3.2. 初めてのプログラミング¶
intra-mart Accel Kaiden!は、SAStruts+S2JDBCの開発モデルで構築しています。本項では、intra-mart Accel Kaiden!での開発の基本として、SAStrutsフレームワークを使用したプログラミングの流れを体験します。本項の内容は『SAStruts+S2JDBC プログラミングガイド』と同じような内容ですが、後続の解説で本項で作成したソースを基にintra-mart Accel Kaiden!のプログラミングを体験してください。
3.2.1. プログラミング¶
SAStrutsフレームワークを使用し、Hello Worldを表示するプログラムを作成します。注意
本項で作成したソースはすべて文字コードを UTF-8 にして保存してください。
3.2.1.1. 入力画面の作成¶
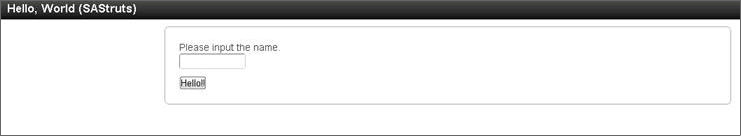
入力画面(index.jsp)を作成します。事前準備で作成したモジュール・プロジェクトの src/main/webapp に、/WEB-INF/view/sample フォルダを作成し、作成したフォルダに index.jsp という名前で次のソースを実装します。<%@page pageEncoding="UTF-8"%> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%> <%@ taglib prefix="s" uri="http://sastruts.seasar.org" %> <%@ taglib prefix="f" uri="http://sastruts.seasar.org/functions" %> <!-- HEADタグ --> <imui:head> <title>Hello, World</title> <script type="text/javascript"> $(function() { $('#button').click(function() { $('#helloForm').submit(); }); }); </script> </imui:head> <!-- 画面上に表示されるタイトル --> <div class="imui-title"> <h1>Hello, World (SAStruts)</h1> </div> <!-- 入力画面 --> <div class="imui-form-container-narrow"> <p> <label for="name">Please input the name. </label> </p> <!-- 入力フォームの設定 actionに結果表示画面へのパスを入力(Helloアクションのoutputメソッドを呼び出す) --> <s:form action="/sample/hello/output/" styleId="helloForm"> <div> <!-- テキストボックス --> <imui:textbox type="text" value='' id="name" name="name" size="10" /> </div> <!-- submitボタン --> <imui:button name="button" value="Hello!!" class="mt-10" id="button"></imui:button> </s:form> </div>
3.2.1.2. 出力画面の作成¶
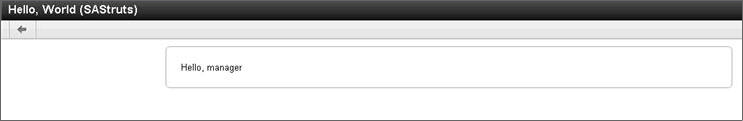
出力画面(output.jsp)を作成します。事前準備で作成したモジュール・プロジェクトの src/main/webapp/WEB-INF/view/sample にoutput.jsp という名前で次のソースを実装します。<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%> <%@ taglib prefix="s" uri="http://sastruts.seasar.org" %> <%@ taglib prefix="f" uri="http://sastruts.seasar.org/functions" %> <!-- HEADタグ --> <imui:head> <title>Hello, World </title> <script type="text/javascript"> function back() { $('#back-form').submit(); }; </script> </imui:head> <!-- 画面上に表示されるタイトル --> <div class="imui-title"> <h1>Hello, World (SAStruts)</h1> </div> <!-- ツールバー(前の画面へと戻るボタンを配置) --> <div class="imui-toolbar-wrap"> <div class="imui-toolbar-inner"> <ul class="imui-list-toolbar"> <li> <!-- 「戻る」ボタンのアイコン、HelloActionのindexメソッドが呼び出される。 --> <a href=${f:url("/sample/hello")} class="imui-toolbar-icon" title="back"> <span class="im-ui-icon-common-16-back"></span> </a> </li> </ul> </div> </div> <!-- 出力結果 --> <div class="imui-form-container-narrow"> <label> <imui:textbox type="text" value="${f:h(helloDto.outputString)}" id="name" name="name" size="10" class="imui-text-readonly" readonly /> </label> </div>
3.2.1.3. Formの作成¶
入力情報を保持するFormクラスを作成します。事前準備で作成したモジュール・プロジェクトの src/main/java にパッケージ名は jp.co.slcs.kaiden2.tutorial.feature.form.sample 、クラス名は HelloForm として次のソースを実装します。package jp.co.slcs.kaiden2.tutorial.feature.form.sample; /** * index.jspで入力された情報を保持するFormクラスです。 */ public class HelloForm { public String name; // テキストエリアに入力された値 }
3.2.1.4. Dtoの作成¶
出力情報を保持するDtoクラスを作成します。事前準備で作成したモジュール・プロジェクトの src/main/java にパッケージ名は jp.co.slcs.kaiden2.tutorial.feature.dto.sample、クラス名は HelloDto として次のソースを実装します。package jp.co.slcs.kaiden2.tutorial.feature.dto.sample; /** * 結果表示画面に渡すDTOクラス */ public class HelloDto { public String outputString; // 結果を保持する文字列 }
3.2.1.5. Actionの作成¶
入力画面、および出力画面に対する処置を行うActionクラスを作成します。事前準備で作成したモジュール・プロジェクトの src/main/java にパッケージ名は jp.co.slcs.kaiden2.tutorial.feature.action.sample、クラス名は HelloAction として次のソースを実装します。package jp.co.slcs.kaiden2.tutorial.feature.action.sample; import javax.annotation.Resource; import javax.servlet.http.HttpServletRequest; import org.seasar.struts.annotation.ActionForm; import org.seasar.struts.annotation.Execute; import jp.co.slcs.kaiden2.tutorial.feature.dto.sample.HelloDto; import jp.co.slcs.kaiden2.tutorial.feature.form.sample.HelloForm; /** * Hello Worldの処理を行うActionクラス */ public class HelloAction { @Resource @ActionForm public HelloForm helloForm; // 入力情報を保持するFormクラス @Resource public HelloDto helloDto; // 出力情報を保持するDTOクラス(publicにすること) /** * 入力ページのパスを返却します。 * @return 入力ページのパス */ @Execute(validator = false) public String index() { return "/sample/index.jsp"; } /** * 結果表示画面のパスを返却します。 * @return 結果表示画面のパス */ @Execute(validator = false) public String output() { helloDto.outputString = "Hello, " + helloForm.name; // 結果の情報を格納 return "/sample/output.jsp"; } }
3.2.2. 動作確認¶
作成したプログラムの動作確認を行います。メニュー設定や認可設定などの詳細は『SAStruts+S2JDBC プログラミングガイド』を参照してください。
3.2.2.1. メニュー設定¶
作成したプログラムをサイトマップに登録します。Resinを起動し、テナント管理者としてintra-mart Accel Platformにログインします。ログイン後、メニュー設定画面を表示し、メニューを次の様に設定します。
メニューアイテム名(日本語) Hello World for SA URL sample/hello メニューを閲覧できるようにするため、作成したメニューに認可を設定します。