4.2.2.1. ガジェットの作成¶
ガジェットを作成するために必要な機能はtaglibとして用意してあります。
ここではtaglibを利用して簡単なガジェットを作成する方法を説明します。
項目
4.2.2.1.1. JSPの構成¶
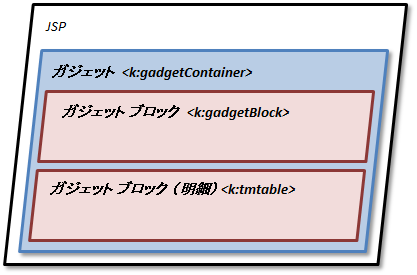
ガジェットを利用したJSPは概ね以下の構成となります

コラム
上図では、一つのJSP内に一つのガジェットのみを配置していますが、一つのJSP内に複数ガジェットを配置することも可能です。
4.2.2.1.2. 最低限のソースコード¶
以下は、テキストボックスがひとつだけあるガジェットJSPのサンプルです
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="k" uri="http://kaiden.slcs.co.jp/taglib/ui" %> <c:set var="gadgetClass">sampleGadget</c:set> <c:set var="gadgetVariation">v01</c:set> <c:set var="gadgetInstance">0</c:set> <c:set var="gadgetId">${gadgetClass}_${gadgetVariation}_${gadgetInstance}</c:set> <k:gadgetContainer gadgetClass="${gadgetClass}" gadgetVariation="${gadgetVariation}" gadgetInstance="${gadgetInstance}" gadgetTitle="ガジェットタイトル" gadgetId="${gadgetId}"> <k:blockContainer id="inputArea"> <k:text name="textbox" mode="0" /> </k:blockContainer> </k:gadgetContainer>
4.2.2.1.2.1. 解説¶
<c:set /// >の部分は、ガジェットクラス・ガジェットバリエーション・ガジェットインスタンス・ガジェットIDをそれぞれ変数に設定しています。特にガジェットIDは、JavaScriptのコーディングでは重要な役割を担いますので、”${gadgetId}”のコーディングだけで済むよう変数に設定することをお勧めします。コラム
<input>などのエレメントのname属性およびid属性は、ガジェットブロック/ガジェットブロック(明細)内にて、一意にしてください。ガジェットの初期化時に、すべてのname属性およびid属性はガジェットID・ガジェットブロックIDが装飾(変更)されます。※変更前のname属性(id属性)でアクセスできるようJavaScriptライブラリを用意していますので、プログラミング時に変更後のname属性(id属性)を意識する必要はありません。
4.2.2.1.3. ガジェット <k:gadgetContainer>¶
<k:gadgetContainer>で囲むことで、その内容がガジェットになります。
4.2.2.1.4. ガジェットブロックとTMtable¶
ガジェット内には最低ひとつのガジェットブロックもしくは(ガジェットブロックの一種である)TMtableを配置します。<input> などの入力項目は、必ずこれらガジェットブロック内に配置してくださいコラム
<k:blockContainer>内に<k:tmtable>を配置したり、<k:tmtable>内に<k:blockContainer>を配置したりすることはできません。
4.2.2.1.4.1. ガジェットブロック<k:blockContainer >¶
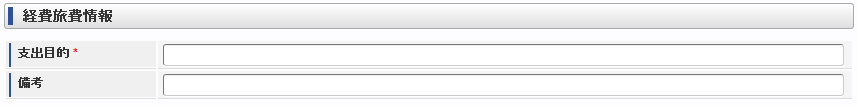
ガジェットブロックは、いわゆる単票形式で表現する場合に利用するブロックです。以下は一つのガジェットブロック内に、複数のテキストボックスを配置したガジェットです <k:blockContainer id="sampleBlock"> <table class="imui-form"> <tr> <th><k:surface surfaceKey="支出目的" mode="0" requiredMark="true"/></th> <td><k:text name="summary1" mode ="0" /></td> </tr> <tr> <th><k:surface surfaceKey="備考" mode="0" /></th> <td><k:text name="summary2" mode ="0" /></td> </tr> </table> </k:blockContainer>
<k:blockContainer id="sampleBlock"> <table class="imui-form"> <tr> <th><k:surface surfaceKey="支出目的" mode="0" requiredMark="true"/></th> <td><k:text name="summary1" mode ="0" /></td> </tr> <tr> <th><k:surface surfaceKey="備考" mode="0" /></th> <td><k:text name="summary2" mode ="0" /></td> </tr> </table> </k:blockContainer>
4.2.2.1.4.1.1. 解説¶
<k:blockContainer>はHTML出力時には<div>に変換されますので、<div>の属性を指定できます。コラム
解説のため極力簡略化して掲載しています。実際のソースコードとは異なります。
4.2.2.1.4.1.2. TMtable <k:tmtable>¶
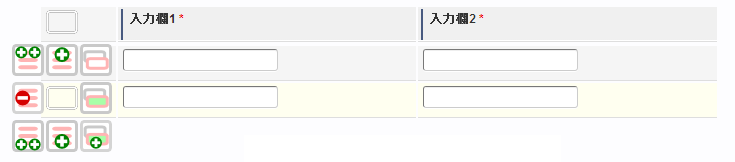
Tmtableは、いわゆる帳票形式で表現する場合に利用するブロックです。以下は帳票形式で入力欄を作成し、動的に行追加/削除を行えます。 <k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="入力欄1" requiredMark="true"/></th> <th><k:surface surfaceKey="入力欄2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>
<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="入力欄1" requiredMark="true"/></th> <th><k:surface surfaceKey="入力欄2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>コラム
解説のため極力簡略化して掲載しています。実際のソースコードとは異なります。
4.2.2.1.4.1.3. 解説¶
<k:tmtable>はHTML出力時には<table>に変換されますので、<table>の属性を指定できます。<tbody>内の内容が動的に行追加/行削除される対象となります。<k:tmtableOperationPanel>にて、9つの操作パネルを追加でき、この操作パネルによって行追加/行削除などの操作が行えます。タグの詳細については、ガジェット/ガジェットブロック/Tmtable/ダイアログ を参照してください。
4.2.2.1.5. form¶
ガジェット内には一つだけ<form>を配置することができます。バリデーションを行うためには、バリデーション対象のエレメントが<form>内に配置されている必要があります。