TMtable Programming¶
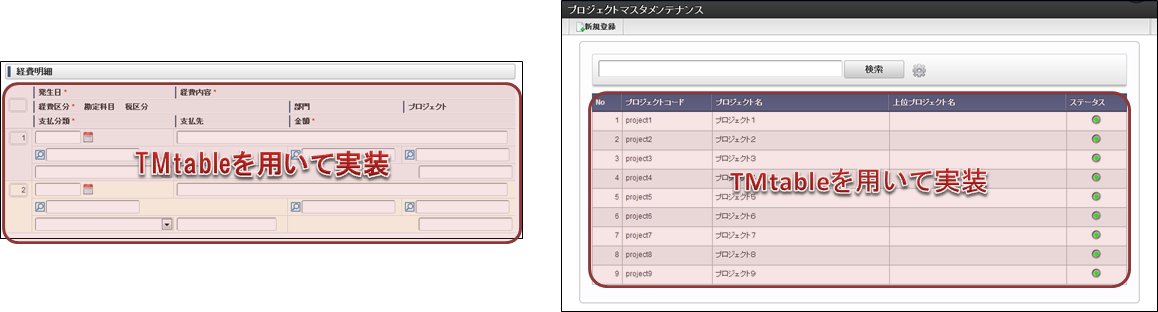
Simple creation method of TMtable is described in Gadget Creation, but more details of TMtable is explained here too.
Items
TMtable Creation¶
TMtable is created by using <k:tmtable>.<k:tmtable> is converted to <table> at HTML output time, so the basic idea is same as <table> but <thead> and <tbody> should be separated explicitly when creation.
<thead>
It is handled as header line, so nothing much will be changed.
<tbody>
If the target increases/decreases dynamically, and contains multiple lines (multiple <tr>), it increases/decreases as 1 set line.For example, if you create 2 lines (2 <tr>) in advance in JSP, it will be dynamically increased/decreased by this 2 line unit.<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <th><k:surface surfaceKey="input field1" requiredMark="true"/></th> </tr> <tr> <th><k:surface surfaceKey="input field2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td><k:text name="inputArea1" mode="0"/></td> </tr> <tr> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>
Tuple and Tuple ID¶
- Tuple
As previously described, if there are already 2 <tr> in the <tbody>, it is dynamically increased/decreased by this 2 line unit.TMtable manages this 2 line unit by the unit called tuple.*No limitation is set for the numbers of <tr> for the tuple.
- Tuple ID
Tuple ID is unique serial number given for tuple.It will be missing number when tuple is deleted and the sequence of screen displaying and tuple ID are not matched if you do [Insert to the Upper Line] and so on.Basically, TMtable is operated by using this tuple ID.
Programming for Tuple Operation¶
In order to increase or decrease tuple by javascript, you have to code as follows.
Add to the Bottom Line¶
// Getting TMtable var tmtable = KAIDEN.getGadget("gadget ID").tmtables["TM table ID"]; //add one line (one tuple) at the bottom line tmtable.append();
Insert to the Lower Line¶
// Getting TMtable var tmtable = KAIDEN.getGadget("gadget ID").tmtables["TM table ID"]; //insert tuple to the lower line of the specified tuple ID tmtable.insertUnder("tuple ID");
Insert to the Upper Line¶
// Getting TMtable var tmtable = KAIDEN.getGadget("gadget ID").tmtables["TM table ID"]; //insert tuple to the upper line of the specified tuple ID tmtable.insertUpper("tuple ID");
Delete One Tuple¶
// Getting TMtable var tmtable = KAIDEN.getGadget("gadget ID").tmtables["TM table ID"]; //Delete the specified tuple tmtable.del("tuple ID");
Delete All Tuples¶
// Getting TMtable var tmtable = KAIDEN.getGadget("gadget ID").tmtables["TM table ID"]; //delete all tuples tmtable.deleteAll();
Basic Detail Operation Pannel¶
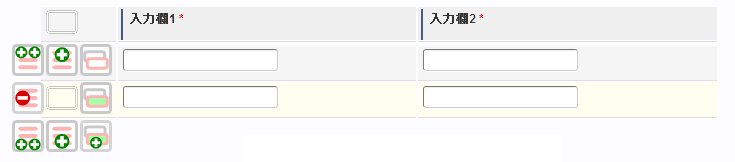
If user operates adding or deleting lines, it is useful to use <k:tmtableOperationPanel> that basic operation for tuple is already coded.
 Adding/deleting lines operation can be performed just by coding JSP as described below.<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="input field1" requiredMark="true"/></th> <th><k:surface surfaceKey="input field2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>Please refer to Gadget/Gadget Block/Tmtable/Dialog for tag details.
Adding/deleting lines operation can be performed just by coding JSP as described below.<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="input field1" requiredMark="true"/></th> <th><k:surface surfaceKey="input field2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>Please refer to Gadget/Gadget Block/Tmtable/Dialog for tag details.