TMtableプログラミング¶
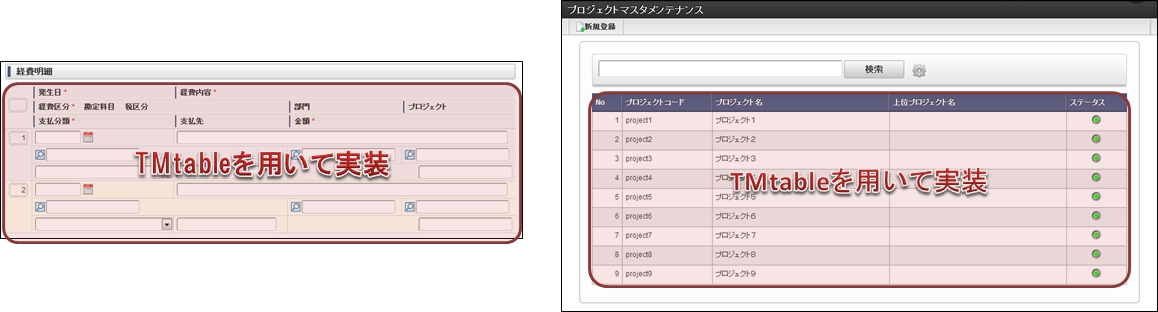
ガジェットの作成 にて簡単なTMtalbeの作成方法を記載していますが、ここではTMtalbeに関して改めて詳しく解説していきます。
TMtableの作成¶
TMtableは、<k:tmtable>を用いて作成します。<k:tmtable>は、HTML出力時点では<table>に変換されますので、基本的な考え方は<table>と同様ですが、<thead>と<tbody>を明確に分けて作成してください。
<thead>
ヘッダ行の扱いになりますので、特に何も変化しません。
<tbody>
動的に増減する対象で、複数行(<tr>が複数)あってもそれが1セットの行として増減します。たとえば、以下のようにJSPにてあらかじめ2行(2つの<tr>)を作成しておくと、この2行単位で動的に増減されます。<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <th><k:surface surfaceKey="入力欄1" requiredMark="true"/></th> </tr> <tr> <th><k:surface surfaceKey="入力欄2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td><k:text name="inputArea1" mode="0"/></td> </tr> <tr> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>
タプルとタプルID¶
- タプル
前述の通り、<tbody>にあらかじめ<tr>2つある場合は、この2行単位で動的に増減していきます。TMtableでは、この2行単位をタプルという単位で管理します。※タプルに対する<tr>の数は特に制限ありません。
- タプルID
タプルIDは、タプルに対して付与される一意な連番です。タプル削除がされると欠番となりますし、「上に挿入」などを行った場合には画面表示順とタプルIDの順序は一致しなくなります。TMtalbeの操作は原則このタプルIDを利用して操作します。
タプルに対する操作のプログラミング¶
javascriptにてタプルを増減させるには、以下のようにコーディングします。
最下行に追加¶
// TMtableの取り出し var tmtable = KAIDEN.getGadget("ガジェットID").tmtables["TMテーブルID"]; //最下行に1行(1タプル)追加 tmtable.append();
下に挿入¶
// TMtableの取り出し var tmtable = KAIDEN.getGadget("ガジェットID").tmtables["TMテーブルID"]; //指定したタプルIDの下にタプルを挿入 tmtable.insertUnder("タプルID");
上に挿入¶
// TMtableの取り出し var tmtable = KAIDEN.getGadget("ガジェットID").tmtables["TMテーブルID"]; //指定したタプルIDの上にタプルを挿入 tmtable.insertUpper("タプルID");
基本的な明細操作パネル¶
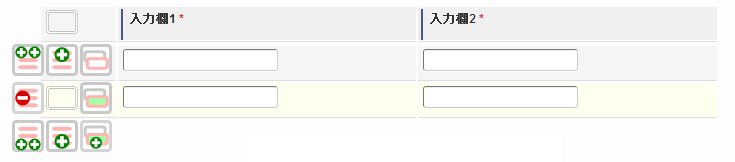
行追加や行削除などをユーザに操作してもらう場合には、タプルに対する基本的な操作がすでにコーディングされている<k:tmtableOperationPanel>を利用するのが便利です。
 以下のようにJSPをコーディングするだけで、行追加・行削除などを操作が行えるようになります。<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="入力欄1" requiredMark="true"/></th> <th><k:surface surfaceKey="入力欄2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>タグの詳細については、ガジェット/ガジェットブロック/Tmtable/ダイアログ を参照してください。
以下のようにJSPをコーディングするだけで、行追加・行削除などを操作が行えるようになります。<k:tmtable id="sampleTmtable" class="imui-form"> <thead> <tr> <td> <k:tmtableOperationPanel position="header" allowAdd="true" allowDel="true" /> </td> <th><k:surface surfaceKey="入力欄1" requiredMark="true"/></th> <th><k:surface surfaceKey="入力欄2" requiredMark="true"/></th> </tr> </thead> <tbody> <tr> <td> <k:tmtableOperationPanel position="detail" allowAdd="true" allowDel="true" /> </td> <td><k:text name="inputArea1" mode="0"/></td> <td><k:text name="inputArea2" mode="0"/></td> </tr> </tbody> </k:tmtable>タグの詳細については、ガジェット/ガジェットブロック/Tmtable/ダイアログ を参照してください。