JSSP Validator¶
JSSP Validator¶
JSSP Validator is the function to verify whether the values of the request parameter are in accordance with the specified conditions in the script development model. After verification, if it is found that they are not in accordance, error message is generated and the specified function is executed.
Specifications¶
Pre-requisites¶
JSSP Validator can be used in the following functions.
- init function executed at the time of js initialization
- Action function specified in action attribute of imart tag.
- <imart type=”form” />
- <imart type=”submit” />
- <imart type=”link” />
Validation Mechanism¶

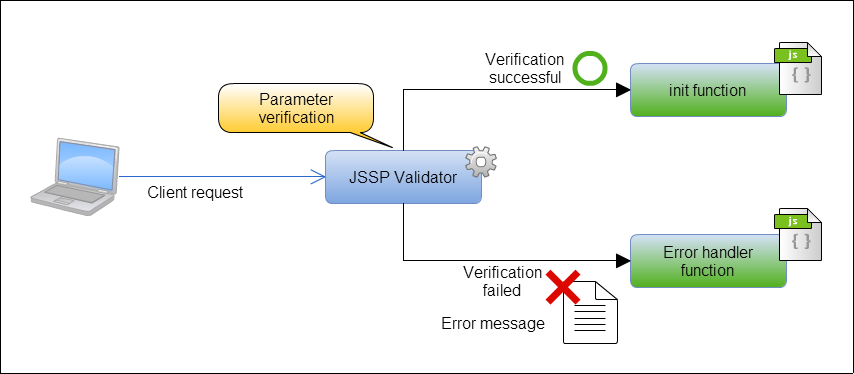
JSSP Validator executes the process in the following flow.
- Request is sent from the client.
- JSSP Validator validates the request parameter based on the rules mentioned in the validation configuration file.
- If validation fails, error message is added to the error object.
- Error handler function is executed when the error object has the error message. When there is no error message, init function or action function specified by the action attribute of the form is executed.
Validation Rules¶
The following is the list of validation rules. Refer to Validation Rules Reference for the details of each rule.
| Key | Description |
|---|---|
| required | Mandatory |
| alpha | Value is in alphabet |
| alphanumeric | Value is in alphabet and digits |
| numeric | Value is in digits |
| digits | Digits in integer, decimal |
| lowercase | It is in lower case letters. |
| uppercase | It is in upper case letters |
| integer | It is numeric value of the integer type |
| decimal | It is numeric value of real type |
| minlength | Minimum length of string |
| maxlength | Maximum length of string |
| min | Minimum length of digit |
| max | Maximum length of digit |
| range | Range of numeric value |
| It is the mail address | |
| url | It is URL |
| equals | Equal |
| contains | Contains |
| isIn | Include |
| regex | Corresponding to regular expression |
| file | File upload |
| mimeType | Match the MIME type of file |
| id | Character that can be used in ID, code system |
| userCd | Character that can be used in user code |
Programming Techniques¶
The procedure for using JSSP Validator is broadly as follows.
- Mention the JSSP Validator annotation in function that performs the validation.
- Create the validation configuration file and describe the validation rules.
- Describe the error message.
- Describe the error handler function and execute the error handling.
JSSP Validator Annotation¶
Describe the annotation in the function that performs the validation. Describe the @validate and @onerror annotation in comment of function.
/**
* Initialization process
*
* ・・・
* @validate foo/bar_validation#init
* @onerror handleErrors
*/
function init(request){
...
}
| Annotation | Description |
|---|---|
| @validate | Mention the path and variable name of the validation configuration file separated by “#”. Omit the extension of the file.
For example, if the path of validation configuration file is “foo/bar_validation.js” and the variable name is “init”, it is considered as the “foo/bar_validation#init”.
Refer to: ref: “validation_config_filel” for validation configuration file.
|
| @onerror. | Mention the error handler function name. When @validate annotation is mentioned, mention @onerror annotation without fail.
Refer to :ref: ‘tion.error_handler_method’ for error handler function.
|
Validation Configuration File¶
Describe the declaration of variable and in that attribute describe the parameter name that executes the validation. Describe the key of validation rule to validate in the attribute of the parameter name.
caption attribute is necessary to generate the error message. It should be always described. Refer to :ref:’error_message’ for the error messages.
Verify that the request parameter “xxx_name” in the example mentioned below contains required items and has 50 or less characters.
var init = {
'xxx_name': { // Request Parameter Name
caption: "CAP.Z.EXAMPLE.NAME", // Error Message Caption
required: true,
maxlength: 50
}
}
In validation configuration file, multiple settings can be mentioned. The variable name should be unique in the configuration file.
var init = {
'xxx_name': {
・・・
}
}
var updateXXX = {
'xxx_name': {
・・・
}
}
var deleteXXX = {
'xxx_name': {
・・・
}
}
Error Message¶
Error message is generated when the request verification is failed.
The value of the caption attribute described in the validation configuration file is “CAP.Z.EXAMPLE.NAME” and the case where validation rule becomes “required” and “maxlength” is described in the example.
var init = {
'xxx_name': { // Request Parameter Name
caption: "CAP.Z.EXAMPLE.NAME", // Error Message Caption
required: true,
maxlength: 50
}
}
In this example, “Name” is considered as the caption.
CAP.Z.EXAMPLE.NAME=\u540d\u524d
In this example, since “required” and “maxlength” are set in the validation rules, the error message when request verification is failed is as described below.
Name is mandatory.
Name should be less than 50 characters.
Note
- English - bar-message_en.properties
- Japanese - bar-message_ja.properties
- Chinese (Simplified Characters) - bar-message_zh_CN.properties
- Message file without language ID - bar-message.properties
Error Object¶
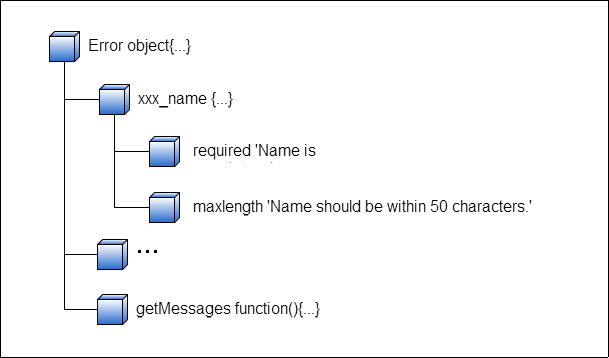
The error message of the request parameter failed in the validation is stored in the error object. The following diagram is an example.

The array of the request parameter name is stored in the attribute of the error object and it has the key of the rule that failed in validation and the error message is stored in that value. Key of the rule succeeded in validation does not exist. Objects without attributes are stored for parameters that have no validation failures.
getMessages method returns the error message of the rule which failed in validation of all the request parameters in array.
Error Handler Function¶
As a result of the validation of all the request parameters, when there is even a single parameter which has failed in validation, error handler function is executed. Describe the function of name described in the @onerror annotation.
Request object is passed to the argument 1 and error object is passed to the argument 2 of error handler function. Execute the error handling by acquiring the error message stored in the error object.
In the following example, value of the request parameter and error message are acquired and forwarded to the error page.
Refer to :ref:’error_object’ for error object.
/**
* Initialization Process
*
* ・・・
* @onerror handleErrors
*/
function init(request){
...
}
/**
* Error Handler Function
*
* ・・・
*/
function handleErrors(request, validationErrors) {
var param = {
foo: request.foo,
errors: validationErrors.getMessages()
};
forward("foo/bar_error", param);
}
Custom Validator¶
Developer can create the validation rules independently.
Implement in Java Script¶
/**
* Custom Validator
*
* ・・・
*/
function validate(request, config, paramName, caption) {
var value = request.getParameterValue(paramName);
if (Condition) {
return {isValid: true};
} else {
return {isValid: false, message: "Validation Failed"};
}
}
The following object is passed in the argument of validate function.
| Argument | Type | Description |
|---|---|---|
| request | Request Object | Request Object |
| config | Object (According to the type of set value) | Set value mentioned in validation configuration file |
| paramName | String Type | Parameter name that performs the validation |
| caption | String Type | Set value of set value caption attribute described in validation configuration file |
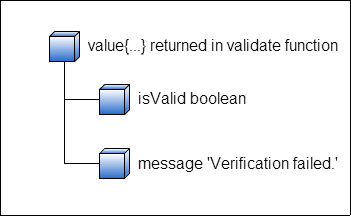
Return the object of the following structure in the returned value of the validate function. Set isValid attribute to true when validation is successful and set to false when validation fails. Set the error message in message property when the validation fails.

Implementation in Java¶
Create the implementation class of jp.co.intra_mart.foundation.jssp.validation.Validator Interface.
package foo;
import jp.co.intra_mart.foundation.jssp.validation.InitParam;
import jp.co.intra_mart.foundation.jssp.validation.RequestInfo;
import jp.co.intra_mart.foundation.jssp.validation.ValidationResult;
import jp.co.intra_mart.foundation.jssp.validation.Validator;
import jp.co.intra_mart.system.javascript.Context;
import jp.co.intra_mart.system.javascript.Scriptable;
public class CustomValidator implements Validator {
@Override
public void destroy() {
}
@Override
public ValidationResult validate(RequestInfo info) {
final String value = info.getRequest().getParameter(info.getParameterName());
if (Condition) {
return ValidationResult.ok();
} else {
return ValidationResult.ng("Validation Failed");
}
}
@Override
public void init(InitParam params, Context cx, Scriptable scope) {
}
}
Refer to API list for the description of argument, return value.
Setting of jssp-validation-config¶
<?xml version="1.0" encoding="UTF-8"?>
<jssp-validation-config
xmlns="http://intra-mart.co.jp/system/jssp-validation"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://intra-mart.co.jp/system/jssp-validation ../../schema/jssp-validation-config.xsd">
<!-- Configuration example of Java Script -->
<validator>
<validator-name>js_example</validator-name>
<validator-script>foo/custom_validator</validator-script>
</validator>
<!-- Configuration example of Java -->
<validator>
<validator-name>java_example</validator-name>
<validator-class>foo.CustomValidator</validator-class>
</validator>
</jssp-validation-config>