4. 入力チェックプログラム¶
4.1. 入力チェックのパターン¶
入力チェックプログラムでは、以下の2つのパターンの実装が可能です。チェックの内容に合わせて指定の関数に処理を実装します。
4.1.1. 入力チェックの内容をアプリケーション固有のルールに基づいて動的に変更する。¶
この場合は、フォーム作成時に「フォームデザイナ」画面のプロパティで画面アイテムに設定した入力チェックの値を変更するための処理を実装します。入力チェック処理自体は各画面アイテムのものを利用するのでチェック処理を実装する必要はありません。
- ある画面アイテムの入力値によって、他の画面アイテムが必須であるかどうかを決定したい。
- ログインユーザの役職によってあるフィールドの上限値を動的に変更したい。
4.1.2. アプリケーション固有の入力チェックをする。¶
この場合は、入力チェック処理を独自に実装する必要があります。例)
- 入力値に対してフィールド固有のフォーマットチェックをしたい。
- 画面アイテム間で入力値の相関チェックをする
- 入力値に対してマスタの存在チェックをしたい。
実装についての詳細は、後述のアプリケーション固有の入力チェックをするを参照してください。また、入力チェックプログラムでは、エラーメッセージの表示順序を指定することができます。詳細は、後述のエラーメッセージ表示順を指定するを参照してください。
4.2. 入力チェックプログラムの実装¶
4.2.1. 実装規約¶
プログラムを実装する場合、下記の制約に従って実装する必要があります。
- スクリプト開発モデルで実装すること
- 以下のメソッドのすべてを実装すること
- getCustomProperties(formaParam, sendParam) メソッド
- validate(formaParam, sendParam, resultObj)メソッド
- getErrorDisplayOrder(formaParam) メソッド
4.2.2. 共通パラメータ¶
入力チェックのメソッドに渡される共通のパラメータ情報です。
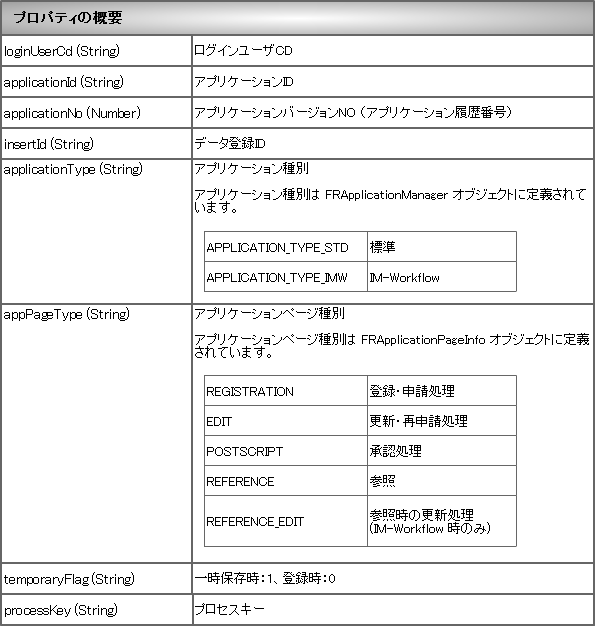
4.2.2.1. formaParamオブジェクト¶
4.2.2.2. sendParamオブジェクト¶
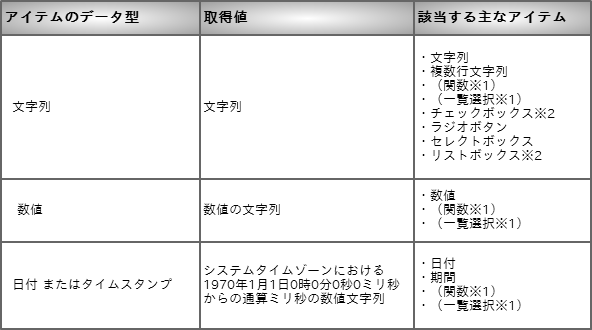
画面から渡されたリクエスト情報を保持する送信パラメータオブジェクトです。画面アイテム「明細テーブル」を除く入力アイテムのパラメータ名はフィールド識別ID になります。画面アイテム「明細テーブル」のパラメータ名はテーブル識別ID です。アプリケーション種別がIM-Workflow の場合は、各種一覧画面から呼び出された際に受け取ることができるIM-Workflow リクエストパラメータ情報を含みます。取得可能なIM-Workflow リクエストパラメータの詳細は「IM-Workflow プログラミングガイド」を参照してください。アプリケーションの登録データの取得は、登録データ情報管理 API を利用しても取得が可能です。取得方法については、後述のデータの取得メソッドを参照してください。但し、送信パラメータまたは API の取得データには、画面アイテム「ファイルアップロード」のアップロードファイル情報は含まれません。また画面アイテム「採番」で採番方法を登録処理毎に設定した場合、採番処理は入力チェック後に行われるため送信パラメータに採番番号は含まれません。
画面アイテム「明細テーブル」の取得値
値は1レコード(行)毎に各列のフィールド識別ID と値をマッピングしたオブジェクトの配列です。各列のデータ型は列タイプに依存します。
4.2.2.3. PC表示/スマートフォン表示で処理を分岐する¶
画面表示方法ごとに入力チェックプログラムのロジックを変更したい場合は、実行中の画面表示タイプを取得し、処理を分岐します。
実行中の画面表示タイプは、sendParamオブジェクトのプロパティ imfr_display_client_typeから取得可能です。
- PC表示
- imfr_display_client_typeの値がpcとなります。
- スマートフォン表示
- imfr_display_client_typeの値がspとなります。
4.2.3. 入力チェックプロパティを設定する¶
getCustomProperties(formaParam, sendParam)メソッド
このメソッドでは、入力チェックで利用される画面アイテムの入力チェックプロパティの値をアプリケーション固有のルールに基づいて設定し、呼び出し元に返却します。
4.2.3.2. 返却値¶
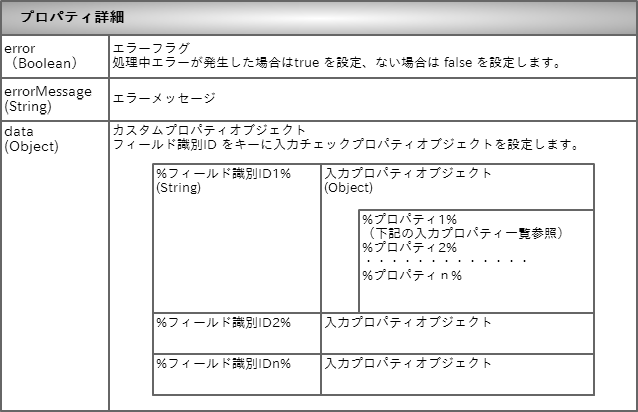
エラーフラグ error にはエラーの有無を設定し、data にはカスタムプロパティオブジェクトを設定して返却します。カスタムプロパティの指定がない場合は data に空のオブジェクトを設定してください。
返却オブジェクト
※ 画面アイテム「ファイルアップロード」はフィールド識別ID を持たないため、ImFormaUtil オブジェクトの getFileUploadId メソッドにより取得される ID をセットします。ImFormaUtilオブジェクトについての詳細は後述の共通処理 ImFormaUtilオブジェクトを参照してください。
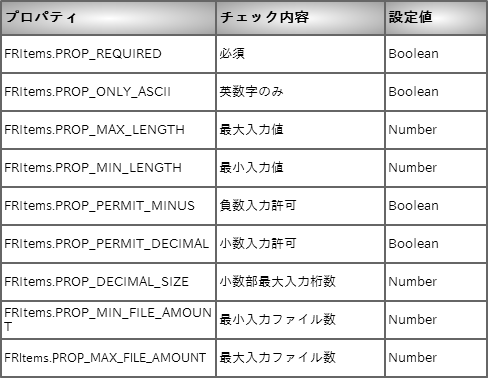
4.2.3.3. 入力チェックプロパティ一覧¶
4.2.3.4. 実装例¶
4.2.4. アプリケーション固有の入力チェックをする¶
validate(formaParam, sendParam, resultObj)メソッド
このメソッドでは、アプリケーション独自の入力チェック処理を記述して、入力チェック処理結果を呼び出し元に返却します。
4.2.4.1. パラメータ¶
formaParam、sendParam についての詳細は共通パラメータを参照してください。
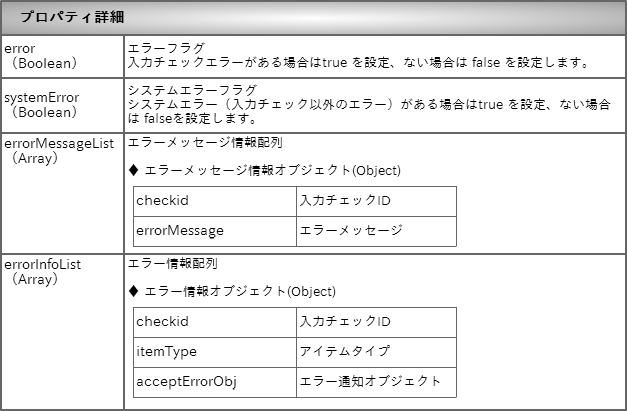
resultObj・・・返却オブジェクト
入力チェックエラー情報を設定して返却するためのオブジェクトです。
4.2.4.2. 返却値¶
入力チェックエラーがなかった場合
引数で渡された返却オブジェクト resultObj をそのまま返却します。
入力チェックエラーがあった場合
ImFormaUtilオブジェクトを利用して返却オブジェクトresultObj にエラー情報を設定します。ユーザ画面へのエラー情報の通知方法は以下の二つの方法があります。
エラーメッセージのみを画面上部に表示する。
エラーがあった画面アイテムに対しエラー通知表示をする。
(画面アイテムを赤枠で囲みエラー通知アイコンを表示など、エラー通知表示内容は画面アイテムに依存します)
エラー通知の方法に合わせて ImFormaUtilオブジェクトの該当メソッドを使ってエラー情報を設定してください。ImFormaUtilオブジェクトについての詳細は後述の共通処理 ImFormaUtilオブジェクトを参照してください。
4.2.4.3. 実装例¶
function validate(formaParam, sendParam, resultObj) { Debug.print("************** 入力チェックサンプルプログラム:ユーザバリデーション実行 ****************"); // 入力チェック① フィールド識別ID「sample_field_1」に対するチェック if (checkOne(sendParam["sample_field_1"])) { errorMessage = 'フィールド1の値が不正です。'; // 返却オブジェクトにエラー情報を設定 ImFormaUtil.addValidationError(resultObj, errorMessage, 'check1', ["sample_field_1"]); } // 入力チェック② フィールド識別ID「sample_field_2」、「sample_field_3」の相関チェック if (checkTwo(sendParam["sample_field_2"]), sendParam["sample_field_3"])) { errorMessage = 'フィールド2の値が○○○の場合はフィールド3はXXX でなくてはいけません。'; ImFormaUtil.addValidationError(resultObj, errorMessage, 'check2', ["sample_field_2", "sample_field_3"] ); } // 明細テーブル(テーブル識別ID comp1_table_1)内のフィールドに対するチェック var tableId = "comp1_table_1"; // 明細テーブルデータの取得 var tableData = sendParam[tableId]; // 入力行数分チェック for (var i = 0, length = tableData.length; i < length; i++) { // 列数分チェック for (var input_id in tableData[i]) { var checkValue = tableData[i][input_id]; if (checkValue == "") continue; //入力チェック③ 列1のフィールドに対するチェック if (input_id == "table_field_1") { if (checkRow1 (checkValue)) { errorMessage = 'XXXXXXX '; ImFormaUtil.addValidationError( resultObj, errorMessage, 'check3', [input_id], i ); } //入力チェック④ 列2 のフィールドに対するチェック } else if (input_id == "table_field_2") { if (checkRow2 (checkValue)) { errorMessage = 'XXXXXXX '; ImFormaUtil.addValidationError( resultObj, errorMessage, 'check4', [input_id], i ); } } else if ( ・・・・・・・・・・・・・・・・・・・・・・){ ・・・・・・・・・・・・・・・・・・ } } // 返却オブジェクトを返却 return resultObj; } function checkOne (inputValue){ // 「sample_field_1」に対する入力チェック処理を実装する。 } function checkTwo (inputValue1, inputValue2) { // 「sample_field_2」「sample_field_3」に対する入力チェック処理を実装する。 } function checkRow1 (inputValue) { //明細テーブル内フィールド「table_field_1」に対する入力チェック処理を実装する。 } function checkRow2 (inputValue) { //明細テーブル内フィールド「table_field_2」に対する入力チェック処理を実装する。 }上記の実装例では、4つの入力チェックを行っています。【主な処理内容】
- 送信パラメータ sendParam から入力値を受け取って順に妥当性を検証
- 各入力チェックでは、validate メソッド内で一意になる固定の入力チェックID (上記の例では check1~check4 )を付与
- 入力チェックエラー時は返却オブジェクトに付与した入力チェックID を含むエラー情報を設定
4.2.4.4. システムエラー時の動作仕様¶
処理中に入力チェック以外のエラーが発生した場合は、返却オブジェクトのシステムエラーフラグ systemError を true に設定してください。システムエラーフラグがtrue の場合または処理中に予期しないエラーが発生した場合は、画面にはシステムエラーが発生した旨のメッセージのみが表示され入力チェックに関するエラーの通知は行われません。その際 forma ログにはエラーに関する情報が出力されます。
4.2.5. エラーメッセージ表示順を指定する¶
getErrorDisplayOrder(formaParam)メソッド
このメソッドでは、入力チェックエラーがあった場合にエラーメッセージを表示する順番を画面アイテム単位で指定して呼び出し元に返却します。
表示順を指定しない場合のエラーメッセージの表示順は以下の通りです。- 画面アイテムの重なり順(「フォーム・デザイナ」画面のラベル一覧で表示される順番)
- ユーザバリデーションのvalidate メソッドでエラー情報を登録した順
なお、このメソッドにより複数入力フィールドを持つ画面アイテムの入力フィールドに対する画面アイテム内でのエラーメッセージの順序は、画面アイテムの入力チェックエラー処理に依存するため変更することはできません。例)画面アイテム「期間」が[開始日フィールド]→[終了日フィールド]の順にエラーを出力している場合、[終了日フィールド]→[開始日フィールド]の順に変更することができません。
4.2.5.2. 返却値¶
入力チェックエラーがあった場合にエラーメッセージを表示する順番で下記の ID をセットします。
標準で提供する入力チェックによるメッセージ
アイテムID をセットします。 アイテムID はImFormaUtil オブジェクトのgetItemIdById メソッド(forma v8.0.4以前)、getItemIdById4Proc メソッド(forma v8.0.5以降)にフィールド識別ID を渡すことで取得可能です。複数の入力フィールドを持つ画面アイテムの場合は、当該メソッドに任意の一つのフィールド識別ID を設定してください。画面アイテム「ファイルアップロード」はフィールド識別ID を持ちませんので、フィールド識別ID の代わりに ImFormaUtil オブジェクトの getFileUploadId 関数により取得されるID をセットします。ユーザプログラムの validate メソッドで行われる入力チェックによるメッセージ
入力チェックプログラムの validate メソッド内で付与した入力チェックID をセットします。表示順の指定がない場合は空の配列を返却してください。
4.2.5.3. 実装例¶
function getErrorDisplayOrder(formaParam) { Debug.print("************** 入力チェックサンプルプログラム:エラーメッセージ表示順を指定 ****************"); var arry = []; //標準で提供する入力チェックによるメッセージ //フィールド識別ID「sample_field_1」 // 【◎】forma v8.0.4以前 // arry.push(ImFormaUtil.getItemIdById("sample_field_1")); // arry.push(ImFormaUtil.getItemIdById("sample_field_3")); // 【◎】forma v8.0.5以後 getItemIdByIdは非推奨になります。 arry.push(ImFormaUtil.getItemIdById4Proc("sample_field_1", formaParam.processKey)); arry.push(ImFormaUtil.getItemIdById4Proc("sample_field_3", formaParam.processKey)); //標準で提供する入力チェックによるメッセージ(ファイルアップロードアイテムの場合) arry.push(ImFormaUtil.getItemIdById(ImFormaUtil.getFileUploadId(0))); // validate メソッドで行われる入力チェックによるメッセージ //入力チェックID「check1」 arry.push("check1"); arry.push(xxxxxxxxxxxxxxxxxx); arry.push(xxxxxxxxxxxxxxxxxx); arry.push(xxxxxxxxxxxxxxxxxx); ・・・・・・・・・・・・・・・・・・・・・ return arry; }
4.3. 共通処理 ImFormaUtilオブジェクト¶
ImFormaUtil オブジェクトは、入力チェックプログラム内で使用するためのメソッドを提供する JavaScriptAPI です。このオブジェクトが提供するメソッドは入力チェックプログラム内でしか使用することができません。
4.3.1. 入力チェックエラー情報設定メソッド¶
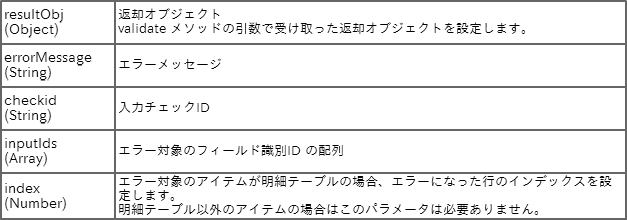
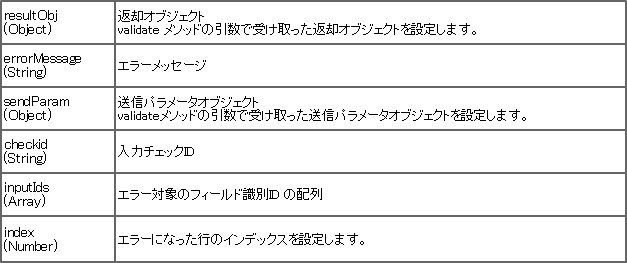
void addValidationError(resultObj, errorMessage, checkid, inputIds, index)
引数で受け取った情報を元に、返却オブジェクトにエラー情報を設定します。エラーがあった画面アイテムに対しエラーメッセージの表示とエラー通知表示(画面アイテムを赤枠で囲みエラー通知アイコンを表示など、エラー通知表示内容は画面アイテムに依存)を行う場合にこのメソッドを利用します。但し、エラー通知表示の実装( input.html の AcceptError/ClearError メソッド)は画面アイテム毎にそれぞれで実装されているため、この関数を利用してエラー通知表示を行う対象になるのは基本的に標準で提供している画面アイテムです。独自に作成した画面アイテムに対し、エラー通知表示を行いたい場合は、後述の追加した画面アイテムにエラー通知表示を行う方法を参照してください。パラメータ
返却値
返却値はありません。
4.3.2. 入力チェックエラーメッセージ設定メソッド¶
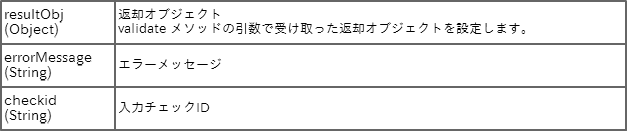
void addValidationErrMsg(resultObj, errorMessage, checkid)
引数で受け取った情報を元に、返却オブジェクトにエラー情報を設定します。エラーがあった画面アイテムに対しエラー通知表示を行わずにエラーメッセージのみを画面上部に表示する場合にこの関数を利用します。
4.3.3. アイテムID取得メソッド¶
String getItemIdById (inputId)
引数で受け取ったフィールド識別ID を持つアイテムID またはファイルアップロードID (下記を参照)に該当するアイテムID を返却します。
パラメータ
inputId にはフィールド識別ID またはファイルアップロードID を指定します。
返却値
アイテムID
コラム
String getItemIdById4Proc (inputId, processKey)
引数で受け取ったフィールド識別ID を持つアイテムID またはファイルアップロードID (下記を参照)に該当するアイテムID を返却します。forma v8.0.5以降から利用できます。パラメータ
inputId にはフィールド識別ID またはファイルアップロードID を指定します。processKeyにはフォルマパラメータのプロセスキー(formaParam.processKey)を指定します。返却値
アイテムID
4.3.4. ファイルアップロードID取得メソッド¶
String getFileUploadId (index)
画面アイテム「ファイルアップロード」はフィールド識別ID を持たないため、入力チェック処理内で画面アイテムを識別するための ID を生成して返却します。
- パラメータ
index にはフォーム内に出現する画面アイテム「ファイルアップロード」の順番を指定します。一番目の画面アイテム「ファイルアップロード」の index には「0」を指定します。※「フォーム内に出現する画面アイテム「ファイルアップロード」の順番」とは、画面アイテムの重なり順(「フォーム・デザイナ」画面のラベル一覧の表示順)を意味します。返却値
ファイルアップロードID
4.4. 追加した画面アイテムにエラー通知表示を行う方法¶
追加した画面アイテムが input.html の AcceptError/ClearError メソッドで独自のエラー通知処理を行っている場合には、addValidationError メソッドを使用して返却オブジェクトにエラー情報を設定することができません。※独自に追加した画面アイテムでも画面アイテム「文字列」など、標準で提供している画面アイテムと同じエラー通知処理を行っている場合は addValidationError メソッドを使用することができます。独自のエラー通知処理を行っている画面アイテムに対し、入力エラーの際にエラー通知表示を行いたい場合は、 addValidationError メソッドの代わりに返却オブジェクトにエラー情報を設定する処理を実装する必要があります。
4.4.1. エラー情報の設定¶
返却オブジェクトにはエラーメッセージとエラー情報を追加します。エラーメッセージの追加は addValidationErrMsg メソッドが利用できます。
4.5. 共通処理 ImBisFormaUtilオブジェクト¶
ImBisFormaUtil オブジェクトは、IM-BIS を導入している環境で、入力チェックプログラム内で使用するためのメソッドを提供する JavaScriptAPI です。このオブジェクトが提供するメソッドは IM-BIS を導入している環境の入力チェックプログラム内でしか使用することができません。
4.5.1. 入力チェックエラー情報設定メソッド¶
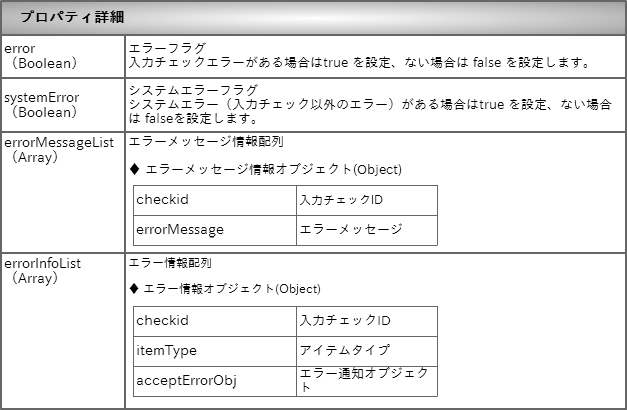
void addValidationErrorForGridtable(resultObj, errorMessage, sendParam, checkid, inputIds, index)
引数で受け取った情報を元に、返却オブジェクトにエラー情報を設定します。エラーがあった画面アイテムに対しエラーメッセージの表示とエラー通知表示を行う場合にこのメソッドを利用します。このメソッドは画面アイテム「グリッドテーブル」専用の入力チェックエラー表示メソッドです。パラメータ
返却値
返却値はありません。
4.5.1.1. 実装例¶
// グリッドテーブル(テーブル識別ID gt1)内のフィールドに対するチェック var gridtableId = "gt1"; // グリッドテーブルデータの取得 var gridtableData = sendParam[gridtableId]; // 入力行数分チェック for (var i = 0, length = gridtableData.length; i < length; i++) { // 列数分チェック for (var input_id in gridtableData[i]) { var checkValue = gridtableData[i][input_id]; if (checkValue == "") continue; //入力チェック⑤ 列1のフィールドに対するチェック if (input_id == "gt1_textbox1") { if (checkRow3 (checkValue)) { errorMessage = 'XXXXXXX '; ImBisFormaUtil.addValidationErrorForGridtable( resultObj, errorMessage, sendParam, 'check5', [input_id], i ); } //入力チェック⑥ 列2 のフィールドに対するチェック } else if (input_id == "gt1_textbox2") { if (checkRow4 (checkValue)) { errorMessage = 'XXXXXXX '; ImBisFormaUtil.addValidationErrorForGridtable( resultObj, errorMessage, sendParam, 'check6', [input_id], i ); } } else if ( ・・・・・・・・・・・・・・・・・・・・・・){ ・・・・・・・・・・・・・・・・・・ } } // 返却オブジェクトを返却 return resultObj; } function checkRow3 (inputValue) { //グリッドテーブル内フィールド「gt1_textbox1」に対する入力チェック処理を実装する。 } function checkRow4 (inputValue) { //グリッドテーブル内フィールド「gt1_textbox2」に対する入力チェック処理を実装する。 }