Gadget Creation¶
Functions that are necessary for gadget creation are provided
as taglib.
How to create simple gadget using taglib is described here.
Items
JSP Structure¶
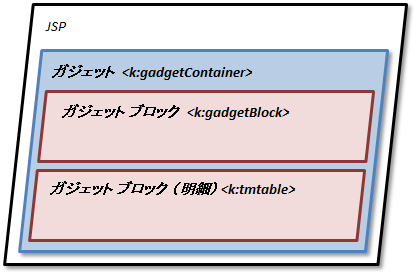
JSP that uses gadget is mainly structured as follows.

Notes
In above picture, only one gadget is placed inside the one JSP, but multiple gadgets can also be placed inside the one JSP.
Minimum Source Code¶
Following is the gadget JSP sample that has only one text box.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="k" uri="http://kaiden.slcs.co.jp/taglib/ui" %> <c:set var="gadgetClass">sampleGadget</c:set> <c:set var="gadgetVariation">v01</c:set> <c:set var="gadgetInstance">0</c:set> <c:set var="gadgetId">${gadgetClass}_${gadgetVariation}_${gadgetInstance}</c:set> <k:gadgetContainer gadgetClass="${gadgetClass}" gadgetVariation="${gadgetVariation}" gadgetInstance="${gadgetInstance}" gadgetTitle="gadget title" gadgetId="${gadgetId}"> <k:blockContainer id="inputArea"> <k:text name="textbox" mode="0" /> </k:blockContainer> </k:gadgetContainer>
Explanation¶
<c:set /// > part sets gadget class/gadget variation/gadget instance/gadget ID for each variable.Especially, the gadget ID has an important role in JavaScript coding, so it is recommended to set the variable so that only the ”${gadgetId}” coding would suffice.Notes
name attribute and id attribute of the element such as <input> should be unique inside the gadget blocl/gadget block (detail).Gadget ID/gadget block ID of all name attributes and id attributes are decorated (change) when gadget initialization time.*JavaScript library is provided to access with name attribute (id attribute) before change, there is no need to consider name attribute (id attribute) after change for programming.
Gadget <k:gadgetContainer>¶
By enclosing with <k:gadgetContainer>, the contents will be the gadget.
Gadget Block and TMtable¶
At least one gadget block or TMtable(one type of gadget block) should be placed inside the gadget.Input item such as <input> must be placed in these gadget block.Notes
You cannot place <k:tmtable> in <k:blockContainer> or place <k:blockContainer> in <k:tmtable>.
Gadget Block <k:blockContainer >¶
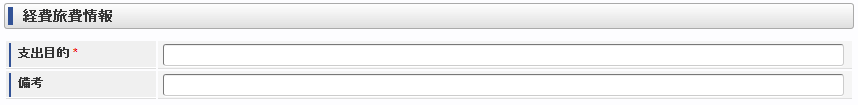
Gadget block is the block that is used when expressed in single sheet format.Following is the gadget in which multiple text boxes are placed inside one gadget block. <k:blockContainer id="sampleBlock"> <table class="imui-form"> <tr> <th><k:surface surfaceKey="payment purpose" mode="0" requiredMark="true"/></th> <td><k:text name="summary1" mode ="0" /></td> </tr> <tr> <th><k:surface surfaceKey="notes" mode="0" /></th> <td><k:text name="summary2" mode ="0" /></td> </tr> </table> </k:blockContainer>
<k:blockContainer id="sampleBlock"> <table class="imui-form"> <tr> <th><k:surface surfaceKey="payment purpose" mode="0" requiredMark="true"/></th> <td><k:text name="summary1" mode ="0" /></td> </tr> <tr> <th><k:surface surfaceKey="notes" mode="0" /></th> <td><k:text name="summary2" mode ="0" /></td> </tr> </table> </k:blockContainer>
Explanation¶
<k:blockContainer> is converted to <div> when HTML is output, so you can specify an attribute of <div>.Notes
It is very simplified and posted for the explanation. It is different from actual source code.
TMtable <k:tmtable>¶
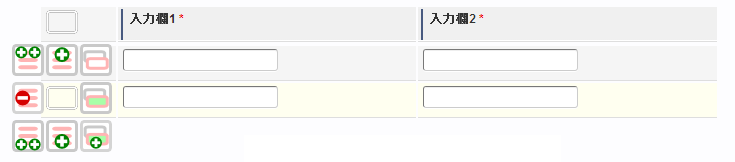
Tmtable is the block that is used when expressed in report format.Following creates input field in report format and does line addition/deletion dynamically. <k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="input field1" requiredMark="true"/></th> <th><k:surface surfaceKey="input field2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>
<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="input field1" requiredMark="true"/></th> <th><k:surface surfaceKey="input field2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>Notes
It is very simplified and posted for the explanation. It is different from actual source code.
Explanation¶
<k:tmtable> is converted to <table> when HTML is output, so you can specify an attribute of <table>.Contents in the <tbody> will be the target for dynamic line addition/deletion.In <k:tmtableOperationPanel>, 9 operation panels can be added and you operate line addition/deletion by this operation panel.Please refer to Gadget/Gadget Block/Tmtable/Dialog for tag details.