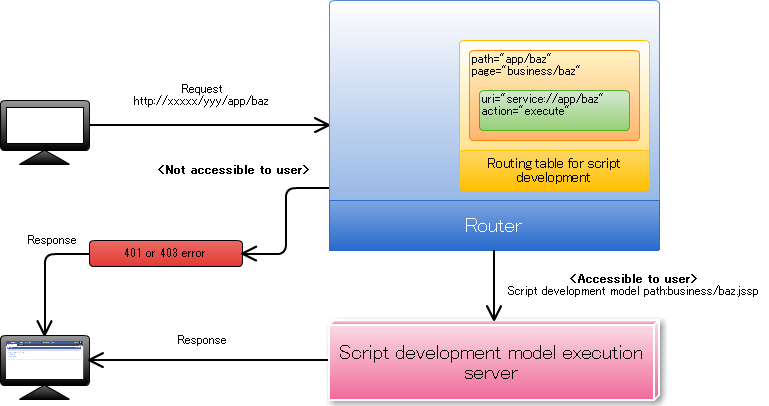
 <?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> <file-mapping path="/app/baz" page="business/baz"> <authz uri="service://app/baz" action="execute" /> </file-mapping> </routing-jssp-config>welcome-all resource mapper is specified in authz-default element. This authorized resource mapper is used during the development. At the time of application release, specifying the appropriate uri and action or mapper is highly recommended.When accessing /app/xxx, since authz element does not exist in file-mapping element, welcome-all mapper which is the default authorization setting, becomes effective as the authorization setting.When accessing /app/baz, since authz element exists in file-mapping element, service://app/baz is enabled as authorization setting for uri, and execute is enabled as authorization setting for action.authz-default element and authz element can be omitted. However, when the valid authorization setting for file-mapping is not specified, setting error is returned.In menu items, only the privileged items for URL to be accessed are displayed.Refer to Authorization for the details.
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/foo" page="business/foo" /> <file-mapping path="/app/baz" page="business/baz"> <authz uri="service://app/baz" action="execute" /> </file-mapping> </routing-jssp-config>welcome-all resource mapper is specified in authz-default element. This authorized resource mapper is used during the development. At the time of application release, specifying the appropriate uri and action or mapper is highly recommended.When accessing /app/xxx, since authz element does not exist in file-mapping element, welcome-all mapper which is the default authorization setting, becomes effective as the authorization setting.When accessing /app/baz, since authz element exists in file-mapping element, service://app/baz is enabled as authorization setting for uri, and execute is enabled as authorization setting for action.authz-default element and authz element can be omitted. However, when the valid authorization setting for file-mapping is not specified, setting error is returned.In menu items, only the privileged items for URL to be accessed are displayed.Refer to Authorization for the details.Note
The following points were confirmed in this item.
Client Type¶
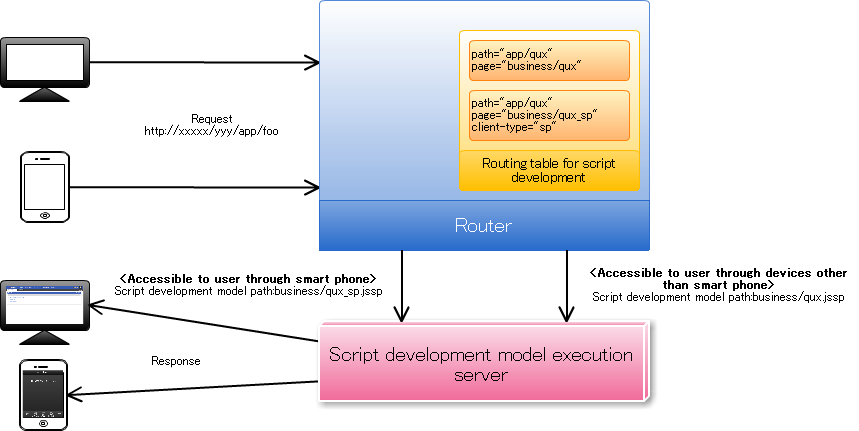
When accessed from http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux smartphone, allocate to path business/qux_sp of Script Development Model and when accessed from the other terminal, create routing table allocated to business/qux.
Presentation page for smartphone
Create file in <CONTEXT_PATH>/WEB-INF/jssp/src/business/qux_sp.html.File contains the following.Smartphone.
Creation of the presentation page when accessed except from smartphone
Create file in <CONTEXT_PATH>/WEB-INF/jssp/src/business/qux.html.File contains the following.Not smartphone.
Function Container
Do not create the function container since the process does not exist.Routing Table
Create the file in <CONTEXT_PATH>/WEB-INF/conf/routing-jssp-mapping/routing-programming-guide-qux.xml.File contains the following.<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="/app/qux" page="business/qux" /> <file-mapping path="/app/qux" page="business/qux_sp" client-type="sp" /> </routing-jssp-config>
Mapping of the specified client type can be set by specifying the client-type attribute in file-mapping element.
Restart the application server in order to reflect the configuration file.
Access http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux with the PC browser.
Page displays the following.Not smartphone.
Access http://<HOST>:<PORT>/<CONTEXT_PATH>/app/qux with the smartphone browser.
Page displays the following. .. literalinclude:: include/qux_sp.jssp :language: html- Access http://<HOST>:<PORT>/CONTEXT_PATH>/menu/sitemap when there is no smartphone device that can access server. After that, select “Smartphone” of utility menu at the right top and access the URL.
Note
The following points were confirmed in this item.
- Program of Script Development Model of the specific client type can be specified by specifying the client-type attribute in file-mapping element.