5.3.1. プロパティの詳細と設定¶
ここでは、プロパティとは何か、どのように設定するのか説明します。
5.3.1.2. プロパティの設定¶
プロパティの設定手順は以下の通りです。設定の流れは全エレメント共通です。
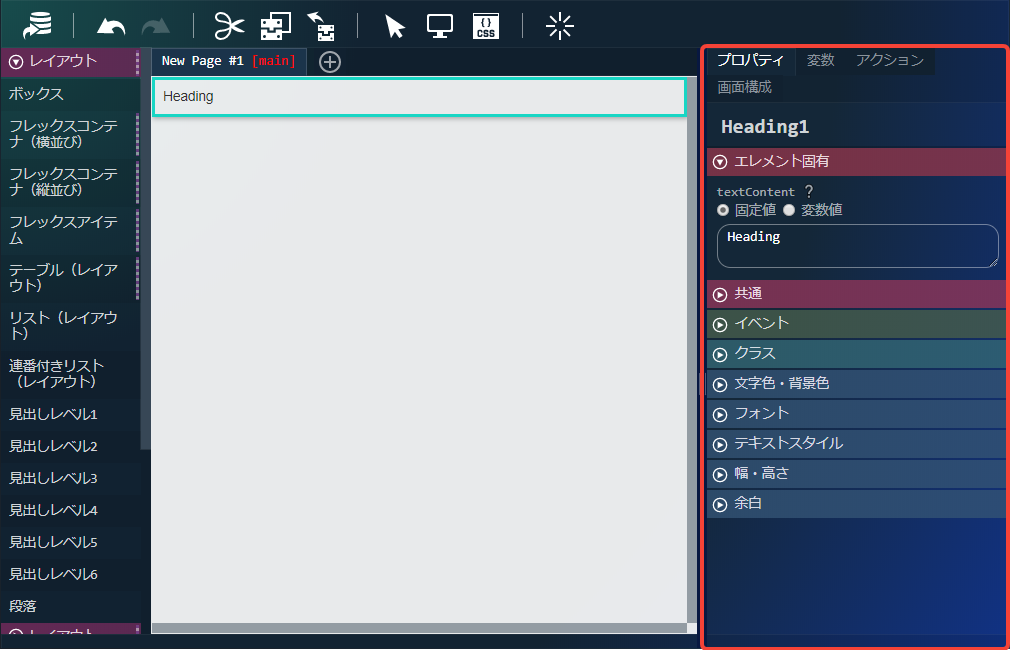
プロパティを設定したいエレメントをクリックします。コンテナ全体に対するプロパティを設定したい場合、エレメントまたはコンテナの選択状態を解除してください。選択状態の解除方法は「アプリケーション画面で利用するエレメントを配置する」を参照してください。
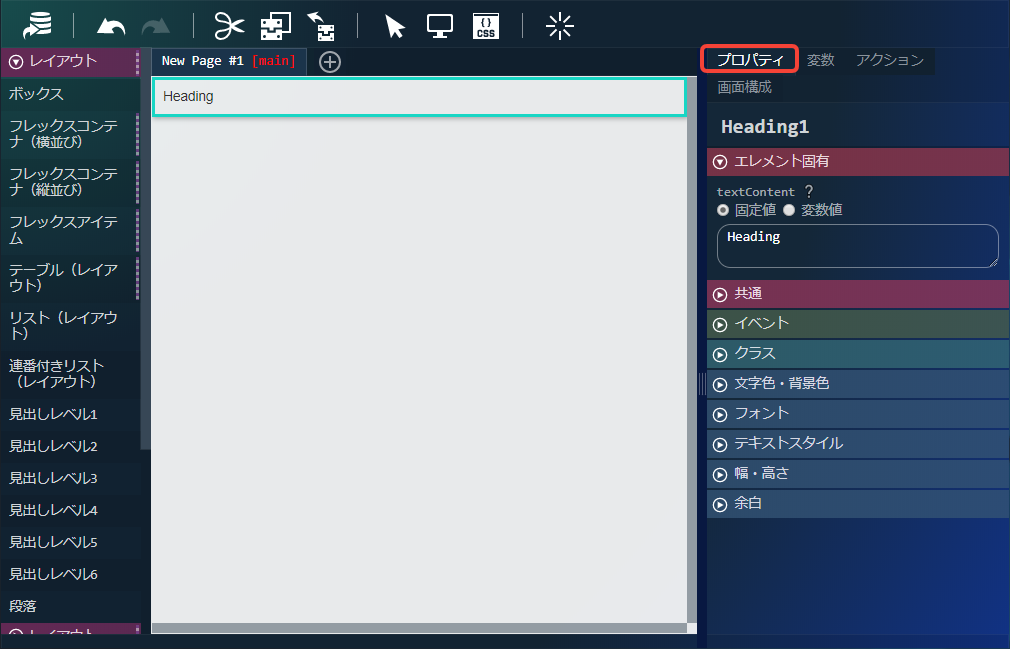
「プロパティ」をクリックし、エレメントのプロパティ設定欄を表示します。
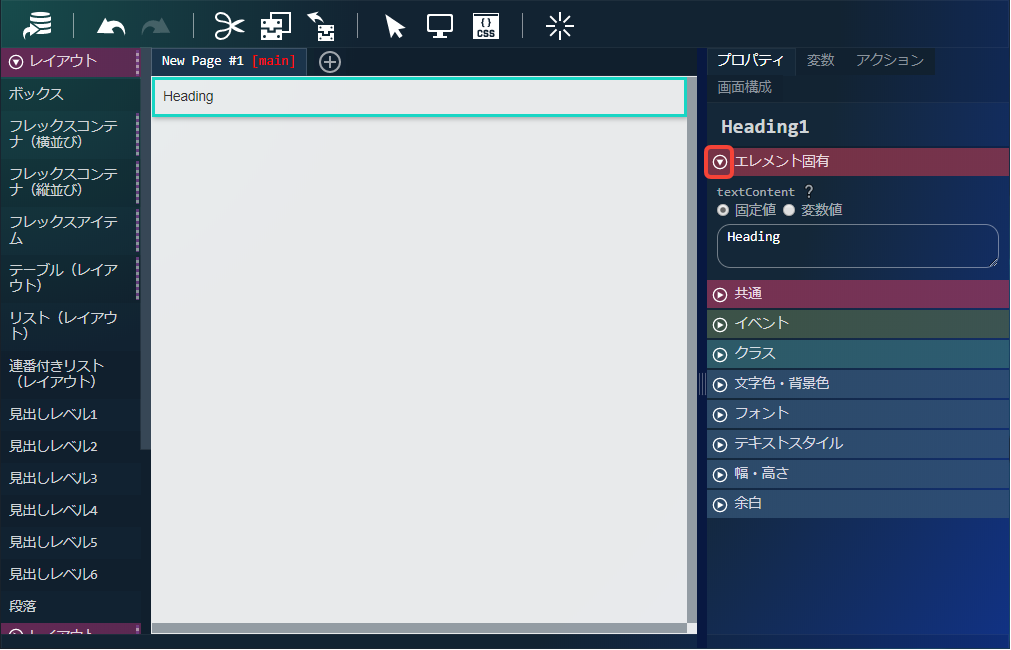
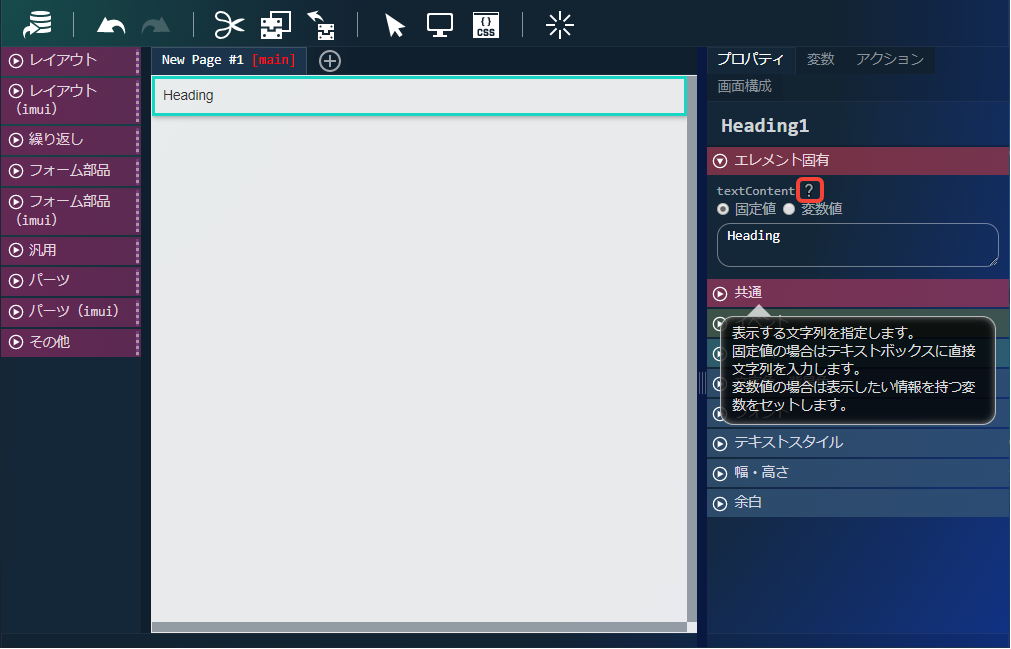
プロパティ名をクリックすると、プロパティの詳細が表示されます。
「プロパティ」種別からプロパティを選択してクリックします。
ヘルプを参照し、設定内容を確認します。
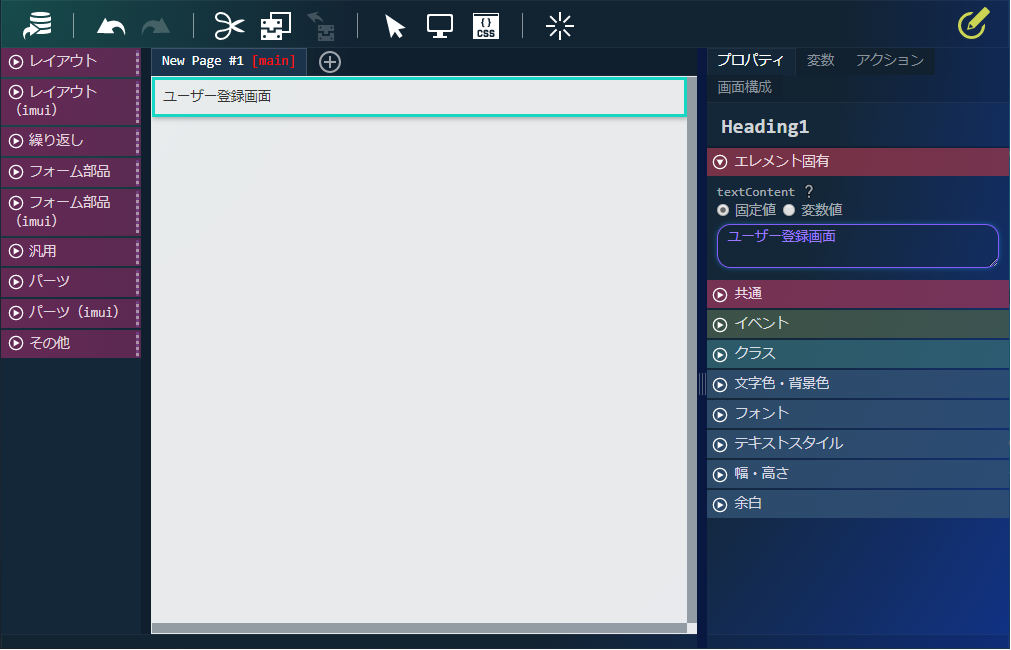
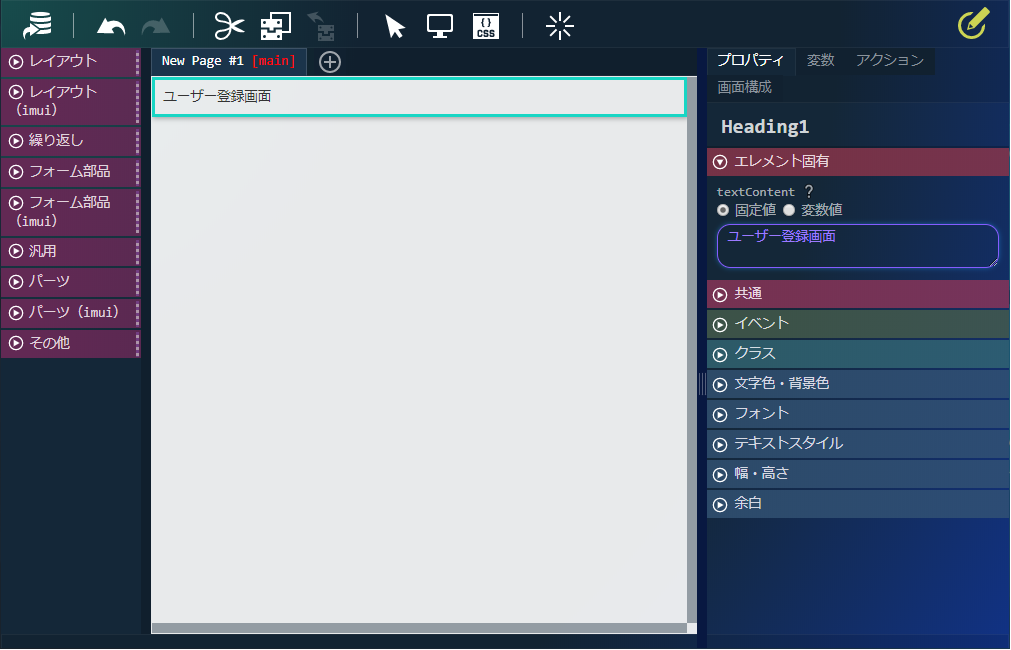
ヘルプの内容を確認し、プロパティの値を入力します。
5.3.1.3. プロパティ種別(コンテナ)¶
コンテナのプロパティを設定する場合、エレメントの選択状態を解除する必要があります。
ユーザの操作しているPCのOSがWindowsの場合、「Ctl」キーを押しながらエレメント、 またはコンテナをクリックするとエレメントの選択状態を解除できます。 Macintoshの場合「command/control」キーを押しながらエレメント、 またはコンテナをクリックするとエレメントの選択状態を解除できます。
コンテナに設定できるプロパティ種別は以下の通りです。
- コンテナ設定
アプリケーション画面のメインページやページタイトルを設定するプロパティです。
- イベント
アプリケーション画面の読み込み時、または離脱時に発生させる動作を設定するプロパティです。
5.3.1.4. プロパティ種別(エレメント)¶
エレメントに設定できるプロパティ種別は以下の通りです。
- エレメント固有
各エレメントごとに内容は異なります。詳しくはプロパティのヘルプを参照してください。
コラム
入力系のエレメントに入力規則を設けたい場合、変数の入力規則を利用してください。 入力規則の設定方法は「変数の設定方法」の「変数の設定」を参照してください。
- 共通
- 設定できるプロパティは以下の通りです。
- エレメントのID
- エレメントの表示/非表示
- ツールチップ
- イベント
- クラス
エレメントに独自のクラスを付与できます。クラスを付与することで、クラスに対してCSSを設定できます。
- 文字色・背景色
エレメントの色に関する事項を設定するプロパティです。
- フォント
エレメントのフォントに関する事項を設定するプロパティです。
- テキストスタイル
エレメントのテキストに関する事項を設定するプロパティです。
- 幅・高さ
エレメントの幅・高さに関する事項を設定するプロパティです。
- 余白
エレメントの余白に関する事項を設定するプロパティです。
コラム
CSSエディタを利用すると、エレメントに対し直接CSSを設定することも可能です。以下の事例に当てはまる場合、CSSエディタを利用してください。
- エレメントに対しCSSを詳細に設定したい場合
- 複数のエレメントに対し、まとめて同じプロパティを設定したい場合